css3伪类
时间:2024-12-23阅读数:10
CSS3伪类是CSS(层叠款式表)中的一个功用,用于界说挑选器中元素的状况。伪类可以运用于特定状况的元素,例如:当鼠标悬停在链接上时、当输入框取得焦点时,或许当元素是榜首个子元素时。CSS3伪类供给了更多挑选元素的方法,使得网页规划愈加灵敏和准确。
以下是CSS3中的一些常见伪类:
1. `:hover` 当用户将鼠标悬停在元素上时。2. `:active` 当元素被激活时(例如,按钮被点击)。3. `:focus` 当元素取得焦点时(一般用于表单输入)。4. `:firstchild` 当元素是其父元素的榜首个子元素时。5. `:lastchild` 当元素是其父元素的最终一个子元素时。6. `:nthchild` 当元素是其父元素的 nth 个子元素时。7. `:not` 挑选一切不匹配指定挑选器的元素。8. `:target` 当锚点被指向时。9. `:checked` 当单选框或复选框被选中时。10. `:enabled` 和 `:disabled` 别离用于启用和禁用的表单元素。11. `:valid` 和 `:invalid` 用于表单验证,别离表明表单元素有用和无效。12. `:lang` 当元素包含特定言语的文本时。
CSS3伪类为开发者供给了更多操控网页元素外观和行为的才能,使得用户体会愈加丰厚和直观。
CSS3伪类:提高网页交互体会的利器
一、CSS3伪类的概念

CSS3伪类是CSS3中的一种特别挑选器,用于挑选元素的特别状况。与类挑选器比较,伪类不需求在HTML元素上增加特定的类名,而是直接在CSS挑选器中增加伪类称号来完成款式操控。
二、CSS3伪类的分类

CSS3伪类首要分为以下几类:
2.1 动态伪类

动态伪类用于挑选元素在特定状况下的款式,首要包含以下几种:
- ``:挑选未被拜访过的超链接。
- ``:挑选已拜访过的超链接。
- ``:挑选鼠标悬停在上面的超链接。
- ``:挑选正在被点击的超链接。
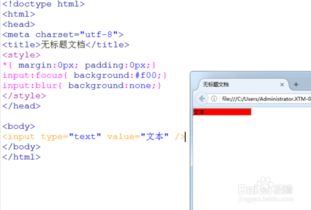
- ``:挑选取得焦点的表单元素。
2.2 结构伪类
结构伪类用于挑选具有特定结构的元素,首要包含以下几种:
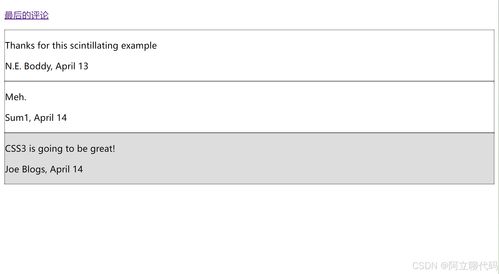
- ``:挑选其父元素中的榜首个子元素。
- ``:挑选其父元素中的最终一个子元素。
- ``:挑选其父元素中的第n个子元素。
- ``:挑选其父元素中同一类型的榜首个子元素。
- ``:挑选其父元素中同一类型的最终一个子元素。
2.3 UI伪类
UI伪类用于挑选具有特定用户界面状况的元素,首要包含以下几种:
- ``:挑选被选中的复选框或单选按钮。
- ``:挑选被禁用的表单元素。
- ``:挑选未被禁用的表单元素。
2.4 言语伪类
言语伪类用于挑选具有特定言语特点的元素,首要包含以下几种:
- ``:挑选具有英言语语特点的元素。
三、CSS3伪类的运用场景
CSS3伪类在网页规划中有着广泛的运用场景,以下罗列一些常见的运用:
- 完成超链接的交互作用,如点击、悬停、拜访等。
- 杰出显现具有特定结构的元素,如首尾元素、特定类型的元素等。
- 完成表单元素的交互作用,如焦点、禁用、启用等。
- 依据用户言语挑选不同的款式。
四、CSS3伪类的留意事项
在运用CSS3伪类时,需求留意以下几点:
- 伪类称号不区别大小写。
- 伪类不能与类挑选器一起运用。
- 部分浏览器对伪类的支撑存在差异,需求增加私有前缀。
CSS3伪类作为一种强壮的款式操控东西,可以协助咱们完成丰厚的交互作用,提高网页的视觉作用和用户体会。把握CSS3伪类的概念、分类、运用场景以及留意事项,将有助于咱们在网页规划中更好地运用这一技能。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发