vue随机数,vue随机数生成
时间:2024-12-19阅读数:15
在Vue中生成随机数,能够运用JavaScript的Math目标中的random办法。以下是一个简略的示例,展现了如安在Vue组件中生成一个随机数:
```javascript 随机数生成器 生成随机数 生成的随机数是: {{ randomNumber }}
export default { data { return { randomNumber: null }; }, methods: { generateRandomNumber { this.randomNumber = Math.random; } }};```
在这个示例中,咱们有一个按钮,当点击这个按钮时,会触发`generateRandomNumber`办法。这个办法会运用`Math.random`生成一个介于0(包含)和1(不包含)之间的随机数,并将这个数赋值给`randomNumber`数据特点。这个随机数会在页面上显示出来。
你能够依据自己的需求调整这个示例,比方生成特定范围内的随机数,或许将随机数用于其他的功用。
Vue中随机数的生成与使用
在Vue.js开发中,随机数的生成是一个常见的需求,它能够协助咱们完成各种功用,如验证码、随机色彩、动态数据展现等。本文将具体介绍如安在Vue中生成随机数,并讨论其在实践使用中的运用办法。
一、Vue中生成随机数的根本办法

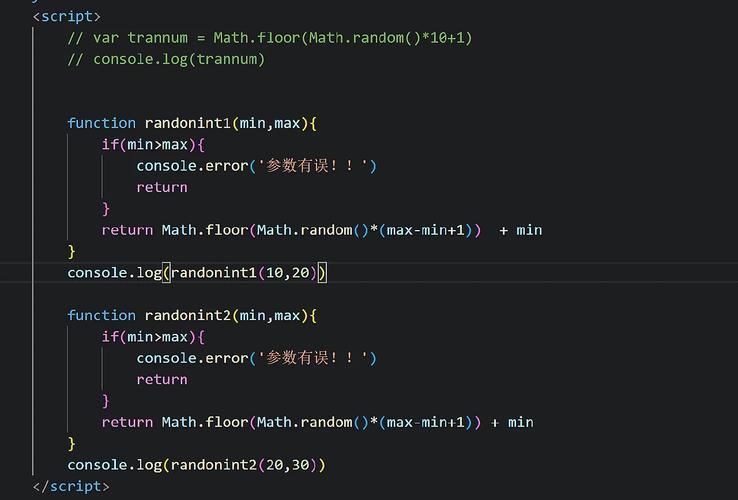
1.1 生成随机整数

```javascript
function randomInt(min, max) {
return Math.floor(Math.random() (max - min 1)) min;
这个办法能够生成一个在`min`和`max`之间的随机整数,包含`min`和`max`自身。
1.2 生成随机浮点数
```javascript
function randomFloat(min, max) {
return Math.random() (max - min) min;
这个办法能够生成一个在`min`和`max`之间的随机浮点数。
1.3 生成随机字符串

```javascript
function randomString(length) {
const characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let result = '';
for (let i = 0; i 随机整数:{{ randomIntValue }}
随机浮点数:{{ randomFloatValue }}
随机字符串:{{ randomStringValue }}
2.2 办法
```javascript
export default {
data() {
return {
// ...
};
},
methods: {
getRandomInt() {
return randomInt(1, 100);
},
getRandomFloat() {
return randomFloat(1.0, 100.0);
},
getRandomString() {
return randomString(10);
}
在模板中,咱们能够经过调用办法来获取随机数:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发