html正则表达式
时间:2024-12-23阅读数:10
2. 匹配特点:``,例如 ``。
3. 匹配类名:``,例如 ``。
4. 匹配ID:``,例如 ``。
5. 匹配文本内容:`>qwe26. 匹配``,例如 ``。
7. 匹配图片:``,例如 ``。
8. 匹配JavaScript:`sqwe2s`,例如 `alert;`。
9. 匹配CSS:`sqwe2s`,例如 `body { backgroundcolor: fff; }`。
10. 匹配注释:``,例如 ``。
请注意,这些正则表达式或许需求根据具体状况进行调整,以习惯不同的HTML结构和需求。此外,正则表达式或许不是处理HTML的最佳办法,由于HTML的杂乱性或许导致正则表达式变得非常杂乱且难以保护。在这种状况下,运用专门的HTML解析库或许更为适宜。
HTML正则表达式的运用与技巧
正则表达式(Regular Expression,简称Regex)是计算机科学中用于处理字符串的一种强壮东西。在HTML开发中,正则表达式能够协助咱们进行数据验证、格局化、查找和替换等操作。本文将具体介绍HTML正则表达式的运用场景、常用技巧以及注意事项。
一、正则表达式的运用场景

1. 数据验证

2. 格局化

在HTML文档中,咱们或许需求对某些内容进行格局化,如去除空格、替换特别字符等。正则表达式能够方便地完结这些使命。
3. 查找与替换
在HTML文档中,咱们或许需求查找特定的内容并进行替换。正则表达式能够协助咱们快速定位并替换这些内容。
二、常用正则表达式技巧

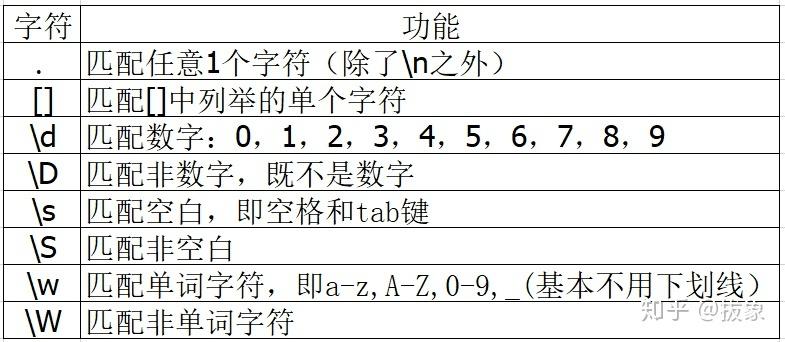
1. 元字符

- `.`:匹配除换行符以外的恣意字符。
- ``:匹配前面的子表达式零次或屡次。
- ` `:匹配前面的子表达式一次或屡次。
- `?`:匹配前面的子表达式零次或一次。
- `{n}`:匹配前面的子表达式刚好n次。
- `{n,}`:匹配前面的子表达式至少n次。
- `{n,m}`:匹配前面的子表达式至少n次,但不超越m次。
2. 字符类

- `[abc]`:匹配字符a、b或c。
- `[a-z]`:匹配恣意小写字母。
- `[A-Z]`:匹配恣意大写字母。
- `[0-9]`:匹配恣意数字。
3. 分组和引证
- `()`:创立一个分组,用于引证分组中的内容。
- `\\\\1`:引证第一个分组中的内容。
- `\\\\2`:引证第二个分组中的内容。
三、HTML正则表达式示例

1. 验证邮箱格局

```javascript
function validateEmail(email) {
const regex = /^[a-zA-Z0-9._-] @[a-zA-Z0-9.-] \\.[a-zA-Z]{2,6}$/;
return regex.test(email);
2. 去除空格

```javascript
function removeSpaces(str) {
const regex = /^\\s |\\s $/g;
return str.replace(regex, '');
3. 替换特别字符

```javascript
function replaceSpecialChars(str) {
const regex = /[^\\w\\s]/gi;
return str.replace(regex, '');
四、注意事项
1. 正则表达式功能
正则表达式在处理很多数据时或许会呈现功能问题。因而,在编写正则表达式时,应尽量简练,防止运用过于杂乱的表达式。
2. 正则表达式调试
在编写正则表达式时,或许会遇到无法匹配预期成果的状况。此刻,能够运用正则表达式调试东西进行调试,以便快速定位问题。
3. 正则表达式兼容性
不同浏览器对正则表达式的支撑程度或许存在差异。在编写正则表达式时,应考虑兼容性,保证在干流浏览器中正常运转。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发