vue生命周期函数, 什么是生命周期函数?
时间:2024-12-23阅读数:9
Vue.js 是一个渐进式 JavaScript 结构,它供给了一套完好的生命周期钩子,答应开发者在其组件的不同阶段履行特定的操作。生命周期函数是 Vue 组件在创立、更新和毁掉进程中会主动调用的函数,它们是 Vue 实例的一部分,并在不同的生命周期阶段履行。
Vue 实例从开端创立、初始化数据、编译模板、挂载 DOM、烘托、更新、卸载等一系列进程,称之为 Vue 实例的生命周期。Vue 实例有一个完好的生命周期,也便是从开端创立、初始化数据、编译模板、挂载 DOM、烘托、更新、卸载等一系列进程,称之为 Vue 实例的生命周期。
以下是 Vue 生命周期函数的一个大致列表,按调用顺序排列:
1. beforeCreate:在实例初始化之后,数据观测和事情/侦听器的装备之前被调用。2. created:在实例创立完结后被当即调用。在这一步,实例已完结数据观测、特点和办法的运算,`$el` 特点还未显示出来。3. beforeMount:在挂载开端之前被调用:相关的 `render` 函数初次被调用。4. mounted:`el` 被新创立的 `vm.$el` 替换,并挂载到实例上去之后调用该钩子。假如 `root` 实例挂载了一个文档内元素,当 `mounted` 被调用时 `vm.$el` 也在文档内。5. beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这儿适合在更新之前拜访现有的 DOM,比方手动移除已增加的事情监听器。6. updated:因为数据更改导致的虚拟 DOM 从头烘托和打补丁,在这之后会调用该钩子。7. beforeDestroy:实例毁掉之前调用。在这一步,实例依然彻底可用。8. destroyed:实例毁掉后调用。调用后,Vue 实例指示的一切东西都会解绑定,一切的事情监听器会被移除,一切的子实例也会被毁掉。
了解生命周期函数能够协助开发者更好地把握组件的加载、更新和毁掉进程,从而在恰当的时分履行相应的逻辑,优化运用功能。
Vue生命周期函数详解
在Vue.js结构中,生命周期函数是组件从创立到毁掉进程中的一系列钩子函数。这些函数答应开发者在不同阶段对组件进行操作,如数据初始化、事情监听、资源整理等。了解并合理运用Vue生命周期函数关于编写高效、可保护的Vue运用至关重要。
什么是生命周期函数?

生命周期函数是Vue实例在特定阶段主动调用的办法。它们是Vue结构供给的一系列钩子,让开发者能够在组件的不同生命周期阶段履行特定的逻辑。
Vue生命周期函数的分类

Vue生命周期函数首要分为以下几个阶段:
创立阶段

在组件实例创立进程中,Vue供给了以下生命周期函数:
- beforeCreate:在实例初始化之后,数据观测(data observer) 和 event/watcher 事情装备之前被调用。此刻无法拜访组件的data、computed、methods等特点。

- created:在实例创立完结后被当即调用。在这一步,实例已完结以下的装备:数据观测(data observer),特点和办法的运算,watch/event 事情回调。挂载阶段还没开端,el特点现在不行见。

挂载阶段

组件挂载到DOM上时,会触发以下生命周期函数:
- beforeMount(在Options API中)/ onBeforeMount(在Composition API中):在挂载开端之前被调用:相关的 render 函数初次被调用。该钩子在服务器端烘托期间不被调用。
- mounted(在Options API中)/ onMounted(在Composition API中):el 被新创立的 vm.el替换,并挂载到实例上去之后调用该钩子。假如根实例挂载了一个DOM元素,当一切子组件也都被挂载时,这个钩子也会被调用。

更新阶段

当组件的呼应式数据发生改变时,会触发以下生命周期函数:
- beforeUpdate:组件更新之前(呼应式数据改变引起)比较数据改变,履行更新前的逻辑。

- updated:组件更新完结后DOM操作,更新UI。

毁掉阶段
组件毁掉时,会触发以下生命周期函数:
- beforeUnmount:组件卸载之前整理资源(如计时器、订阅等)。

- unmounted:组件卸载完结后,进行一些整理作业。

生命周期函数的语法糖
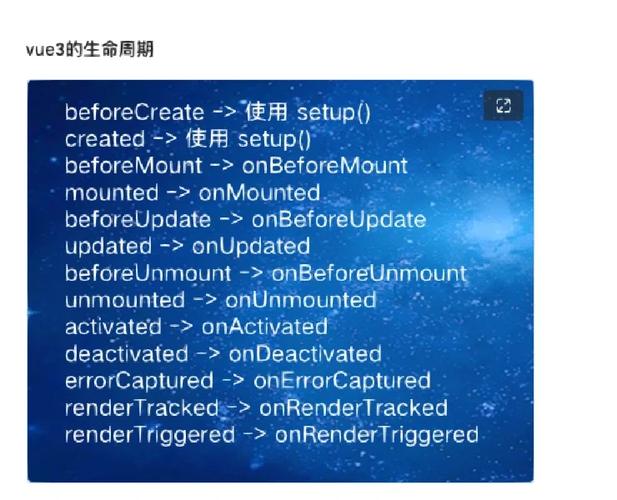
在Vue 3的Composition API中,生命周期函数被简化为以`on`最初的函数。以下是对应联系:
- beforeCreate -> onBeforeCreate
- created -> onCreated
- beforeMount -> onBeforeMount
- mounted -> onMounted

- beforeUpdate -> onBeforeUpdate

- updated -> onUpdated
- beforeUnmount -> onBeforeUnmount
- unmounted -> onUnmounted
生命周期函数的运用场景
- beforeCreate:初始化非呼应式数据,设置大局状况。

- created:履行一些初始化操作,如数据获取、事情监听等。

- mounted:履行DOM操作,如获取DOM元素、绑定事情等。

- beforeUpdate:比较数据改变,履行更新前的逻辑。
- updated:履行DOM操作,更新UI。
- beforeUnmount:整理资源,如撤销订阅、铲除定时器等。
- unmounted:进行一些整理作业,如移除事情监听、毁掉实例等。
Vue生命周期函数是Vue结构的重要组成部分,合理运用它们能够协助开发者更好地操控组件的生命周期,进步运用的功能和可保护性。经过本文的介绍,信任我们对Vue生命周期函数有了更深化的了解。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发