html水平居中代码
时间:2024-12-23阅读数:13
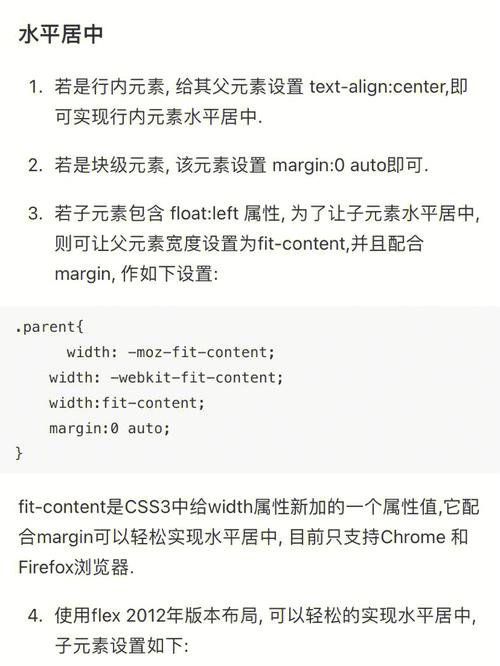
1. 文本内容:关于文本内容,可以运用`textalign: center;`款式来使其水平居中。
2. 块级元素:关于块级元素(如``、``等),可以运用`margin: 0 auto;`款式来完成水平居中。
3. 运用Flexbox:Flexbox是一个更现代的布局办法,可以轻松完成水平缓笔直居中。可以运用`display: flex; justifycontent: center;`来水平居中。
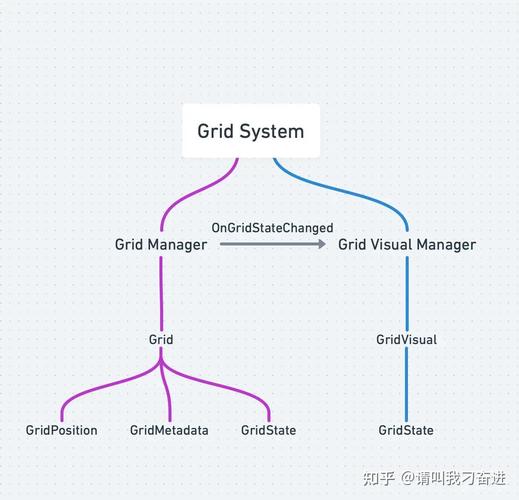
4. 运用Grid:CSS Grid布局也是一个强壮的布局东西,可以运用`display: grid; justifycontent: center;`来水平居中。
5. 运用定位:关于需求更准确操控方位的元素,可以运用`position: absolute;`或`position: fixed;`,结合`left: 50%;`和`transform: translateX;`来完成水平居中。
下面是一些具体的代码示例:
1. 文本内容水平居中```htmlText Centering .centertext { textalign: center; } This text is centered.```

2. 块级元素水平居中```htmlBlock Element Centering .centerblock { margin: 0 auto; width: 50%; / Set a width / } This block is centered.```

3. 运用Flexbox水平居中```htmlFlexbox Centering .flexcontainer { display: flex; justifycontent: center; } This content is centered using Flexbox. ```

4. 运用Grid水平居中```htmlGrid Centering .gridcontainer { display: grid; justifycontent: center; } This content is centered using Grid. ```

5. 运用定位水平居中```htmlPositioning Centering .positionedcenter { position: absolute; left: 50%; transform: translateX; } This content is centered using positioning.```

这些办法可以依据你的具体需求挑选运用。
HTML水平居中代码详解
在网页规划中,元素的水平居中是一个常见且重要的布局需求。本文将具体介绍几种完成HTML元素水平居中的办法,并供给相应的代码示例。经过阅览本文,您将可以把握不同场景下的水平居中技巧。
一、文本水平居中

1. 运用text-align特点
在父元素中设置`text-align`特点为`center`,可以使内部的文本水平居中。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发