怎么制造html文件
时间:2024-12-24阅读数:10
制造HTML文件是一个相对简略的进程,以下是一个根本的过程攻略:
1. 预备环境: 保证你的电脑上安装了文本编辑器,如记事本、Sublime Text、Visual Studio Code等。 假如你打算在浏览器中预览HTML文件,保证你的浏览器(如Chrome、Firefox、Edge等)是最新版别。
2. 创立HTML文件: 翻开文本编辑器。 创立一个新文件,并将其保存为 `.html` 格局。例如,你能够将其命名为 `index.html`。
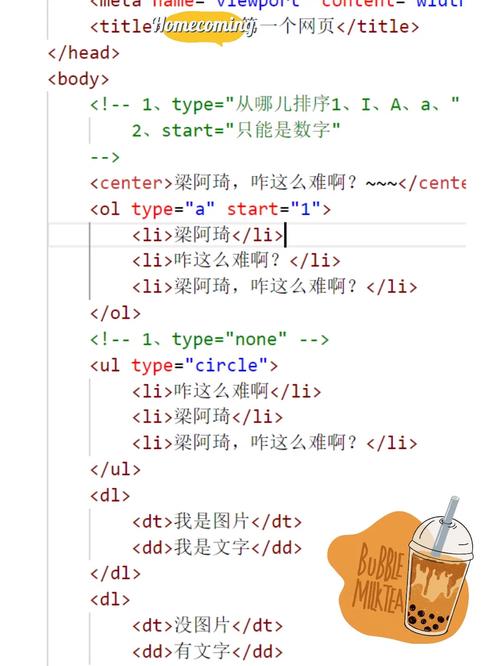
3. 编写HTML代码: 在文本编辑器中,开端编写HTML代码。一个根本的HTML文件结构如下:
```html 我的第一个HTML页面 欢迎来到我的网页 这是一个阶段。

4. 保存并预览: 保存你的HTML文件。 翻开浏览器,点击“文件”菜单,挑选“翻开文件”,然后挑选你方才保存的HTML文件。 浏览器会显现你的网页。
以上便是一个根本的HTML文件制造流程。假如你是初学者,主张你从学习HTML的根底开端,逐渐深化。
怎么制造HTML文件:从入门到实践
HTML(超文本符号言语)是构建网页的根底,它答应开发者经过符号言语来描绘网页的结构和内容。把握HTML是成为一名网页设计师或前端开发者的必备技术。本文将具体介绍怎么从零开端制造HTML文件,绵亘根底知识、东西挑选以及实践操作过程。
一、了解HTML根底

HTML文档结构:一个HTML文档一般包括和两个部分,谈判部分包括元数据,如标题、款式和脚本,而部分包括网页的实践内容。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发