vue排序,vue排序组件
时间:2024-12-24阅读数:9
在Vue中完结排序,你能够经过核算特点或许方法来完结。这儿我为你供给一个简略的示例,展现怎么运用核算特点来完结排序。
假定你有一个简略的Vue组件,谈判包括一个数字数组,你想要对这些数字进行排序。以下是一个根本的示例:
```vue Sorted Numbers {{ number }}
export default { data { return { numbers: }; }, computed: { sortedNumbers { return this.numbers.sort => a bqwe2; } }};```
在这个比如中,咱们有一个名为 `numbers` 的数组,它包括一些数字。咱们运用核算特点 `sortedNumbers` 来对数组进行排序。核算特点会主动从头核算,当 `numbers` 数组发生变化时。
假如你想要根据不同的条件进行排序,你能够修正 `sortedNumbers` 核算特点中的排序逻辑。例如,假如你想要按降序排序,你能够这样写:
```javascriptsortedNumbers { return this.numbers.sort => b aqwe2;}```
这样,`sortedNumbers` 就会按降序回来排序后的数组。
Vue排序算法完结与动画作用展现
在Vue开发中,数据排序是一个常见的需求。本文将具体介绍怎么在Vue中完结排序算法,并经过动画作用展现排序进程,使排序操作愈加直观和易于了解。
一、Vue排序算法概述

Vue排序算法首要触及以下几个方面:
1. 挑选排序算法:挑选排序是一种简略直观的排序算法。它的作业原理是:首先在未排序序列中找到最小(大)元素,存放到排序序列的开始方位,再从剩下未排序元素中持续寻觅最小(大)元素,然后放到已排序序列的结尾。以此类推,直到一切元素均排序结束。

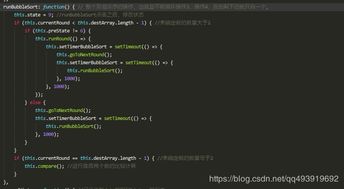
2. 冒泡排序算法:冒泡排序是一种简略的排序算法。它的作业原理是:比较相邻的元素,假如它们的次序过错就把它们交流过来。遍历整个数组,重复这个进程,直到没有再需求交流的元素,这意味着该数组现已排序完结。

3. 刺进排序算法:刺进排序是一种简略直观的排序算法。它的作业原理是:将一个记载刺进到现已排好序的有序表中,然后得到一个新的、记载数添加1的有序表。
二、Vue排序算法完结
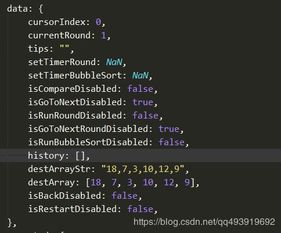
以下是一个运用Vue完结挑选排序算法的示例:
```javascript
排序前:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发