html5表单,```htmlHTML5 Form Example
时间:2024-12-24阅读数:11
这些元素和特点能够经过CSS进行款式化,以更好地融入网页规划。此外,HTML5还供给了新的表单验证功用,如`required`、`pattern`、`min`、`max`等特点,使得表单输入愈加强健和牢靠。
以下是一个简略的HTML5表单示例:
```htmlHTML5 Form Example
Name:
Email:
Birthdate:
Password:
Bio:
Country: USA Canada UK
这个示例包含了一个简略的表单,用户能够输入名字、电子邮件、出生日期、暗码和简略的个人简介,并从下拉列表中挑选国家。提交按钮用于将表单数据发送到服务器。
HTML5表单:构建高效、互动的网页体会
HTML5表单的新特性

2. 增强型表单
HTML5增强了表单功用,新增了``、``、``、``、``等类型的``元素,以及``元素,使得表单验证和数据处理愈加便利。
3. 表单验证
HTML5供给了丰厚的表单验证功用,如`required`、`pattern`、`minlength`、`maxlength`等特点,能够有效地削减无效数据的提交,进步用户体会。
HTML5表单的运用场景

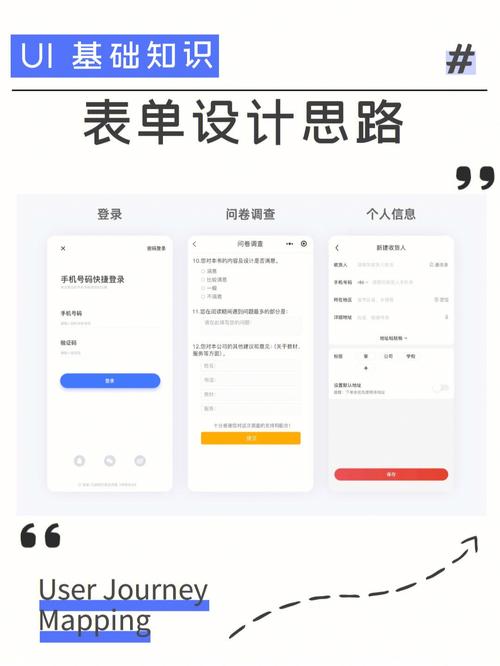
1. 登录注册

在网站登录注册页面,HTML5表单能够供给更丰厚的输入类型,如暗码强度验证、邮箱格局验证等,进步用户注册的快捷性和安全性。
2. 在线查询

在线查询问卷中,HTML5表单能够便利地增加单选、多选、下拉等元素,进步问卷的填写功率和准确性。
3. 购物车

在购物车页面,HTML5表单能够便利地增加产品数量、价格、优惠码等元素,进步用户的购物体会。
HTML5表单的优化战略

1. 简化表单结构

尽量削减表单元素的个数,简化表单结构,下降用户填写本钱。
2. 供给明晰的提示信息
在表单元素周围增加明晰的提示信息,协助用户了解输入要求,进步填写正确率。
3. 优化表单验证

合理设置表单验证规矩,防止过度验证或验证缺乏,进步用户体会。
4. 习惯不同设备

保证HTML5表单在不同设备上具有杰出的兼容性和呼应式规划,进步移动端用户体会。
契合搜索引擎规范的HTML5表单
2. 优化表单验证

合理设置表单验证规矩,防止无效数据的提交,进步用户体会,一起下降服务器担负。
3. 优化表单提交
优化表单提交方法,如运用AJAX技能,削减页面改写,进步用户体会。
4. 优化表单内容
保证表单内容简洁明了,易于了解,进步搜索引擎抓取率。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发