css突变布景色
时间:2024-12-24阅读数:12
CSS 突变布景色能够经过 `backgroundimage` 特点来完成。突变能够分为线性突变和径向突变两种类型。下面别离介绍这两种突变布景色的完成办法。
线性突变
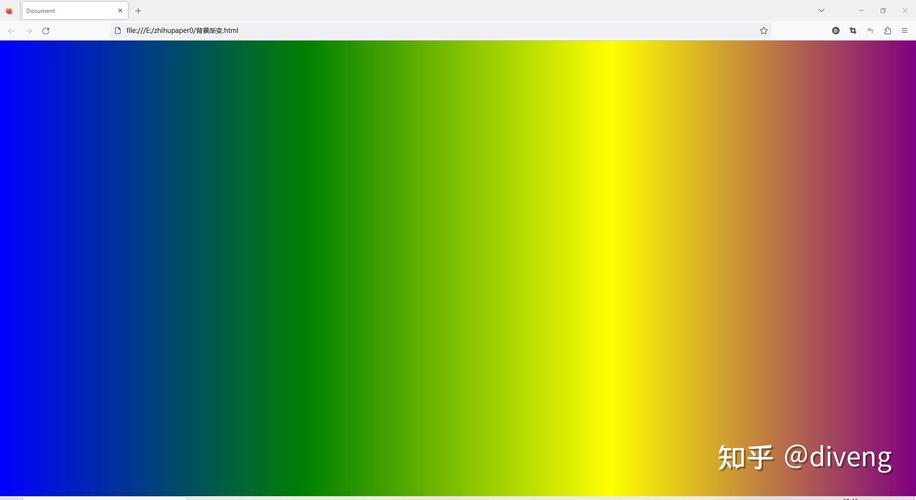
线性突变沿着一条直线改变。你能够指定突变的开始点和完毕点,以及在这两点之间色彩是怎么改变的。例如,以下是一个从左到右突变的示例:
```cssbody { backgroundimage: lineargradient;}```
在这个比如中,突变从赤色开端,逐步过渡到蓝色,方向是从左到右。
径向突变
径向突变从一个中心点向外分散。你能够指定突变的中心点、半径以及色彩改变。例如,以下是一个从中心向外分散的径向突变示例:
```cssbody { backgroundimage: radialgradient;}```
在这个比如中,突变从赤色开端,逐步过渡到蓝色,形状是一个圆形。
突变布景色的更多选项
视点:你能够指定突变的视点,例如 `lineargradient` 表明突变从左下角到右上角。 重复突变:假如你想要一个重复的突变作用,能够运用 `repeatinglineargradient` 或 `repeatingradialgradient`。 色彩点:你能够增加多个色彩点来创立更杂乱的突变作用。
示例
下面是一个更杂乱的线性突变示例,谈判包含了多个色彩点:
```cssbody { backgroundimage: lineargradient;}```
在这个比如中,突变从赤色开端,经过黄色和绿色,最终完毕于蓝色。
CSS突变布景色的魅力与完成技巧
跟着前端技能的开展,CSS突变布景色现已成为网页规划中不可或缺的元素。它不仅能够提高页面的视觉作用,还能增强用户体会。本文将具体介绍CSS突变布景色的概念、完成办法以及一些实用技巧。
一、CSS突变布景色的概念
什么是CSS突变布景色?

CSS突变布景色是指在网页元素的布景上,经过CSS款式特点完成色彩从一种到另一种的滑润过渡作用。这种作用能够使用于任何支撑CSS突变的元素,如`div`、`background-image`等。
突变布景色的类型

CSS突变布景色首要分为两种类型:线性突变和径向突变。
- 线性突变:色彩沿着一条直线进行过渡,能够指定突变的方向、开始色彩和完毕色彩。

- 径向突变:色彩沿着一个圆形或椭圆形进行过渡,能够指定突变的形状、开始色彩和完毕色彩。
二、CSS突变布景色的完成办法

线性突变布景色
线性突变布景色的完成首要依赖于CSS的`linear-gradient`函数。以下是一个简略的线性突变布景色示例:
```css
div {
background: linear-gradient(to right, red, yellow);
这个示例将创立一个从左到右的线性突变布景,色彩从赤色突变到黄色。
径向突变布景色
径向突变布景色的完成首要依赖于CSS的`radial-gradient`函数。以下是一个简略的径向突变布景色示例:
```css
div {
background: radial-gradient(circle, red, yellow);
这个示例将创立一个圆形的径向突变布景,色彩从赤色突变到黄色。
三、CSS突变布景色的实用技巧

突变方向的操控

- `to top`:从下到上突变
- `to bottom`:从上到下突变
- `to left`:从右到左突变
- `to right`:从左到右突变
- `to bottom right`:从左上到右下突变
- `to top left`:从右下到左上突变
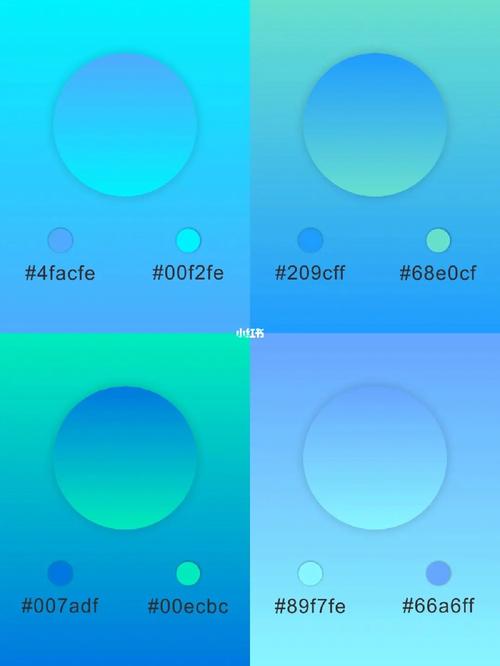
突变色彩的操控

- 运用色彩称号:如`red`、`blue`等
- 运用色彩代码:如`ff0000`、`0000ff`等

- 运用透明度:如`rgba(255, 0, 0, 0.5)`等
突变重复的操控
- `repeat`:重复突变
- `repeat-x`:水平重复突变
- `repeat-y`:笔直重复突变
- `no-repeat`:不重复突变
CSS突变布景色是一种强壮的网页规划东西,能够为页面带来丰厚的视觉作用。经过本文的介绍,信任您现已把握了CSS突变布景色的概念、完成办法以及一些实用技巧。在实践使用中,能够依据需求灵活运用这些技巧,为您的网页规划增加更多魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发