html注释快捷键, HTML注释的根本语法
时间:2024-12-24阅读数:10
1. Visual Studio Code : Windows/Linux: `Ctrl /` macOS: `Cmd /`
2. Sublime Text: Windows/Linux: `Ctrl /` macOS: `Cmd /`
3. Atom: Windows/Linux: `Ctrl /` macOS: `Cmd /`
4. Notepad : Windows: `Ctrl /` macOS: `Cmd /`
5. Dreamweaver: Windows: `Ctrl /` macOS: `Cmd /`
6. Brackets: Windows/Linux: `Ctrl /` macOS: `Cmd /`
请注意,有些编辑器或许答应您自定义快捷键。如果您运用的编辑器不在上述列表中,请查阅该编辑器的文档或协助文件以获取更多信息。
HTML注释快捷键详解
在HTML编程中,注释是进步代码可读性和保护性的重要手法。经过注释,开发者能够明晰地表达代码的功用和目的,使得其他开发者或未来的自己能够更简单地了解和修正代码。本文将具体介绍HTML注释的快捷键,协助开发者进步工作效率。
HTML注释的根本语法

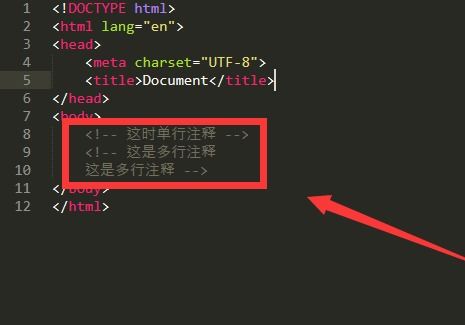
在HTML中,注释的语法如下:
```html
注释内容将被浏览器疏忽,不会显现在网页上。
快捷键运用方法

Windows体系

在Windows体系中,运用以下快捷键能够快速刺进HTML注释:
- Ctrl /:在光标所在位置刺进注释开端符号``。
macOS体系
在macOS体系中,运用以下快捷键能够快速刺进HTML注释:
- Command /:在光标所在位置刺进注释开端符号``。
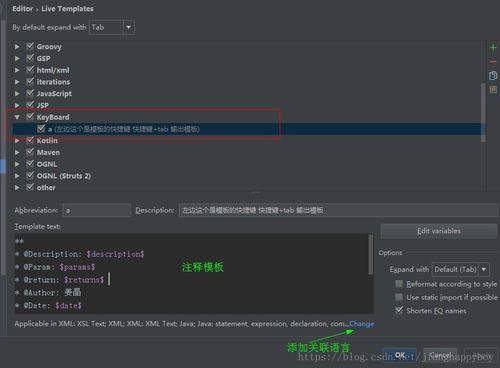
VS Code编辑器
如果您运用VS Code作为HTML代码编辑器,能够自定义快捷键来刺进HTML注释。以下是自定义快捷键的过程:
1. 翻开VS Code。
2. 点击菜单栏的“文件”>“首选项”>“键盘快捷方式”。
3. 在“用户”部分找到“刺进HTML注释”的快捷键。
4. 双击该快捷键,然后输入您想要的快捷键组合(例如:Ctrl Shift C)。
5. 点击“运用”和“保存”。
快捷键运用实例
以下是一个运用快捷键刺进HTML注释的实例:
```html
HTML注释示例
这是一个标题
这是一个阶段。
这是另一个阶段。
在这个比如中,咱们运用了快捷键在第二个阶段前刺进了一个注释。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发