axure怎么导出html,具体进程与技巧共享
时间:2024-12-24阅读数:15
Axure RP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件界面,并能够导出为HTML格局,以便在网页浏览器中检查和测验原型。
要在Axure中导出HTML,请依照以下进程操作:
1. 翻开你的Axure项目文件。2. 点击“文件”菜单,然后挑选“发布”选项。3. 在“发布”窗口中,挑选“HTML”作为输出格局。4. 你能够挑选发布到本地文件夹、FTP服务器或Axure Share(假如适用)。5. 挑选你想要导出的页面规模(悉数页面、选定的页面或页面的一部分)。6. 装备其他选项,如是否绵亘交互、动画、注释等。7. 点击“发布”按钮,等候导出进程完结。
导出完结后,你能够将生成的HTML文件和相关的资源文件夹(如images文件夹)上传到你的网站服务器,或许在本地翻开HTML文件进行预览和测验。
Axure怎么导出HTML文件:具体进程与技巧共享

Axure是一款功能强大的原型规划东西,它能够协助规划师快速创立交互式原型,并导出为HTML文件,便利团队成员或客户检查。本文将具体介绍怎么运用Axure导出HTML文件,并供给一些实用技巧。
一、准备工作

在开端导出HTML之前,请确保您现已装置了Axure软件,而且现已创立或翻开了您想要导出的原型文件。
二、导出HTML文件

以下是导出HTML文件的具体进程:
1. 翻开原型文件
首要,翻开您想要导出的Axure原型文件。
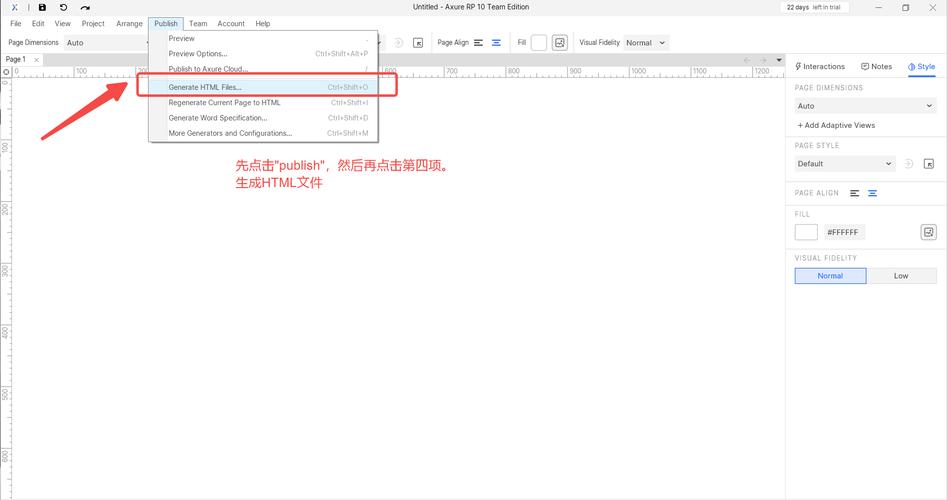
2. 进入发布选项
在Axure的顶部菜单栏中,找到并点击“发布”选项卡。
3. 挑选生成HTML文件
在“发布”选项卡中,挑选“生成HTML文件”选项。
4. 设置导出选项
在弹出的窗口中,您需求设置以下选项:
惯例:挑选要导出的文件夹目录。
页面:挑选要导出的页面。
其他选项:根据需求调整,如是否绵亘注释、是否生成呼应式规划等。
5. 点击生成
设置完结后,点击“生成”按钮,Axure将开端导出HTML文件。
三、检查导出的HTML文件

导出完结后,您能够在设置的文件夹目录中找到生成的HTML文件。一般,这些文件绵亘一个start.html或index.html文件,以及与之对应的页面文件。
四、实用技巧

1. 防止文件名和途径过长
假如文件名或途径过长,可能会导致导出失利。主张运用简练的文件名和途径。
2. 优化页面元素
假如页面元素过多,可能会导致导出文件过大或加载缓慢。主张在导出前对页面元素进行优化。
3. 运用Axure自带的插件
Axure供给了一些插件,能够协助您更好地导出HTML文件,如AxShare、Axure RP Extension等。
4. 修正源代码
假如遇到装置插件的提示,能够测验修正源代码,绕过提示。具体操作如下:
翻开start.html或index.html文件。
删去下方的代码:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发