html5资料,打造现代网页规划的利器
时间:2024-12-24阅读数:11
以下是几个供给HTML5资料的网站,你能够依据需要挑选适宜的资源:
1. 爱给网:供给多种网页模板规划资料,绵亘HTML、CSS、CMS模板等,能够免费下载。
2. 模板之家:供给高质量的HTML5、CSS、后台等各类网站模板免费下载,协助开发者和规划师创立精巧的网站。
3. Qinyi资料网:供给HTML5资料,例如404界面,这些资料首要运用CSS和图片构建,火箭的左右翻滚依托jQuery.js。
4. 模板王:精选上万个网页模板免费下载,绵亘HTML模板、个人网站模板、企业网站模板、呼应式网站模板等。
5. HTML5 Tricks:供给HTML5开发教程、资源、运用、开发工具、游戏等,是一个综合性的HTML5学习网站。
6. jQuery之家:自在共享jQuery、HTML5、CSS3的插件库,供给丰厚的HTML5相关资源。
7. SITE123:供给免费的网站模板,一切模板都易于运用,能够协助你快速创立网站。
8. HTMLPAGE:供给依据Bootstrap 5.x的专业网页模板和页面模块,支撑一切职业。
9. Bootstrap模板库:供给呼应式HTML5模板,依据Bootstrap和HTML5结构,适用于一切设备。
10. 我爱模板网:供给各类优质精品的HTML网页规划模板及网站源码免费下载,绵亘企业网站模板、网页规划模板、商务模板等。
期望这些资源对你有所协助!
HTML5资料:打造现代网页规划的利器

一、HTML5资料的特色

1. 兼容性强:HTML5资料规划时考虑了不同浏览器的兼容性,保证网页在各种设备上都能正常展现。

2. 呼应式规划:HTML5资料支撑呼应式布局,能够依据不同屏幕尺度主动调整页面布局,进步用户体会。

3. 丰厚的多媒体支撑:HTML5资料支撑音频、视频等多媒体元素,使网页内容愈加生动有趣。

4. 易于保护:HTML5资料选用模块化规划,便于后期保护和更新。

二、HTML5资料的品种

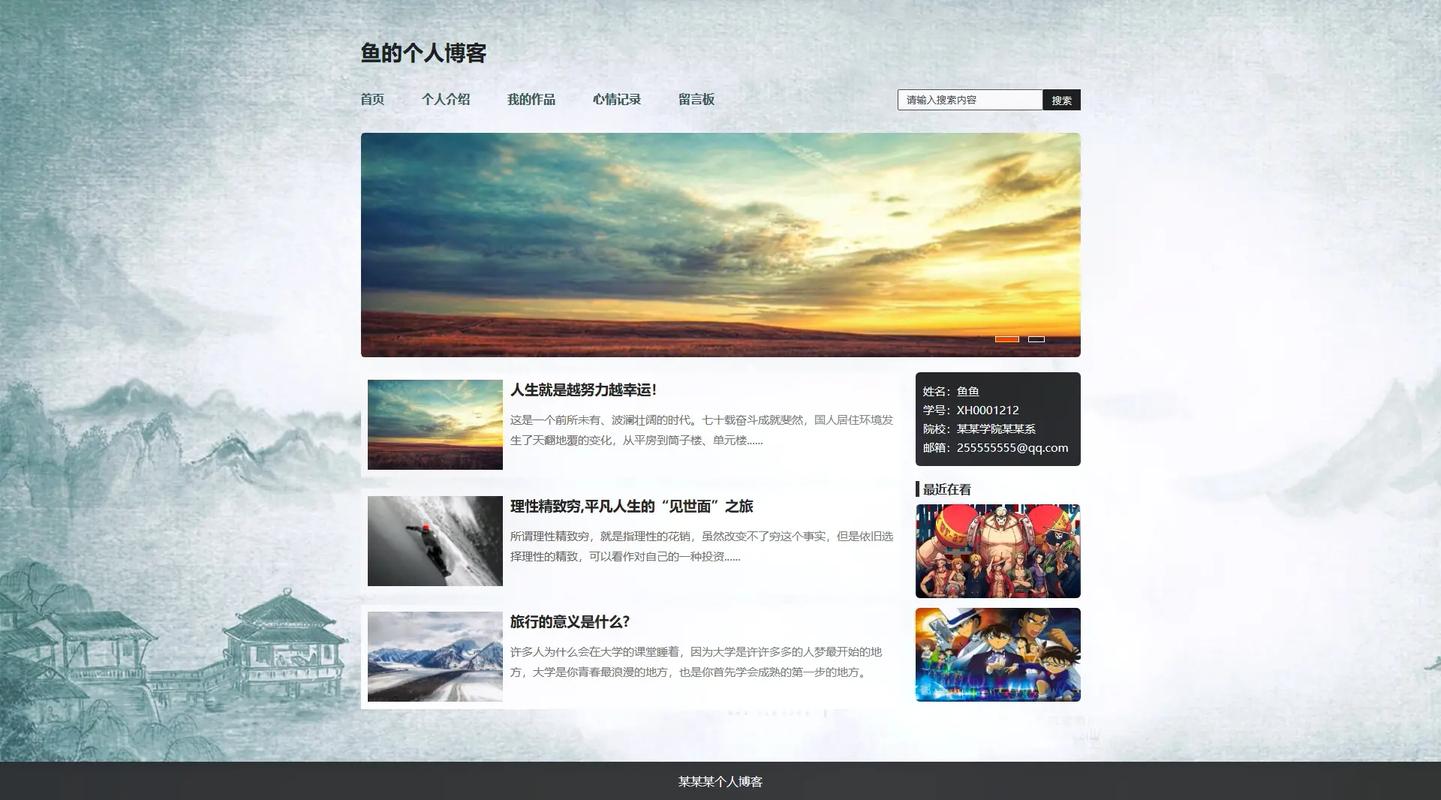
1. HTML5模板:供给完好的网页结构,绵亘头部、导航、内容、底部等,规划师能够依据需求进行修正和定制。
2. HTML5组件:如轮播图、图片画廊、表单验证等,能够快速集成到网页中,丰厚页面功用。
3. HTML5图标:供给各种风格的图标,便利规划师在网页中增加图标元素。
4. HTML5动画:如CSS3动画、JavaScript动画等,为网页增加动态效果。

5. HTML5字体:供给丰厚的字体款式,满意不同网页风格的字体需求。
三、怎么合理运用HTML5资料

1. 清晰规划方针:在规划网页之前,清晰规划方针,保证所选资料契合网页主题和风格。

2. 优化页面加载速度:合理挑选和优化资料,防止因资料过大导致页面加载缓慢。

3. 重视用户体会:运用HTML5资料时,重视用户体会,保证页面布局合理、操作快捷。

4. 遵从搜索引擎优化(SEO)准则:合理运用HTML5资料,进步网页在搜索引擎中的排名。
四、HTML5资料的获取途径

1. 免费资料网站:如资料我国、花瓣网等,供给很多免费HTML5资料。

2. 付费资料网站:如站酷、千图网等,供给高质量、付费的HTML5资料。
3. 开源社区:如GitHub、码云等,能够找到一些开源的HTML5项目,从中获取资料。

4. 规划师个人著作:重视一些优异规划师的个人网站或博客,从中获取创意。
HTML5资料在现代网页规划中扮演着重要人物。合理运用HTML5资料,能够进步网页的视觉效果和用户体会,一起也有助于搜索引擎优化。规划师们应不断学习、堆集HTML5资料,以打造出更多优异的网页著作。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发