css边框虚线
时间:2024-12-24阅读数:12
CSS中创立边框虚线能够经过运用`borderstyle`特点来完成。以下是一个简略的示例,展现了如何为元素设置虚线边框:
```css.element { border: 2px dashed 000; / 设置边框宽度、虚线款式和色彩 /}```
在这个比如中,`.element`类界说了一个边框,其宽度为2像素,款式为虚线(`dashed`),色彩为黑色(`000`)。你能够根据需求调整这些值来满意你的规划要求。
CSS边框虚线:打造网页视觉美感的利器
在网页规划中,边框是构成元素视觉鸿沟的重要特点。而CSS边框虚线则是一种常见的边框款式,它能够为网页元素增加一种轻盈、高雅的感觉。本文将具体介绍CSS边框虚线的设置办法、运用场景以及注意事项,帮助您更好地把握这一技巧。
一、CSS边框虚线的根本设置

1.1 虚线边框的语法
CSS中设置边框虚线的语法如下:
```css
border: border-width border-style border-color;
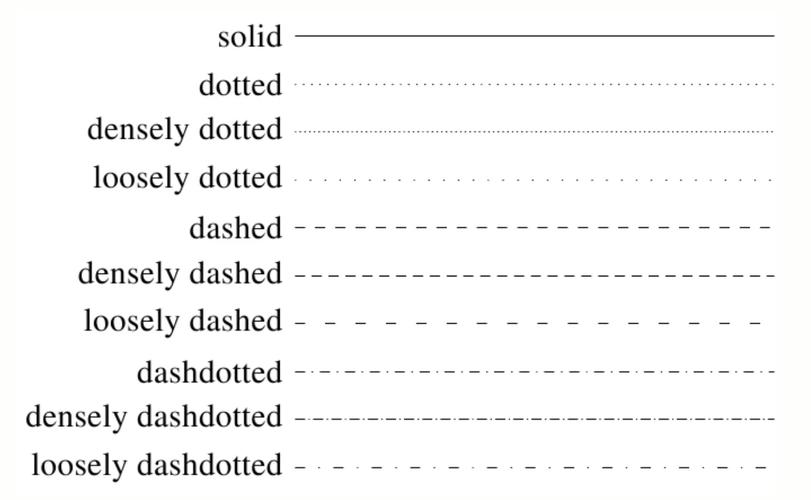
谈判,`border-style`特点能够设置为`dashed`或`dotted`,别离代表虚线和点状虚线。
1.2 虚线边框的特点
- border-width:设置边框的宽度,单位能够是像素(px)、百分比(%)等。

- border-style:设置边框的款式,`dashed`代表虚线,`dotted`代表点状虚线。

- border-color:设置边框的色彩,能够是色彩称号、十六进制色彩代码、RGB色彩代码等。

1.3 虚线边框的示例
以下是一个设置虚线边框的示例:
```css
div {
width: 200px;
height: 200px;
border: 2px dashed red;
这段代码将创立一个宽度为200px、高度为200px的div元素,并为其设置2px宽的赤色虚线边框。
二、CSS边框虚线的运用场景
2.1 杰出元素层次

在网页布局中,运用虚线边框能够杰出元素层次,使页面结构愈加明晰。例如,在表格、列表等元素周围增加虚线边框,能够增强其可读性。
2.2 增强视觉效果

虚线边框能够使网页元素看起来愈加轻盈、高雅。在网页规划中,合理运用虚线边框能够提高全体视觉效果。
2.3 习惯不同场景

虚线边框适用于多种场景,如按钮、输入框、导航栏等。经过调整边框宽度、色彩和款式,能够满意不同场景的需求。
三、CSS边框虚线的注意事项
3.1 虚线边框的兼容性
尽管大多数现代浏览器都支撑CSS边框虚线,但在一些较旧的浏览器中或许存在兼容性问题。在开发过程中,主张运用CSS前缀或条件注释等办法保证兼容性。
3.2 虚线边框的视觉效果
虚线边框的视觉效果与布景色彩、元素尺度等要素有关。在实践运用中,需求根据具体情况调整边框款式,以到达最佳视觉效果。
3.3 虚线边框的有用性
尽管虚线边框具有纵情欢乐性,但在某些场景下或许过于杰出,影响用户体会。在设置虚线边框时,要考虑其有用性,防止过度装修。
CSS边框虚线是一种简略而有用的网页规划技巧,能够为网页元素增加一种轻盈、高雅的感觉。经过本文的介绍,信任您现已把握了CSS边框虚线的设置办法、运用场景以及注意事项。在往后的网页规划中,无妨测验运用这一技巧,为您的著作增加更多魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发