vue 箭头函数, 什么是箭头函数
时间:2024-12-24阅读数:12
在 Vue 中,箭头函数是一个十分有用的特性,它答应你更简练地界说函数,尤其是在处理异步操作和回调时。箭头函数的语法是 ` => { 函数体 }`。
在 Vue 中运用箭头函数,你能够防止 `this` 的指向问题。在一般的函数中,`this` 指向的是函数被调用时的上下文,而在箭头函数中,`this` 承继自外层函数的 `this`,这意味着在 Vue 组件的办法中,箭头函数中的 `this` 将一直指向 Vue 实例。
下面是一些在 Vue 中运用箭头函数的比如:
1. 在 `methods` 中界说办法:```javascriptnew Vue => { console.log; // 正确地访问了 Vue 实例的数据 } }}qwe2;```
2. 在 `computed` 特色中:```javascriptnew Vue => { return this.message.split.reverse.join; } }}qwe2;```
3. 在 `watch` 中:```javascriptnew Vue => { console.log; } }}qwe2;```
4. 在生命周期钩子中:```javascriptnew Vue => { console.log; }}qwe2;```
5. 在事情处理函数中:```javascriptnew Vue => { console.log; } }}qwe2;```
箭头函数在 Vue 中特别有用,因为它简化了代码,并削减了 `this` 指向问题的复杂性。需求留意的是,箭头函数不能用作结构函数,也不能运用 `new` 关键字来实例化。此外,因为箭头函数没有自己的 `this`,所以在一些特定的上下文中(如目标的办法中)运用时需求当心。
Vue箭头函数:进步前端开发功率的利器
在Vue.js的开发过程中,箭头函数作为一种简练的函数声明办法,被越来越多的开发者所喜爱。它不只简化了代码结构,还进步了代码的可读性和可维护性。本文将深入探讨Vue箭头函数的运用场景、优势以及留意事项。
什么是箭头函数

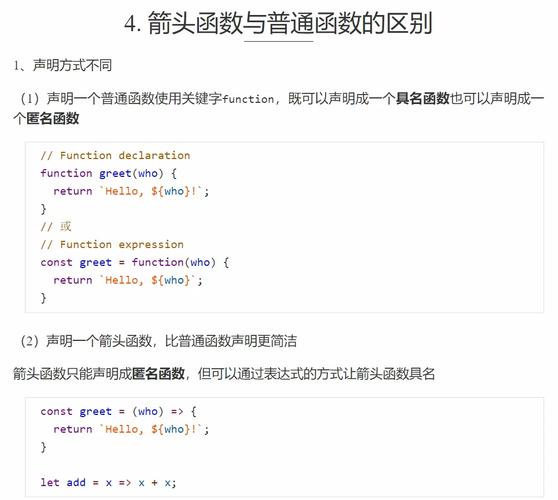
箭头函数是ES6(ECMAScript 2015)中引进的一种新的函数声明办法。它运用箭头(=>)来界说函数,具有简练、易读的特色。箭头函数的语法如下:
```javascript
const func = (params) => {
// 函数体
与传统的函数声明办法比较,箭头函数有以下特色:
- 无需`function`关键字
- 无`this`绑定
- 无`arguments`目标
- 无`name`特色
Vue箭头函数的优势

在Vue.js中,箭头函数具有以下优势:
1. 简练的代码结构

箭头函数的语法简练,能够削减代码量,进步代码的可读性。例如,在Vue组件的methods选项中,运用箭头函数能够简化办法界说:
```javascript
data() {
return {
// ...
};
methods: {
handleClick: () => {
// 处理点击事情
2. 无`this`绑定

箭头函数没有自己的`this`绑定,它会捕获其所在上下文的`this`值。在Vue组件中,运用箭头函数能够防止因`this`指向问题导致的bug。例如,在核算特色中,运用箭头函数能够保证`this`一直指向Vue实例:
```javascript
computed: {
username() {
return this.name;
3. 适用于事情处理

在Vue中,事情处理函数一般运用箭头函数来界说。这样能够保证事情处理函数中的`this`指向Vue实例,防止因`this`指向问题导致的bug:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发