vue获取当时路由地址,vue风场
时间:2024-12-24阅读数:11
在 Vue 中,你能够运用 `this.$route` 来获取当时路由地址。`this.$route` 是 Vue 实例的一个特点,它绵亘了当时路由的信息。谈判,`this.$route.path` 能够获取当时路由的途径。
例如,你能够在一个 Vue 组件的办法中这样运用:
```javascriptexport default { methods: { getCurrentRoute { console.log; // 输出当时路由的途径 } }}```
当你调用 `this.getCurrentRoute` 办法时,它会在操控台输出当时路由的途径。
Vue获取当时路由地址详解
在Vue.js开发中,获取当时路由地址是一个常见的操作,它能够协助咱们完成页面跳转、权限操控、数据获取等功能。本文将具体介绍如安在Vue中获取当时路由地址,并讨论一些相关的运用场景。
一、Vue路由简介

在Vue中,路由是经过vue-router插件完成的。vue-router答应咱们为单页面运用界说路由和路由地址,并操控页面的切换。每个路由都映射到一个组件,当用户拜访不同的途径时,会烘托对应的组件。
二、获取当时路由地址的办法

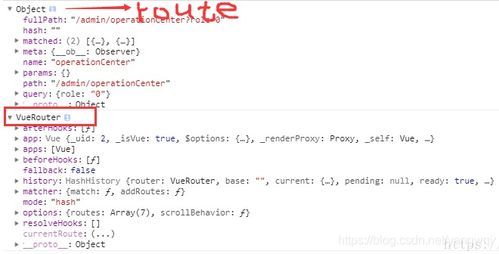
2.1 运用`this.$route.fullPath`

在Vue组件中,咱们能够经过`this.$route`目标来获取当时路由信息。`this.$route.fullPath`特点绵亘了当时路由的完好途径,绵亘查询参数。
```javascript
export default {
methods: {
getCurrentRoutePath() {
return this.$route.fullPath;
}
2.2 运用`this.$router.currentRoute.fullPath`
除了`this.$route`目标,咱们还能够运用`this.$router`目标来获取当时路由信息。`this.$router.currentRoute`特点绵亘了当时路由的实例,咱们能够经过它来拜访`fullPath`特点。
```javascript
export default {
methods: {
getCurrentRoutePath() {
return this.$router.currentRoute.fullPath;
}
2.3 运用`router-link`组件的`to`特点
在模板中,咱们能够运用`router-link`组件来创立路由链接。`to`特点能够是一个字符串途径,或许一个描绘地址的目标。经过`to`特点的值,咱们能够获取当时路由地址。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发