怎样用eclipse写html,Eclipse中编写HTML的具体攻略
时间:2024-12-24阅读数:12
运用Eclipse来编写HTML文件是一个简略的进程。Eclipse是一个功用强壮的集成开发环境(IDE),支撑多种编程言语,绵亘HTML。以下是运用Eclipse编写HTML文件的根本进程:
1. 装置Eclipse:保证你现已装置了Eclipse IDE。假如没有,能够从Eclipse官方网站下载并装置合适你操作系统的版别。
2. 创立一个新项目:发动Eclipse后,点击“File”菜单,然后挑选“New” > “Project”。在弹出的对话框中,挑选“General” > “Project”,然后点击“Next”。
3. 设置项目称号:在“Project Name”字段中输入你的项目称号,例如“HTMLProject”,然后点击“Finish”。
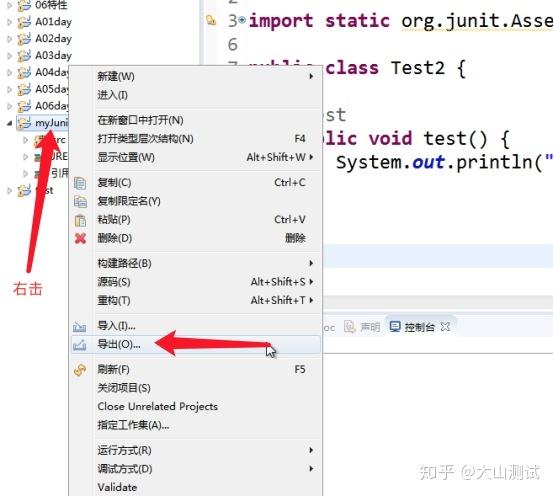
4. 创立HTML文件:在项目浏览器中,右键点击你的项目称号,挑选“New” > “File”。在“File Name”字段中输入你的HTML文件名,例如“index.html”,然后点击“Finish”。
5. 编写HTML代码:在翻开的编辑器中,你能够开端编写HTML代码。你能够手动编写代码,也能够运用Eclipse供给的代码模板和主动完结功用来加速开发进程。
6. 保存和运转:完结HTML代码的编写后,点击“File”菜单,然后挑选“Save”来保存你的文件。要运转HTML文件,你能够运用Eclipse内置的浏览器或许将其复制到任何支撑HTML的浏览器中翻开。
7. 调试和测验:Eclipse供给了强壮的调试东西,你能够运用这些东西来测验和调试你的HTML代码。例如,你能够设置断点、检查变量值、单步履行代码等。
8. 版别操控:假如你正在运用版别操控系统(如Git),你能够将你的HTML项目添加到版别操控系统中,以便于团队协作和代码办理。
9. 插件和扩展:Eclipse支撑很多的插件和扩展,你能够根据需求装置一些与HTML开发相关的插件,如HTML编辑器增强、代码格式化东西等,以进步开发功率。
10. 学习资源:Eclipse的官方网站供给了很多的文档、教程和社区支撑,你能够参阅这些资源来学习怎么更有效地运用Eclipse进行HTML开发。
请注意,Eclipse首要是一个Java开发环境,尽管它支撑HTML等Web技能,但或许不如专门的Web开发东西(如Visual Studio Code、Sublime Text等)那样专心于Web开发。假如你首要重视Web开发,或许需求考虑运用其他更合适的东西。
Eclipse中编写HTML的具体攻略

Eclipse是一个功用强壮的集成开发环境(IDE),广泛用于Java开发。Eclipse的强壮之处不只限于Java,它相同能够用来编写HTML、CSS和JavaScript等前端技能。本文将具体介绍怎么在Eclipse中创立和编写HTML文件。
一、装置Eclipse IDE

首要,保证您的核算机上装置了Eclipse IDE。您能够从Eclipse的官方网站下载并装置最新版别的Eclipse。挑选合适您开发需求的版别,例如Eclipse IDE for Java Developers。
二、创立新的HTML项目

翻开Eclipse后,依照以下进程创立一个新的HTML项目:
点击菜单栏中的“File”。
挑选“New”。
在弹出的菜单中挑选“Project”。
在“Select a project”窗口中,挑选“Web”。
点击“Next”。
在“Create a new Web project”窗口中,输入项目称号,例如“HTMLProject”。
挑选项目运转时服务器版别,如Apache Tomcat。
点击“Finish”完结项目创立。
三、创立HTML文件
在创立好项目后,您能够依照以下进程创立HTML文件:
在项目浏览器中,找到“WebContent”文件夹。
右键点击“WebContent”文件夹。
挑选“New”。
在弹出的菜单中挑选“HTML File”。
在“File name”框中输入HTML文件的称号,例如“index.html”。
点击“Finish”完结HTML文件的创立。
四、编写HTML代码

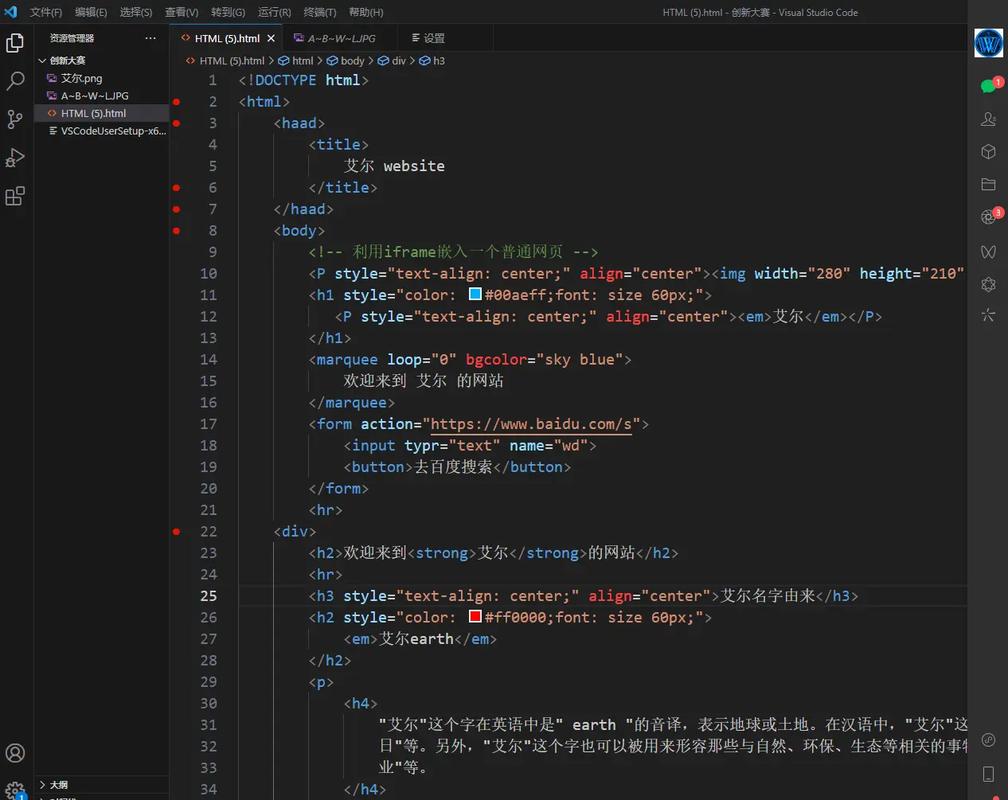
在创立好的HTML文件中,您能够开端编写HTML代码。以下是一个简略的HTML页面示例:
我的第一个HTML页面

欢迎来到我的HTML页面
这是一个阶段。
五、运用Eclipse的HTML编辑器插件

为了进步HTML代码的编写功率,您能够运用Eclipse的HTML编辑器插件。以下是怎么装置和运用Eclipse HTML Editor插件的进程:
在Eclipse菜单中挑选“Help”。
挑选“Eclipse Marketplace”。
在查找框中输入“HTML Editor”。
挑选“Eclipse HTML Editor”插件。
点击“Install”按钮,然后依照提示完结装置。
六、预览和运转HTML页面

在Eclipse中,您能够轻松地预览和运转HTML页面。以下是怎么在Eclipse中预览和运转HTML页面的进程:
在项目浏览器中,找到您创立的HTML文件。
右键点击HTML文件。
挑选“Open With”。
挑选“Eclipse Web Browser”。
经过以上进程,您能够在Eclipse中创立、编写和预览HTML页面。Eclipse的强壮功用和丰厚的插件支撑,使得它成为前端开发者的抱负挑选。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发