vue的双向绑定, 双向绑定的概念
时间:2024-12-24阅读数:10
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue的双向绑定是其中心特性之一,它答应开发者轻松地在数据模型和视图之间树立双向的同步联系。这意味着当数据模型中的数据发生改变时,视图也会自动更新,反之亦然。
双向绑定使得数据的同步变得十分简略和直观,开发者不需求手动编写代码来更新视图,也不需求手动编写代码来监听数据模型的改变。这使得开发者能够愈加专心于事务逻辑的开发,而不用忧虑数据同步的问题。
需求留意的是,Vue的双向绑定是根据数据模型的,而不是根据DOM的。这意味着当数据模型更新时,Vue会自动更新DOM,但不会直接操作DOM。这种根据数据模型的绑定办法使得Vue愈加高效和可保护。
Vue的双向绑定原理与完成
在Vue.js中,双向绑定是一个中心特性,它答应开发者轻松地完成数据与视图之间的同步更新。本文将深入探讨Vue的双向绑定原理,并介绍其完成办法。
双向绑定的概念

什么是双向绑定?
双向绑定是指当数据模型(即Vue实例中的数据)发生改变时,视图会自动更新;反之,当视图中的数据发生改变时,绑定的数据也会更新。这种机制使得开发者无需手动操作DOM,然后简化了数据与视图的同步进程。
双向绑定与单向绑定的差异

- 单向绑定:数据从数据模型流向视图,即数据改变时视图更新。

- 双向绑定:数据与视图之间相互影响,即数据改变时视图更新,视图改变时数据也更新。

Vue的双向绑定原理

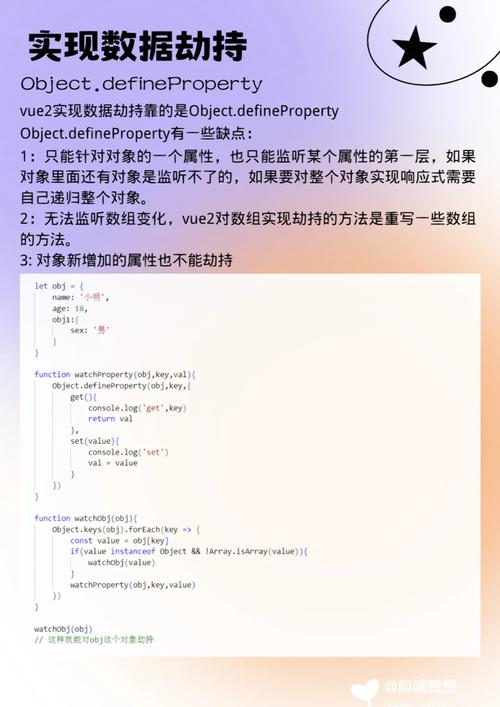
根据Object.defineProperty()

Vue 2.x版别中,双向绑定是经过`Object.defineProperty()`办法完成的。以下是其基本原理:
1. 数据绑架
Vue经过`Object.defineProperty()`对数据方针进行绑架,阻拦数据特点的读取和设置操作。
2. 触发更新
当数据特点被读取时,履行`getter`函数;当数据特点被设置时,履行`setter`函数。在`setter`函数中,能够触发视图的更新。
3. 视图更新
Vue经过观察者(Observer)和指令(Directive)来完成视图的更新。当数据发生改变时,观察者会告诉指令进行更新。
根据Proxy()
Vue 3.x版别中,呼应式体系是根据`Proxy`完成的。以下是其基本原理:
1. 创立呼应式方针
运用`reactive`函数创立呼应式方针,该函数回来一个由`Proxy`包装的方针。
2. 署理阻拦
`Proxy`方针会阻拦方针方针的特点拜访和设置操作,并在阻拦函数中履行相应的逻辑。
3. 触发更新
当特点被拜访或设置时,阻拦函数会触发更新逻辑,绵亘告诉依靠和履行视图更新。
双向绑定的完成
以下是一个根据Vue 2.x版别的简化版双向绑定完成示例:
```javascript
function defineReactive(obj, key, val) {
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
return val;
},
set: function reactiveSetter(newVal) {
if (newVal !== val) {
val = newVal;
console.log(`特点${key}的值已更新为: ${newVal}`);
// 这儿能够增加触发视图更新的逻辑
}
}
});
function observe(data) {
if (typeof data !== 'object' || data === null) {
return;
Object.keys(data).forEach(key => {
defineReactive(data, key, data[key]);
});
// 运用示例
const data = { name: 'Vue' };
observe(data);
data.name = 'Vue.js'; // 控制台打印: 特点name的值已更新为: Vue.js
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发