vue 翻滚加载, 什么是翻滚加载?
时间:2024-12-24阅读数:8
在Vue中完成翻滚加载一般指的是当用户翻滚到页面的底部时,主动加载更多的内容。这一般用于分页显现许多数据,以进步用户体会。以下是完成Vue翻滚加载的根本过程:
1. 设置监听事情:在Vue组件中,你需求设置一个事情监听器来检测用户翻滚到页面底部。
2. 界说加载函数:创立一个办法,当翻滚到页面底部时,这个办法会被触发,用于加载更多的数据。
3. 更新数据:在加载函数中,你能够从后端API获取数据,并将其添加到Vue组件的数据特点中。
4. 处理加载状况:为了防止用户在数据正在加载时重复触发加载函数,你需求在加载过程中设置一个状况标志。
5. 查看是否还有更多数据:在加载数据时,你需求查看后端是否还有更多的数据能够加载。假如没有,你能够中止监听翻滚事情。
以下是一个简略的Vue组件示例,展现了怎么完成翻滚加载:
```vue {{ item.text }} 加载中...
export default { data { return { items: , loading: false, page: 1, hasMore: true, }; }, mounted { this.loadItems; }, methods: { loadItems { if return;
this.loading = true; // 模仿从API获取数据 setTimeout => { const newItems = ; this.items = ; this.page ; this.loading = false;
// 假定没有更多数据了 if { this.hasMore = false; } }, 1000qwe2; }, handleScroll { const { scrollTop, clientHeight, scrollHeight } = this.$el; if { this.loadItems; } }, },};
.scrollcontainer { height: 300px; overflowy: auto;}```
在这个示例中,`scrollcontainer` 是一个具有固定高度的容器,用户能够在这个容器内翻滚。当用户翻滚到容器底部时,`handleScroll` 办法会被触发,并调用 `loadItems` 办法来加载更多数据。`loading` 状况用于防止在数据正在加载时重复触发加载函数。`hasMore` 状况用于查看是否还有更多数据能够加载。
Vue翻滚加载:进步用户体会的利器
在当今快节奏的网络时代,用户对网页的加载速度和交互体会有着极高的要求。Vue.js作为一款盛行的前端结构,以其简练的语法和高效的功用,深受开发者喜欢。本文将深入探讨Vue翻滚加载的完成办法,协助开发者进步用户体会。
什么是翻滚加载?

翻滚加载,又称无限翻滚或懒加载,是一种在用户翻滚到页面底部时主动加载更多内容的技能。这种技能能够削减初度加载的数据量,进步页面加载速度,一起也能为用户供给愈加流通的阅读体会。
Vue翻滚加载的优势

1. 进步页面加载速度:经过翻滚加载,能够削减初度加载的数据量,然后加速页面加载速度。
2. 进步用户体会:翻滚加载能够让用户在阅读过程中不断获取新内容,防止因等候加载而导致的用户丢失。
3. 节约服务器资源:翻滚加载能够按需加载内容,削减服务器压力,下降服务器资源耗费。
Vue翻滚加载的完成办法

Vue翻滚加载首要分为以下几种完成办法:
1. 运用第三方库

现在市道上有许多优异的Vue翻滚加载第三方库,如vue-infinite-scroll、vue-virtual-scroller等。这些库供给了丰厚的功用和快捷的API,能够协助开发者快速完成翻滚加载。
2. 自界说指令

Vue.js答应开发者自界说指令,经过自界说指令完成翻滚加载功用。以下是一个简略的自界说指令示例:
```javascript
Vue.directive('infinite-scroll', {
bind(el, binding) {
const callback = binding.value;
const handleScroll = () => {
const scrollTop = el.scrollTop;
const clientHeight = el.clientHeight;
const scrollHeight = el.scrollHeight;
if (scrollTop clientHeight >= scrollHeight - 10) {
callback();
}
};
el.addEventListener('scroll', handleScroll);
3. 运用分页加载
分页加载是一种常见的翻滚加载办法,经过将数据分为多个页面,每次只加载一个页面的数据。以下是一个简略的分页加载示例:
```javascript
data() {
return {
currentPage: 1,
pageSize: 10,
allData: [],
pageData: []
};
methods: {
loadData() {
// 假定这里是从后台API获取数据的逻辑
// 模仿获取数据
let data = [];
1. 运用虚拟翻滚:虚拟翻滚能够只烘托可视区域内的DOM元素,然后进步页面烘托功率。
2. 预加载:在用户翻滚到页面底部之前,提早加载下一页的数据,削减用户等候时间。
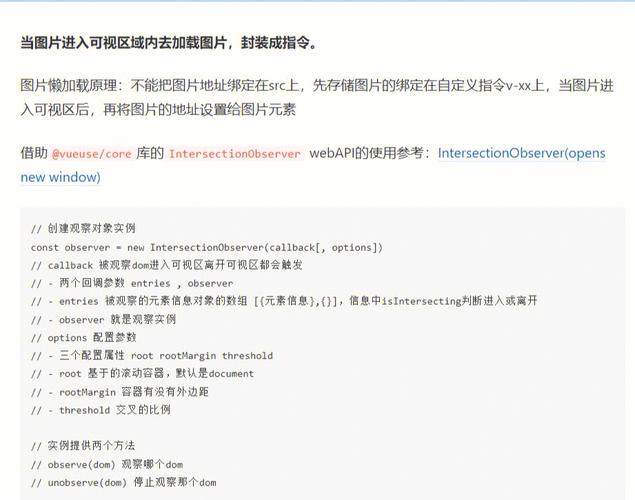
3. 懒加载图片:关于图片等静态资源,能够运用懒加载技能,在图片进入可视区域时再进行加载。
Vue翻滚加载是一种进步用户体会的有用手法。经过本文的介绍,信任开发者现已把握了Vue翻滚加载的完成办法和优化技巧。在实践开发过程中,依据项目需求和场景挑选适宜的翻滚加载办法,将为用户带来愈加流通、快捷的阅读体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发