css文本不换行, 文本不换行的完成办法
时间:2024-12-24阅读数:10
下面是一个简略的示例:
```css.example { whitespace: nowrap;}```
```html This is a long text that will not wrap to the next line.```
在这个比如中,体会`div`容器的宽度怎么,文本都会坚持在同一行,不会换行。
CSS文本不换行技巧详解
在网页规划中,文本的排版和显现办法关于用户体会至关重要。CSS(层叠样式表)供给了丰厚的特点来操控文本的显现,谈判文本不换行是一个常用的需求。本文将具体介绍怎么在CSS中完成文本不换行,并讨论相关的技巧和留意事项。
文本不换行的完成办法

运用`white-space`特点

`white-space`特点用于设置空白字符的处理办法,绵亘空格、换行符等。要完成文本不换行,能够将`white-space`特点设置为`nowrap`。
```css
.box {
white-space: nowrap;
运用`word-break`特点

`word-break`特点用于设置怎么处理单词在抵达元素鸿沟时怎么换行。将`word-break`特点设置为`break-all`能够强制单词在任何方位换行,而`keep-all`则能够坚持单词的完好性,不进行换行。
```css
.box {
word-break: break-all;
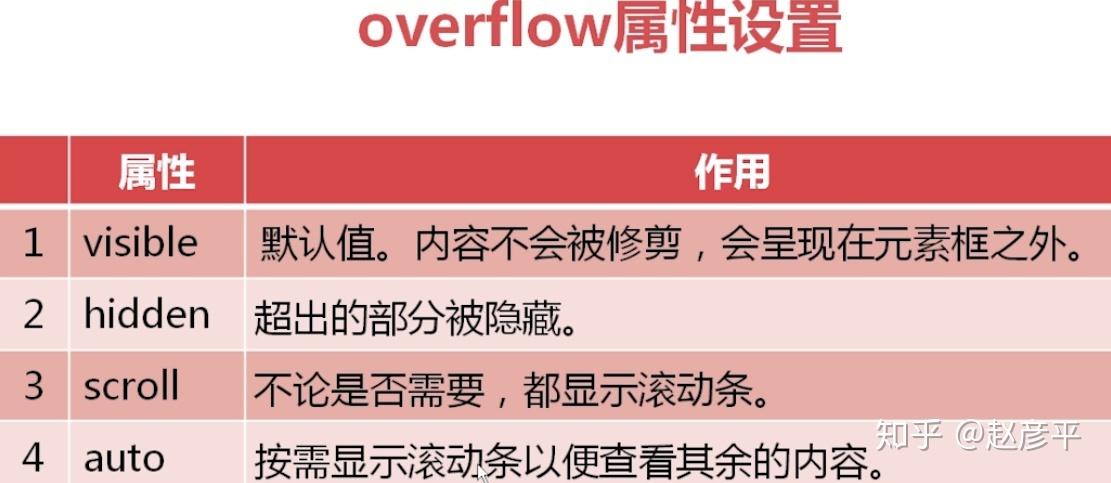
运用`overflow`特点

`overflow`特点用于操控当内容超出元素大小时怎么处理。将`overflow`特点设置为`hidden`能够躲藏超出元素的内容,然后完成文本不换行的作用。
```css
.box {
overflow: hidden;
文本不换行的运用场景
文本不换行在以下场景中非常有用:
- 新闻标题:在新闻列表中,标题一般需求在一行内完好显现,运用文本不换行能够防止标题被切断。

- 按钮文本:在按钮上显现文本时,运用文本不换行能够保证文本不会由于换行而影响按钮的布局。

留意事项

兼容性

尽管`white-space: nowrap;`和`word-break: break-all;`在大多数现代浏览器中都能正常作业,但在一些较旧的浏览器中或许存在兼容性问题。
内容可读性

过度运用文本不换行或许会影响内容的可读性,特别是在长文本或杂乱布局中。在规划时,需求权衡纵情欢乐和用户体会。
布局影响

运用文本不换行或许会对布局产生影响,特别是在呼应式规划中。保证在调整不同屏幕尺度时,文本的显现作用依然契合预期。
文本不换行是CSS中一个有用的技巧,能够协助咱们在网页规划中完成特定的视觉作用。经过合理运用`white-space`、`word-break`和`overflow`等特点,咱们能够轻松完成文本不换行的作用。在实践运用中,咱们需求留意兼容性、内容可读性和布局影响,以保证最佳的用户体会。
- ``:标题

- ``:文本阶段
- ``:子标题
- ``:代码示例
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发