css模块化, 什么是CSS模块化?
时间:2024-12-24阅读数:12
CSS模块化是一种安排CSS代码的办法,它答应开发人员将CSS代码分割成多个独立的部分,每个部分都专心于特定的功用或组件。这种模块化的办法能够进步代码的可保护性、可重用性和可扩展性。以下是完成CSS模块化的一些要害过程和最佳实践:
1. 命名空间:运用特定的命名空间或前缀来区别不同的模块,防止款式抵触。例如,能够运用模块称号作为类名的前缀。
2. 封装:每个模块应该是一个独立的文件,只包括与该模块相关的款式规矩。这样能够更容易地办理和重用模块。
3. 组件化:将CSS代码安排成可重用的组件,每个组件都应该有一个明晰的责任。例如,按钮、导航栏、表单等都能够作为独立的组件。
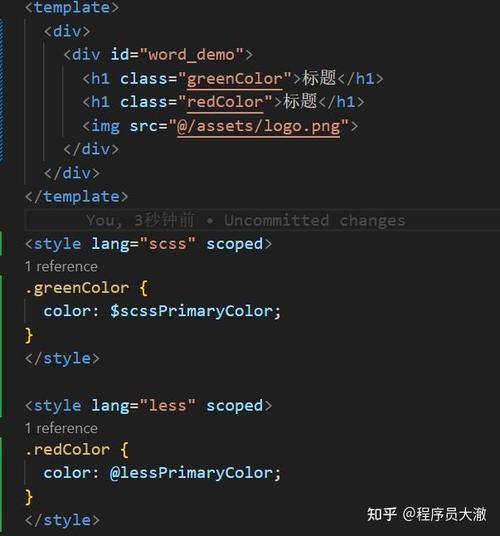
4. 运用CSS预处理器:CSS预处理器如Sass、Less或Stylus能够供给变量、混合、函数等高档功用,使模块化CSS更易于办理和保护。
5. 防止大局款式:尽量防止运用大局挑选器,由于这会导致款式抵触和难以追寻的问题。尽可能运用部分挑选器,只影响特定的元素或组件。
6. 运用CSSinJS库:CSSinJS库如Styled Components或Emotion能够供给更强壮的模块化才能,答应开发人员将CSS代码与JavaScript代码严密集成。
7. 自动化构建:运用构建东西如Webpack或Gulp来自动化CSS模块的编译、紧缩和合并进程,进步开发功率。
8. 文档和注释:为每个模块编写明晰的文档和注释,解说其用处、依靠联系和怎么运用,以便其他开发人员能够了解和重用模块。
9. 版别操控:运用版别操控系统如Git来盯梢CSS模块的更改,保证团队成员之间的协作和代码的安稳性。
10. 测验:编写单元测验和集成测验来验证CSS模块的功用和兼容性,保证模块在不同的浏览器和设备上都能正常作业。
经过遵从这些过程和最佳实践,开发人员能够有效地完成CSS模块化,进步Web开发项目的质量和功率。
CSS模块化:进步Web开发功率的要害
在Web开发范畴,CSS(层叠款式表)是用于描绘HTML文档外观和格局的重要东西。跟着项目的复杂度添加,传统的CSS款式办理办法往往会呈现代码冗余、难以保护等问题。为了处理这些问题,CSS模块化应运而生。本文将深入探讨CSS模块化的概念、优势以及完成办法。
什么是CSS模块化?

CSS模块化是一种将CSS代码分割成多个独立模块的办法,每个模块只包括该模块所需的款式。这种规划理念使得CSS代码愈加明晰、易于保护,而且进步了代码的可复用性。
CSS模块化的优势

1. 进步代码可保护性:模块化的CSS代码结构明晰,便于办理和保护。当需求修正某个模块的款式时,只需重视该模块的代码,无需忧虑影响到其他模块。

2. 增强代码复用性:经过将CSS代码分割成模块,能够轻松地将款式复用到其他项目中,进步开发功率。
3. 削减款式抵触:模块化的CSS代码防止了大局款式抵触,使得款式愈加安稳。

4. 进步开发功率:模块化的CSS代码结构明晰,便于团队协作,然后进步开发功率。

CSS模块化的完成办法

1. 运用CSS预处理器:CSS预处理器如Sass、Less和Stylus等,能够将CSS代码编译成标准的CSS文件,并支撑模块化开发。例如,在Sass中,能够运用`@import`指令导入其他模块。
2. 运用CSS-in-JS库:CSS-in-JS库如styled-components和Emotion等,能够将CSS款式直接嵌入JavaScript代码中,完成模块化开发。这些库一般供给组件化的规划理念,使得款式与组件严密结合。

3. 运用CSS模块化东西:一些东西如Webpack、Rollup等,能够将CSS代码分割成模块,并支撑按需加载。这些东西一般与模块化CSS库结合运用,完成模块化开发。

CSS模块化的最佳实践

1. 遵从模块化命名标准:为模块命名时,应遵从必定的命名标准,如运用驼峰命名法、PascalCase等,以便于辨认和复用。

2. 合理安排模块结构:依据项目需求,将CSS代码分割成多个模块,并合理安排模块结构。例如,能够将大局款式、组件款式和页面款式别离放在不同的模块中。
3. 使用CSS预处理器功用:使用CSS预处理器供给的变量、嵌套、混合等功用,进步代码的可读性和可保护性。

4. 重视模块间的依靠联系:在模块化开发进程中,重视模块间的依靠联系,保证模块之间的正确引证。

CSS模块化是进步Web开发功率的要害。经过模块化开发,能够下降代码冗余、进步代码可保护性和复用性,然后进步开发功率。在实践开发进程中,应依据项目需求挑选适宜的模块化办法,并遵从最佳实践,以完成高效、安稳的CSS模块化开发。
CSS模块化 Web开发 CSS预处理器 CSS-in-JS 模块化命名标准 最佳实践
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发