vue多言语,vue多言语切换
时间:2024-12-25阅读数:8
在Vue.js中完成多言语支撑一般涉及到以下几个过程:
1. 界说言语文件:为每种言语创立一个JSON文件,其间包括该言语的一切翻译。例如,`en.json`、`fr.json`、`es.json`等。
2. 创立一个言语办理器:这个组件或模块将担任加载言语文件、切换言语和供给翻译函数。
3. 运用翻译函数:在组件中运用翻译函数来显现翻译后的文本。
下面是一个简略的示例,展现了如安在Vue.js中完成多言语支撑:
```javascript// 言语文件示例// en.json{ welcome: Welcome about: About Us contact: Contact}
// fr.json{ welcome: Bienvenue about: à propos contact: Contacteznous}
// i18n.jsimport Vue from 'vue';import VueI18n from 'vuei18n';
Vue.use;
const messages = { en: require, fr: require};
const i18n = new VueI18n;
export default i18n;
// main.jsimport Vue from 'vue';import App from './App.vue';import i18n from './i18n';
new Vue}qwe2.$mount;
// App.vue {{ $t }} {{ $t }}
{{ $t }}
export default { name: 'App'};```
在这个示例中,咱们首要界说了两个言语文件(`en.json`和`fr.json`),然后创立了一个言语办理器(`i18n.js`),它运用`vuei18n`插件来加载这些言语文件。在`main.js`中,咱们初始化了Vue实例并运用了这个言语办理器。在`App.vue`组件中,咱们运用`$t`函数来显现翻译后的文本。
请注意,这仅仅一个简略的示例,实践运用中或许需求更杂乱的言语办理逻辑,例如依据用户的言语偏好主动挑选言语、支撑更多言语等。
Vue多言语完成:轻松构建国际化运用
在当今全球化的互联网年代,构建一个能够支撑多言语的运用变得越来越重要。Vue.js 作为一款盛行的前端结构,供给了丰厚的功用来协助开发者完成多言语支撑。本文将具体介绍如安在Vue项目中完成多言语功用,包括运用Vue I18n插件、装备言语文件以及切换言语等。
一、引进Vue I18n插件

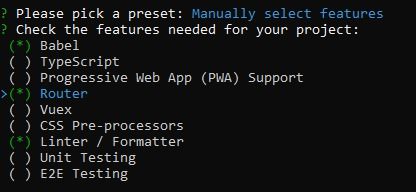
Vue I18n 是一个根据 Vue.js 的国际化插件,它能够协助开发者轻松完成多言语支撑。首要,需求在项目中装置Vue I18n:
```bash
npm install vue-i18n --save
二、创立言语文件

在Vue项目中,一般会在`src/lang`目录下创立不同言语的JSON文件,例如`en.js`、`zh.js`等。这些文件将包括对应言语的翻译内容。
2.1 英文言语文件(en.js)

```javascript
export default {
message: {
welcome: 'Welcome to our application!',
goodbye: 'Goodbye!'
2.2 中文言语文件(zh.js)
```javascript
export default {
message: {
welcome: '欢迎运用咱们的运用!',
goodbye: '再会!'
三、初始化Vue I18n
在`src/main.js`文件中,引进Vue I18n并初始化:
```javascript
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import en from './lang/en';
import zh from './lang/zh';
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: 'zh', // 默许言语为中文
messages: {
en,
zh
new Vue({
i18n,
render: h => h(App)
}).$mount('app');
四、运用多言语内容
在Vue组件中,能够运用`$t`方法来获取当时言语的翻译内容:
```javascript
{{ $t('message.welcome') }}
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发