h5和html5,超文本符号言语的第五个版别
时间:2024-12-25阅读数:10
H5和HTML5这两个术语经常被提及,但它们并不完全相同。下面是对它们的扼要解说:
1. H5:H5一般指的是H5页面或H5运用,它是根据HTML5技能的一种网页运用方法。H5页面具有丰厚的交互性、动画作用和媒体支撑,能够在移动设备上供给杰出的用户体会。H5页面一般用于移动端营销、游戏、活动等场景。
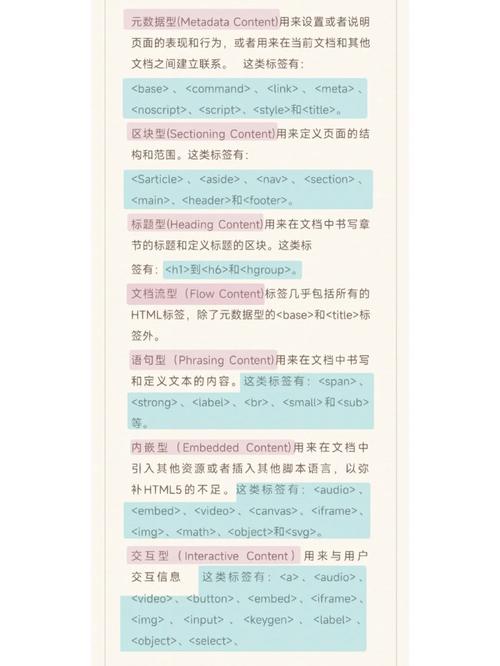
2. HTML5:HTML5是HTML(超文本符号言语)的最新版别,是一种用于创立网页的规范符号言语。HTML5引入了许多新的元素和功用,如、、等,使得网页能够愈加丰厚和多样化。HTML5还支撑本地存储、离线运用等功用,使得网页运用愈加强大和灵敏。
深化解析H5与HTML5:两者的联系与差异
在互联网技能飞速发展的今日,HTML5和H5这两个词汇频频出现在咱们的视界中。它们与网页规划、移动运用开发等范畴休戚相关。许多人关于H5和HTML5的联系和差异并不非常清楚。本文将深化解析这两个概念,协助读者更好地了解它们。
HTML5:超文本符号言语的第五个版别

HTML5,即HyperText Markup Language的第五个版别,是当时网页开发的干流规范。它于2014年正式成为引荐规范,相较于之前的版别,HTML5在多个方面进行了严重改善。
提升了互动性:HTML5支撑离线存储、本地数据库等特性,使得网页运用能够供给愈加流通的用户体会。
增加了对多媒体的支撑:HTML5原生支撑视频和音频,无需依靠第三方插件。
H5:一种根据HTML5的网页规划技能

H5并不是一个独立的言语,而是根据HTML5的一种网页规划技能。它一般指的是运用HTML5、CSS3和JavaScript等技能制造的具有丰厚交互性和视觉作用的网页。
H5页面一般具有以下特色:
丰厚的交互性:经过JavaScript等脚本言语,完成页面元素的动态作用。
精巧的视觉作用:使用CSS3的动画、过渡等特性,打造出共同的视觉作用。
跨渠道兼容性:H5页面能够在多种设备上运转,包含PC、平板和手机等。
H5与HTML5的联系与差异

尽管H5和HTML5严密相关,但它们并不是同一个概念。
联系:
H5是根据HTML5技能的一种网页规划方法。
差异:
H5是一种规划理念和技能完成,而HTML5是一种言语规范。
H5着重的是视觉作用和交互性,而HTML5更重视网页的结构和内容。
H5的运用场景

营销活动:经过H5页面进行产品推行、品牌宣扬等活动。
教育训练:制造互动式课件、在线课程等。
游戏开发:使用H5技能制造轻量级游戏。
企业展现:打造具有丰厚视觉作用的官方网站。
HTML5和H5是互联网技能发展的重要效果,它们为网页规划和开发带来了新的可能性。了解H5与HTML5的联系与差异,有助于咱们更好地掌握互联网技能发展的趋势,为用户供给愈加优质的服务。
关键词

HTML5, H5, 网页规划, 交互性, 多媒体, 营销活动, 教育训练, 游戏开发
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发