vue的中心,前端开发的现代结构
时间:2024-12-19阅读数:17
Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。它的中心特色包含:
1. 呼应式数据绑定:Vue.js 答应开发者以声明式的办法将数据烘托到页面上,当数据发生改变时,页面会主动更新。
2. 组件化:Vue.js 支撑组件化开发,开发者能够将页面拆分红独立的、可复用的组件,这样能够进步代码的可维护性和可重用性。
3. 指令:Vue.js 供给了一系列内置指令,如 `vfor`、`vif`、`vshow` 等,这些指令能够便利地完成条件烘托、列表烘托等功用。
4. 事情处理:Vue.js 支撑事情处理,开发者能够为组件绑定事情,并在事情触发时履行相应的函数。
5. 双向数据绑定:Vue.js 支撑双向数据绑定,这意味着数据的改变会主动更新视图,一起视图的改变也会主动更新数据。
6. 核算特点和侦听器:Vue.js 供给了核算特点和侦听器,能够便利地处理数据依靠和呼应数据改变。
7. 路由和状况办理:Vue.js 能够与 Vue Router 和 Vuex 集成,完成单页面运用的路由和状况办理。
8. 服务器端烘托:Vue.js 支撑服务器端烘托,能够进步页面的首屏加载速度和SEO作用。
9. 灵敏的API:Vue.js 的 API 规划简练灵敏,开发者能够依据自己的需求挑选运用 Vue.js 的悉数功用或部分功用。
10. 丰厚的生态系统:Vue.js 具有丰厚的生态系统,包含官方的 Vue CLI 东西、Vue Router、Vuex 等库,以及很多的第三方插件和资源。
总的来说,Vue.js 的中心是呼应式数据绑定和组件化,它供给了一套简练灵敏的 API,便利开发者构建用户界面。一起,Vue.js 的生态系统也非常丰厚,能够为开发者供给各种东西和资源,协助他们更好地开发 Vue.js 运用。
深化解析Vue.js:前端开发的现代结构

一、Vue.js简介

二、Vue.js中心特性

1. 声明式烘托
Vue.js选用声明式烘托,经过数据绑定和模板语法,将数据与视图进行绑定。当数据发生改变时,Vue.js会主动更新视图,无需手动操作DOM。这种形式使得开发者能够愈加重视事务逻辑,进步开发功率。
2. 组件化开发
Vue.js支撑组件化开发,将界面拆分红多个独立的组件,每个组件都有自己的模板、款式和逻辑。这种形式进步了代码的复用性、可维护性和可读性,使得大型项目的开发愈加模块化。
3. 呼应式数据绑定
Vue.js的中心特性之一是呼应式数据绑定。它经过依靠追寻和虚拟DOM技能,完成了数据的主动更新。当数据发生改变时,Vue.js会主动核算出需求更新的DOM节点,并高效地更新视图,然后进步功用。
4. 指令和过滤器
5. 状况办理
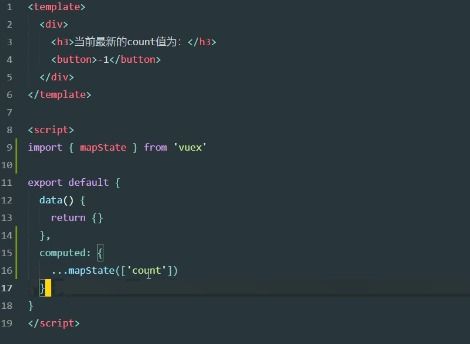
Vue.js支撑状况办理,经过Vuex或Pinia等库完成大局状况办理。这使得开发者能够便利地办理杂乱运用的状况,进步代码的可维护性。
6. 路由办理
Vue.js内置了路由办理功用,经过Vue Router完成页面跳转。这使得开发者能够轻松构建单页面运用(SPA),进步用户体会。
三、Vue.js学习与开发
1. 学习Vue.js
学习Vue.js之前,主张把握以下根底知识:
JavaScript根底
HTML和CSS
ES6语法标准
原型、原型链
数组常用办法
Promise和async/await
学习Vue.js的引荐次序为:
Vue根底
组件化开发
Vue Router
Vuex/Pinia
2. 开发Vue.js项目
Vue.js供给了多种开发东西,如Vue CLI和Vite,能够协助开发者快速创立和办理项目。在实践开发过程中,主张遵从以下过程:
创立项目
建立项目结构
编写组件
装备路由和状况办理
编写事务逻辑
测验和优化
Vue.js作为一款现代前端结构,具有丰厚的特性和强壮的生态系统。经过本文的介绍,信任读者对Vue.js有了更深化的了解。在实践开发过程中,熟练把握Vue.js的中心特性,将有助于进步开发功率,构建高质量的前端运用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发