css色彩突变, 突变的概念与类型
时间:2024-12-25阅读数:9
线性突变(`lineargradient`)
```csslineargradient;```
`direction`:界说突变的方向,可所以视点(如`to top left`、`45deg`)或关键字(如`left`、`right`、`top`、`bottom`)。 `colorstop`:突变中的色彩和方位,例如`red 50%`表明在50%的方位中止赤色。
```cssbackgroundimage: lineargradient;```
径向突变(`radialgradient`)
```cssradialgradient;```
`shape`:突变的形状,可所以`circle`或`ellipse`。 `size`:突变的巨细,可所以`closestside`、`farthestside`、`closestcorner`、`farthestcorner`等。 `position`:突变的中心点方位。
```cssbackgroundimage: radialgradient;```
圆锥突变(`conicgradient`)
```cssconicgradient;```
`angle`:突变的开端视点。 `colorstop`:突变中的色彩和方位。
```cssbackgroundimage: conicgradient;```
杂乱突变示例
```cssbackgroundimage: lineargradient;backgroundimage: radialgradient;backgroundimage: conicgradient;```
这些示例展现了怎么运用CSS创立不同类型的色彩突变作用。你能够依据需求调整色彩、方向、形状、巨细和方位等参数来创立所需的突变作用。
CSS色彩突变:打造视觉冲击力的网页规划
跟着网页规划的不断发展,色彩突变现已成为了一种盛行的视觉元素。它不仅能够提高网页的漂亮度,还能增强用户的视觉体会。本文将具体介绍CSS色彩突变的完成办法,帮助您打造具有视觉冲击力的网页规划。
突变的概念与类型

突变是指色彩在空间或时刻上的接连改变。在CSS中,色彩突变首要分为两种类型:线性突变和径向突变。
- 线性突变:色彩沿着一条直线或视点进行突变,如从左到右、从上到下或从左上角到右下角。

- 径向突变:色彩从一个中心点向四周分散突变。

线性突变的完成办法

线性突变能够经过CSS的`background-image`特点完成。以下是一个简略的线性突变示例:
```css
.linear-gradient {
background-image: linear-gradient(to right, red, yellow);
这个比如中,`linear-gradient`函数界说了一个从赤色到黄色的突变,突变方向是从左到右。
线性突变还能够设置多个色彩和突变方位。以下是一个更杂乱的线性突变示例:
```css
.complex-linear-gradient {
background-image: linear-gradient(to right, red 0%, yellow 50%, green 100%);
在这个比如中,突变从赤色开端,到黄色时到达50%的方位,然后变为绿色,直到突变完毕。
径向突变的完成办法

径向突变相同能够经过CSS的`background-image`特点完成。以下是一个简略的径向突变示例:
```css
.radial-gradient {
background-image: radial-gradient(circle, red, yellow);
这个比如中,`radial-gradient`函数界说了一个以圆形为中心的突变,从赤色突变到黄色。
径向突变也能够设置多个色彩和突变方位。以下是一个更杂乱的径向突变示例:
```css
.complex-radial-gradient {
background-image: radial-gradient(circle at center, red, yellow 30%, green 70%);
在这个比如中,突变从赤色开端,到黄色时到达30%的方位,然后变为绿色,直到突变完毕。
突变的运用场景

- 导航栏:运用突变能够使导航栏更具视觉吸引力,提高用户体会。

- 布景:突变布景能够为网页添加层次感,使页面愈加漂亮。

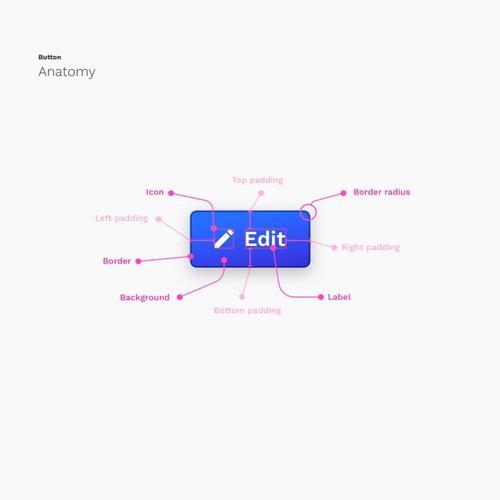
- 按钮:突变按钮能够提高按钮的点击感,添加用户互动性。

- 图标:突变图标能够使图标愈加生动,提高视觉作用。

突变的留意事项

在运用突变时,需求留意以下几点:
- 色彩调配:挑选适宜的色彩调配,防止过于扎眼或单调。

- 突变方向:依据规划需求挑选适宜的突变方向,如水平、笔直或斜向。

- 突变方位:合理设置突变方位,使突变作用愈加天然。

- 浏览器兼容性:保证突变作用在不同浏览器中都能正常显现。

CSS色彩突变是一种强壮的视觉元素,能够帮助您打造具有视觉冲击力的网页规划。经过本文的介绍,信任您现已把握了线性突变和径向突变的完成办法。在实践运用中,结合规划需求,灵活运用突变作用,为您的网页添加更多魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发