css 文本换行
时间:2024-12-25阅读数:10
CSS 中完成文本换行的几种办法如下:
1. `whitespace` 特点 `normal`:默许处理方法。文本会主动换行,疏忽空白符。 `nowrap`:强制在同一行内显现一切文本,直到文本完毕或许遇到 `br` 元素。 `pre`:保存空白符,直到遇到换行符或许 `br` 元素。 `prewrap`:保存空白符,但主动换行。 `preline`:兼并空白符,但保存换行符。
2. `wordwrap` 特点 `normal`:只在单词内部换行。 `breakword`:答应在单词内部换行。
3. `overflowwrap` 特点 `normal`:只在单词内部换行。 `breakword`:答应在单词内部换行。
4. `wordbreak` 特点 `normal`:默许处理方法。 `breakall`:答应在单词内部换行。 `keepall`:只能在半角空格或许连字符处换行。
5. `linebreak` 特点 `auto`:默许处理方法。 `loose`:宽松处理换行,答应在单词内部换行。 `strict`:严厉处理换行,不答应在单词内部换行。
6. 运用 `br` 元素 在 HTML 中运用 `` 元素能够在文本中刺进换行符。
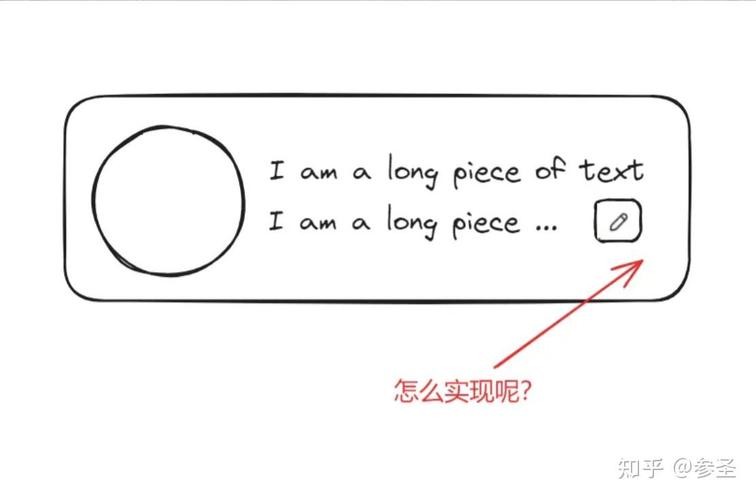
7. 运用 `textoverflow` 特点 当文本超出指定宽度时,能够运用 `textoverflow` 特点来显现省略号或许自定义的字符串。
8. 运用 `display` 特点 将元素设置为 `block` 或 `inlineblock` 能够使其主动换行。
9. 运用 `flex` 布局 在 `flex` 容器中运用 `flexwrap` 特点能够操控子元素的换行。
10. 运用 `grid` 布局 在 `grid` 容器中运用 `gridautorows` 和 `gridautocolumns` 特点能够操控子元素的换行。
依据你的具体需求,能够挑选适宜的办法来完成文本换行。
CSS文本换行技巧与最佳实践
在网页规划中,文本的排版和显现是至关重要的。合理的文本换行不只能够提高阅览体会,还能使页面布局愈加漂亮。本文将具体介绍CSS中关于文本换行的相关常识,包含常用的特点、技巧以及最佳实践。
一、CSS文本换行特点

white-space特点

`white-space`特点用于操控空白字符的处理方法,包含空格、换行符等。它有以下几个常用值:
- `normal`:默许值,空白字符会被浏览器疏忽,文本会主动换行。
- `nowrap`:文本不会换行,一切文本都在同一行显现。
- `pre`:保存空白字符,文本会依照预格式化的方法显现。
- `pre-wrap`:保存空白字符,但会依据需求主动换行。
- `pre-line`:兼并空白字符,但会保存换行符。
overflow特点

`overflow`特点用于操控当内容超出元素鸿沟时的处理方法。它有以下几个常用值:
- `visible`:默许值,内容不会被修剪,会超出元素鸿沟。
- `hidden`:内容会被修剪,超出部分不行见。
- `scroll`:内容会被修剪,但会显现滚动条以便检查超出部分。
- `auto`:假如内容被修剪,则显现滚动条,不然不显现。
text-overflow特点

`text-overflow`特点用于操控当文本超出元素鸿沟时的显现作用。它有以下几个常用值:
- `clip`:不显现省略号(...),超出部分直接被裁剪。
- `ellipsis`:显现省略号(...),提示用户文本被切断。
二、CSS文本换行技巧

运用white-space特点操控换行

当需求防止文本换行时,能够将`white-space`特点设置为`nowrap`。例如:
```css
white-space: nowrap;
运用overflow特点躲藏超出内容
当需求躲藏超出元素鸿沟的文本时,能够将`overflow`特点设置为`hidden`。例如:
```css
overflow: hidden;
运用text-overflow特点显现省略号
当需求显现省略号提示文本被切断时,能够将`text-overflow`特点设置为`ellipsis`。例如:
```css
text-overflow: ellipsis;
结合运用多个特点完成杂乱作用

在实践运用中,咱们或许需求结合运用多个特点来完成杂乱的文本换行作用。以下是一个示例:
```css
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 100px;
这个示例中,文本不会换行,超出100px宽度的部分会被躲藏,并用省略号提示。
三、CSS文本换行最佳实践

坚持简练的代码结构
在编写CSS代码时,尽量坚持简练,防止冗余。例如,能够运用缩写特点和值,削减代码量。
考虑兼容性

在编写CSS代码时,要考虑不同浏览器的兼容性。关于一些较新的CSS特点,能够运用浏览器前缀来保证兼容性。
优化功能

在处理很多文本时,要考虑功能问题。例如,能够运用`white-space: nowrap;`和`overflow: hidden;`来削减烘托时刻。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发