vue绑定数据, 什么是数据绑定?
时间:2024-12-25阅读数:11
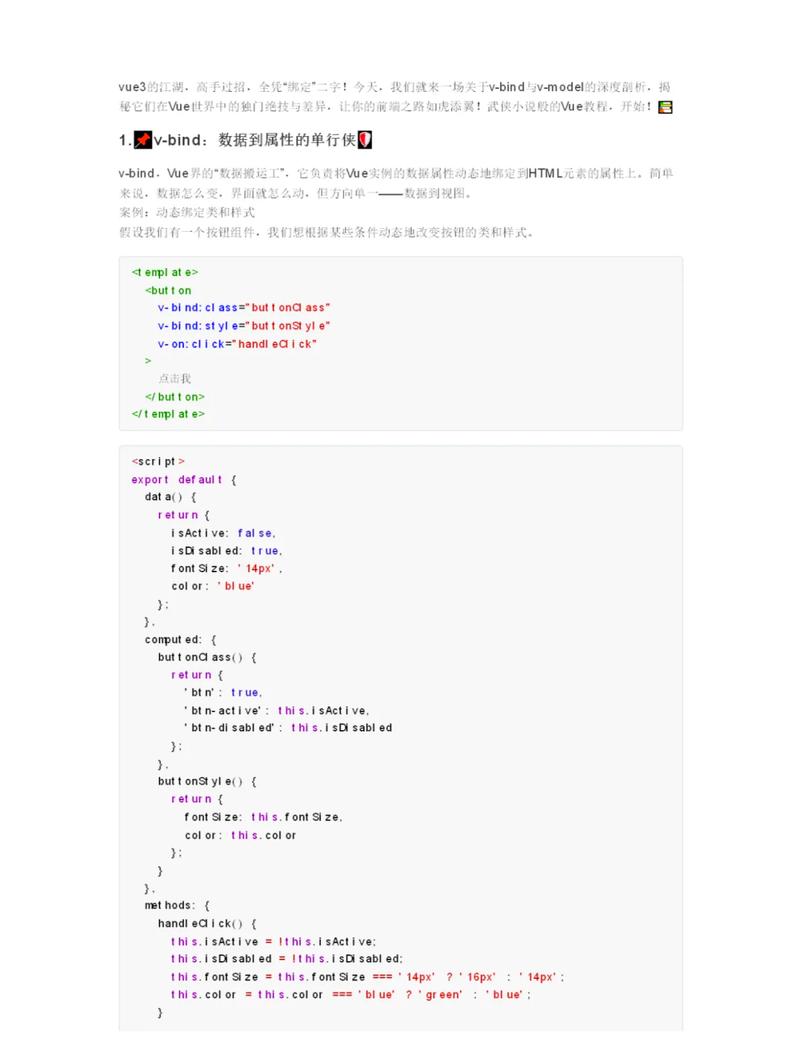
在Vue中,绑定数据首要运用`vbind`指令,它可以简写为`:`。`vbind`用于绑定HTML元素的特点,如`src`、`href`、`class`、`style`等。
1. 绑定HTML特点```html ``````javascriptnew Vue;```
2. 绑定类```html 这是一个动态绑定的类``````javascriptnew Vue;```
3. 绑定内联款式```html 这是一个动态绑定的款式``````javascriptnew Vue;```
4. 绑定事情```html 点击我``````javascriptnew Vue { alert; } }}qwe2;```
5. 绑定表单输入```html 你输入的内容是: {{ inputData }}
``````javascriptnew Vue;```
这些是Vue中数据绑定的一些根本示例,详细运用时可以依据需求进行调整。
Vue绑定数据:深化了解数据驱动的开发方法
在Web开发中,数据绑定是前端结构的中心功用之一。Vue.js作为一款盛行的前端结构,以其简练的语法和高效的数据绑定机制,深受开发者喜欢。本文将深化探讨Vue的数据绑定机制,协助读者更好地了解数据驱动的开发方法。
什么是数据绑定?
数据绑定是指将数据模型与视图层进行相关,使得数据模型的改变可以实时反映到视图层,反之亦然。在Vue中,数据绑定首要分为两种方法:单向绑定和双向绑定。
单向绑定(v-bind)

单向绑定是指数据只能从Vue实例流向视图层。在Vue中,单向绑定首要经过以下两种方法完成:
1. 插值语法

运用双大括号`{{ }}`进行文本插值,将数据模型中的数据烘托到视图层。
```html
欢迎,{{ username }}!
2. v-bind指令
运用`v-bind`指令绑定特点,将数据模型中的数据烘托到视图层的元素特点上。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发