vue生命周期钩子,从创立到毁掉的完好旅程
时间:2024-12-25阅读数:10
Vue的生命周期钩子函数是一系列在Vue实例创立、更新和毁掉进程中被调用的函数。这些函数答应开发者依据实例的不同阶段履行相应的逻辑。以下是Vue生命周期钩子的列表,按它们被调用的顺序排列:
1. `beforeCreate`:在实例初始化之后,数据观测和事情/侦听器的装备之前被调用。2. `created`:在实例创立完结后被调用,此刻已完结数据观测、特点和办法的运算,$el特点还未显示出来。3. `beforeMount`:在挂载开端之前被调用,相关的`render`函数初次被调用。4. `mounted`:el被新创立的vm.$el替换,并挂载到实例上去之后调用该钩子。5. `beforeUpdate`:数据更新时调用,发生在虚拟DOM打补丁之前。6. `updated`:因为数据更改导致的虚拟DOM从头烘托和打补丁,在这之后会调用该钩子。7. `beforeDestroy`:实例毁掉之前调用。在这一步,实例依然彻底可用。8. `destroyed`:Vue实例毁掉后调用。调用后,Vue实例指示的一切东西都会解绑定,一切的事情监听器会被移除,一切的子实例也会被毁掉。
此外,还有一些特定的生命周期钩子函数,它们是专门为父子组件的交互而规划的:
1. `activated`:被keepalive缓存的组件激活时调用。2. `deactivated`:被keepalive缓存的组件停用时调用。3. `errorCaptured`:用于捕获后代组件传递的过错。
这些生命周期钩子函数供给了在Vue使用的不同阶段履行代码的时机,然后能够协助开发者更好地操控和办理使用的状况和行为。
深化了解Vue生命周期钩子:从创立到毁掉的完好旅程

在Vue.js中,生命周期钩子是Vue实例从创立到毁掉进程中的一系列事情。这些钩子函数答应开发者在不同阶段刺进自定义代码,然后更好地操控组件的行为。本文将具体介绍Vue生命周期的各个阶段以及相关的生命周期钩子。
一、Vue生命周期概述

Vue生命周期能够分为四个首要阶段:创立阶段、挂载阶段、更新阶段和毁掉阶段。每个阶段都有其特定的生命周期钩子,如下所示:
1. 创立阶段

在创立阶段,Vue实例会进行一系列初始化操作,包含数据观测、事情/生命周期钩子设置等。
2. 挂载阶段

挂载阶段是Vue实例将模板烘托成DOM的进程。在这一阶段,组件的模板现已烘托成HTML,但还未刺进到文档中。
3. 更新阶段
更新阶段发生在组件数据发生变化时,Vue会从头烘托组件,并更新DOM。
4. 毁掉阶段

毁掉阶段是Vue实例从DOM中移除的进程。在这一阶段,Vue会履行整理作业,如解绑事情监听器、移除子组件等。
二、生命周期钩子详解
以下是Vue生命周期中各个阶段的具体钩子函数及其用处:
1. 创立阶段
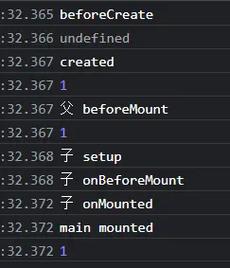
1.1 beforeCreate
在实例初始化之后,数据观测和事情装备没有开端之前调用。此刻无法拜访data、computed、methods等实例特点。
1.2 created

在实例创立完结后当即调用,此刻Vue实例的数据现已初始化,能够拜访data、computed、methods,但DOM还未挂载,因而不能拜访el。
2. 挂载阶段

2.1 beforeMount
在模板编译完结,DOM未刺进页面时调用。此刻数据现已呼应,但还没有实践的DOM元素。
2.2 mounted
在组件第一次挂载到DOM之后调用。此刻,组件的模板现已烘托并刺进到文档中,能够履行DOM相关的操作,如拜访子组件实例或子元素。
3. 更新阶段
3.1 beforeUpdate
在组件数据发生变化,DOM更新之前调用。此刻能够获取到更新前的DOM状况。
3.2 updated

在组件数据发生变化,DOM更新之后调用。此刻能够获取到更新后的DOM状况。
4. 毁掉阶段

4.1 beforeDestroy

在实例毁掉之前调用。此刻能够履行一些整理作业,如解绑事情监听器、移除子组件等。
4.2 destroyed
在实例毁掉之后调用。此刻Vue实例现已从DOM中移除,无法拜访DOM元素。
三、生命周期钩子使用场景
生命周期钩子能够用于以下场景:
1. 数据初始化
在created钩子中发送恳求获取数据,并更新data,然后经过data绑定到模板中。
2. DOM操作
在mounted钩子中履行DOM操作,如拜访子组件实例或子元素。
3. 整理作业
在beforeDestroy钩子中履行整理作业,如解绑事情监听器、移除子组件等。
Vue生命周期钩子是Vue开发者有必要把握的知识点。经过合理运用生命周期钩子,能够更好地操控组件的行为,进步代码的可读性和可维护性。本文具体介绍了Vue生命周期的各个阶段以及相关的生命周期钩子,期望对读者有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发