css3挑选器有哪些, 根本挑选器
时间:2024-12-25阅读数:10
CSS3挑选器是对CSS2挑选器的扩展,供给了更多强壮的挑选才能。以下是CSS3中一些常用的挑选器:
2. 伪类挑选器: `:root`:挑选文档的根元素。 `:not`:挑选非E元素。 `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:onlychild`:挑选其父元素的仅有子元素。 `:nthchild`:挑选其父元素的第n个子元素。 `:nthlastchild`:挑选其父元素的倒数第n个子元素。 `:firstoftype`:挑选其父元素中榜首个运用此类型的元素。 `:lastoftype`:挑选其父元素中最终一个运用此类型的元素。 `:onlyoftype`:挑选其父元素中仅有运用此类型的元素。 `:nthoftype`:挑选其父元素中第n个运用此类型的元素。 `:nthlastoftype`:挑选其父元素中倒数第n个运用此类型的元素。 `:empty`:挑选没有子元素的元素。 `:target`:挑选当时活动的方针元素。 `:enabled`、`:disabled`:挑选启用或禁用的表单元素。 `:checked`:挑选被选中的表单元素。 `:valid`、`:invalid`:挑选有用或无效的表单元素。 `:inrange`、`:outofrange`:挑选值在指定范围内的表单元素。 `:readonly`、`:readwrite`:挑选只读或可读写的表单元素。 `:focus`:挑选取得焦点的元素。 `:hover`、`:active`、`:visited`:挑选鼠标悬停、激活或已拜访过的元素。
3. 伪元素挑选器: `::firstletter`:挑选元素文本的榜首个字母。 `::firstline`:挑选元素文本的榜首行。 `::before`:在元素内容之前刺进内容。 `::after`:在元素内容之后刺进内容。 `::selection`:挑选用户当时选中的元素部分。
4. 结构性伪类挑选器: `:root`:挑选文档的根元素。 `:empty`:挑选没有子元素的元素。 `:target`:挑选当时活动的方针元素。 `:firstchild`、`:lastchild`、`:onlychild`:挑选其父元素的榜首个子元素、最终一个子元素或仅有子元素。 `:nthchild`、`:nthlastchild`:挑选其父元素的第n个子元素或倒数第n个子元素。 `:firstoftype`、`:lastoftype`、`:onlyoftype`:挑选其父元素中榜首个运用此类型的元素、最终一个运用此类型的元素或仅有运用此类型的元素。 `:nthoftype`、`:nthlastoftype`:挑选其父元素中第n个运用此类型的元素或倒数第n个运用此类型的元素。
5. 通用兄弟挑选器: `E ~ F`:挑选一切兄弟元素F,其间F在E之后。
6. 子挑选器: `E > F`:挑选一切作为E的子元素的F元素。
7. 相邻兄弟挑选器: `E F`:挑选紧接在E元素后的F元素。
8. 子孙挑选器: `E F`:挑选一切作为E元素子孙的F元素。
这些挑选器为CSS款式供给了更精密的操控,使开发者能够更精确地定位和款式化HTML文档中的元素。
CSS3挑选器详解
CSS3挑选器是网页规划中不可或缺的一部分,它答应开发者精确地操控网页元素的款式。跟着CSS3的不断发展,挑选器的品种和功用也在不断丰富。本文将具体介绍CSS3挑选器的品种、运用方法和注意事项。
根本挑选器

1. 元素挑选器
```css
color: red;
2. ID挑选器
ID挑选器是依据元素的ID特点来挑选元素。ID特点在HTML文档中应该是仅有的。例如:
```css
box {
width: 200px;
height: 200px;
background-color: blue;
上述代码将使ID为`box`的元素具有指定的款式。
3. 类挑选器

类挑选器是依据元素的class特点来挑选元素。与ID挑选器不同,class特点能够重复运用。例如:
```css
.box {
color: green;
上述代码将使一切class特点包括`box`的元素文字色彩变为绿色。
4. 群组挑选器
群组挑选器能够将多个挑选器组合在一起,经过逗号分隔。例如:
```css
p, div {
margin: 0;
padding: 0;
5. 通配符挑选器

通配符挑选器能够挑选页面中的一切元素。例如:
```css
box-sizing: border-box;
上述代码将使一切元素的盒模型包括边框和内边距。
层次挑选器

1. 子孙挑选器

子孙挑选器能够挑选一个元素的一切子孙元素。例如:
```css
.parent div {
background-color: yellow;
上述代码将挑选`.parent`元素下的一切``元素,并将它们的布景色彩设置为黄色。
2. 子挑选器

子挑选器能够挑选一个元素的一切直接子元素。例如:
```css
.parent > div {
border: 1px solid black;
上述代码将挑选`.parent`元素下的一切直接``元素,并为它们增加边框。
3. 相邻兄弟挑选器
相邻兄弟挑选器能够挑选一个元素后边的紧邻兄弟元素。例如:
```css
div p {
font-weight: bold;
4. 通用兄弟挑选器
通用兄弟挑选器能够挑选一个元素后边的一切兄弟元素。例如:
```css
div ~ p {
text-decoration: underline;
伪类挑选器

1. 动态伪类挑选器

动态伪类挑选器用于挑选处于特定状况的元素。例如:
```css
a:link {
color: blue;
a:visited {
color: purple;
a:hover {
color: red;
a:active {
color: green;
上述代码将别离设置超链接的初始状况、拜访往后的状况、鼠标悬停状况、鼠标按下状况的色彩。
2. 结构伪类挑选器

结构伪类挑选器用于挑选具有特定结构的元素。例如:
```css
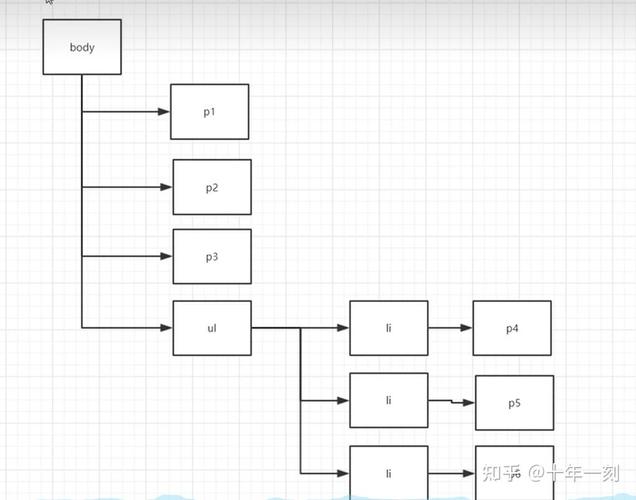
ul li:first-child {
font-weight: bold;
上述代码将挑选无序列表``的榜首个``元素,并将它的字体加粗。
元素挑选器

ID挑选器
ID挑选器是依据元素的ID特点来挑选元素。ID特点在HTML文档中应该是仅有的。
类挑选器
类挑选器是依据元素的class特点来挑选元素。与ID挑选器不同,class特点能够重复运用。
群组挑选器
群组挑选器能够将多个挑选器组合在一起,经过逗号分隔。
通配符挑选器
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发