登录页面html模板
时间:2024-12-25阅读数:9
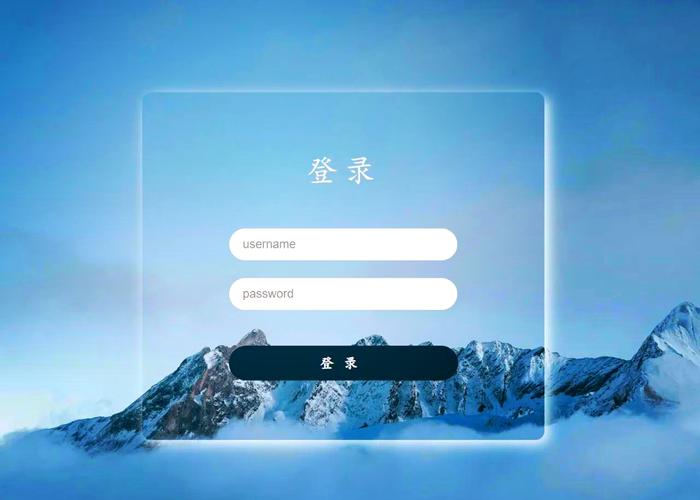
当然可以,下面是一个简略的登录页面HTML模板:
```html Login Page body { fontfamily: Arial, sansserif; backgroundcolor: f4f4f4; margin: 0; padding: 0; } .logincontainer { width: 300px; margin: 100px auto; padding: 20px; backgroundcolor: fff; borderradius: 5px; boxshadow: 0 0 10px rgba; } .logincontainer h2 { textalign: center; marginbottom: 20px; } .logincontainer input, .logincontainer input { width: 100%; padding: 10px; marginbottom: 10px; border: 1px solid ddd; borderradius: 3px; } .logincontainer input { width: 100%; padding: 10px; backgroundcolor: 5cb85c; color: white; border: none; borderradius: 3px; cursor: pointer; } .logincontainer input:hover { backgroundcolor: 4cae4c; } Login ```
这个模板包含了一个简略的登录表单,用户可以输入用户名和暗码。款式部分运用了内联款式,可以根据需求进行调整。表单的`action`特点设置为`/login`,这意味着当表单提交时,它将被发送到服务器的`/login`途径。请根据您的后端设置调整此途径。
登录页面HTML模板:打造专业、易用的用户界面
在互联网年代,登录页面是用户与网站互动的第一步。一个规划精巧、功用完善的登录页面不只可以进步用户体会,还能增强网站的信赖度。本文将为您介绍怎么运用HTML模板创立一个契合搜索引擎规范的登录页面。
一、登录页面的重要性

- 用户体会:一个简练、直观的登录页面可以进步用户的满意度。
- 品牌形象:登录页面的规划风格应与网站全体风格坚持一致,以增强品牌形象。

- 安全性:登录页面需求保证用户信息的安全,防止数据走漏。

二、登录页面规划准则

在规划登录页面时,应遵从以下准则:
- 简练性:防止过多的装修和动画,坚持页面简练。

- 易用性:保证用户可以快速找到登录进口,并顺利完成登录操作。
- 呼应式规划:习惯不同设备屏幕尺度,供给杰出的用户体会。

三、HTML模板结构

以下是一个根本的登录页面HTML模板结构:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发