vue中watch的用法, 什么是watch
时间:2024-12-25阅读数:11
在Vue中,`watch` 是一个用于调查和呼应Vue实例上的数据改动的特点。当你想要履行异步操作或贵重的操作时,这个功用十分有用。`watch` 特点答应你声明依靠于数据的核算特点。
下面是 `watch` 的一些根本用法:
1. 根本用法: 你能够在组件的 `data` 函数中声明你想要调查的数据,然后在 `watch` 特点中界说一个或多个调查者。
```javascriptnew Vue' }, watch: { // 当 question 产生改动时,这个函数会被调用 question: function { this.answer = 'Waiting for you to stop typing...' this.debouncedGetAnswer } }, created: function { // `_.debounce` 是一个经过 Lodash 约束操作频率的函数。 // 在这个比如中,咱们期望约束拜访 yesno.wtf/api 的频率 // AJAX 恳求直到用户中止输入停止。 this.debouncedGetAnswer = _.debounce }, methods: { getAnswer: function { if === 1qwe2 { this.answer = 'Questions usually contain a question mark. ;qwe2' return } this.answer = 'Thinking...' var vm = this axios.get .then { vm.answer = _.capitalize }qwe2 .catch { vm.answer = 'Error! Could not reach the API. ' error }qwe2 } }}qwe2```
2. 调查多个数据源: 你能够调查多个数据源,乃至能够调查目标和数组。
```javascriptwatch: { question: function { // ... }, // 调查一个目标 someObject: { handler: function { // ... }, deep: true }, // 调查一个数组 items: { handler: function { // ... }, deep: true }}```
3. 运用 `immediate` 选项: 假如你期望在 `watch` 被创立的时分当即履行,你能够设置 `immediate` 为 `true`。
```javascriptwatch: { question: { handler: function { // ... }, immediate: true }}```
4. 调查Vue实例的根数据目标: 你能够调查Vue实例的根数据目标,但需求留意的是,当调查一个目标或数组时,旧值将是该目标或数组的深复制。
```javascriptwatch: { '$data': { handler: function { // ... }, deep: true }}```
这些是 `watch` 的一些根本用法,你能够依据自己的需求进行调整和运用。
Vue中watch的用法详解
在Vue.js中,`watch`是一个强壮的功用,它答应开发者监听Vue实例上的数据改动,并在改动时履行相应的操作。本文将具体介绍Vue中`watch`的用法,包含根本概念、运用方法、高档特性以及留意事项。
什么是watch

`watch`是Vue供给的一种机制,用于调查和呼应Vue实例上的数据改变。当数据产生改动时,能够履行一些副作用操作,如更新DOM、发送恳求等。
根本用法

监听单个呼应式数据
在Vue组件中,能够经过`watch`选项来监听单个呼应式数据的改动。以下是一个简略的示例:
```javascript
export default {
data() {
return {
count: 0
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
}
在这个比如中,当`count`的值产生改动时,操控台会输出改动前后的值。
监听多个数据
`watch`也能够一起监听多个数据。以下是一个一起监听`count`和`message`的示例:
```javascript
export default {
data() {
return {
count: 0,
message: 'Hello, Vue!'
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
},
message(newVal, oldVal) {
console.log(`message 从 ${oldVal} 变为 ${newVal}`);
}
在这个比如中,当`count`或`message`的值产生改动时,都会触发相应的回调函数。
高档特性

深度监听
`watch`选项中的`deep`特点能够用来指定是否进行深度监听。当监听一个目标或数组时,假如需求监听目标内部特点的改动,能够运用深度监听。
```javascript
export default {
data() {
return {
user: {
name: '张三',
age: 20
}
};
},
watch: {
user: {
handler(newVal, oldVal) {
console.log(`user 从 ${JSON.stringify(oldVal)} 变为 ${JSON.stringify(newVal)}`);
},
deep: true
}
在这个比如中,当`user`目标内部特点产生改动时,也会触发回调函数。
当即履行

`watch`选项中的`immediate`特点能够用来指定是否在组件初始化时当即履行一次回调函数。
```javascript
export default {
data() {
return {
count: 0
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
},
immediate: true
在这个比如中,组件初始化时,会当即履行回调函数,输出`count`的初始值。
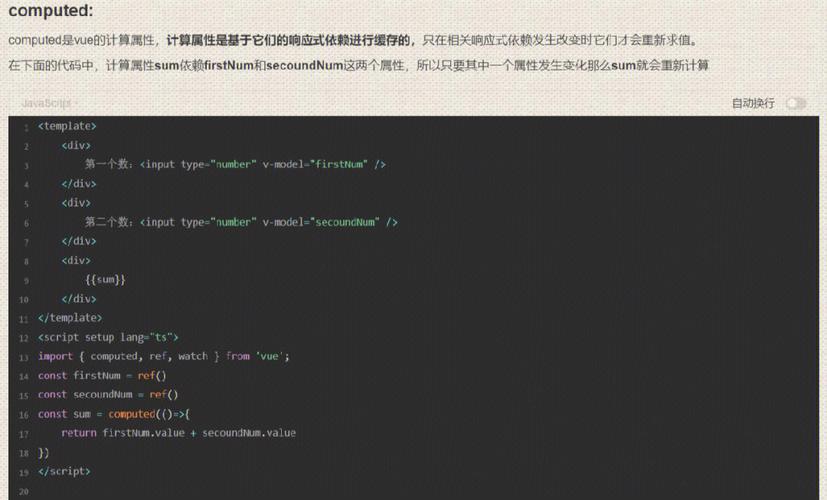
与computed的差异

`watch`和`computed`都是用来监听数据改动的,但它们的运用场景和完成方法略有不同。
- `watch`用于监听数据改动,并在改动时履行回调函数。
- `computed`用于核算值,当依靠的数据产生改动时,会主动从头核算。
以下是一个运用`computed`的示例:
```javascript
export default {
data() {
return {
count: 0
};
},
computed: {
sum() {
return this.count 1;
}
在这个比如中,`sum`会依据`count`的值主动核算并更新。
留意事项
- `watch`和`computed`都会对功能产生影响,运用时要留意合理操控。
- 在运用`watch`时,要留意防止在回调函数中进行杂乱的操作,防止影响功能。
- 在运用深度监听时,要留意防止过度监听,防止形成不必要的功能损耗。
经过本文的介绍,信任咱们对Vue中`watch`的用法有了更深化的了解。在实践开发中,合理运用`watch`能够协助咱们更好地办理和呼应数据改动。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发