vue完成页面跳转,vue怎么完成页面跳转
时间:2024-12-25阅读数:10
在Vue中完成页面跳转主要有两种办法:运用``组件和编程式导航。下面别离介绍这两种办法。
1. 运用``组件
``是Vue Router供给的组件,用于在页面中创立一个链接,点击该链接会触发路由跳转。运用``组件时,你需求先在Vue Router中界说好路由。
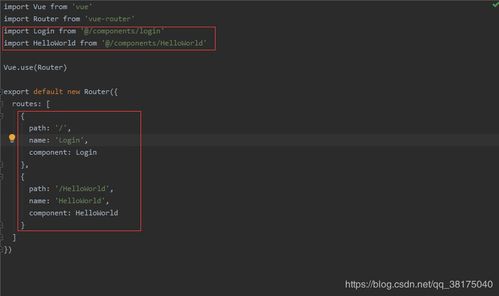
例如,你有一个简略的Vue运用,包括两个页面:主页和关于咱们页面。在`router/index.js`中界说路由如下:
```javascriptimport Vue from 'vue'import Router from 'vuerouter'import Home from '../components/Home.vue'import About from '../components/About.vue'
Vue.use
export default new Router}qwe2```
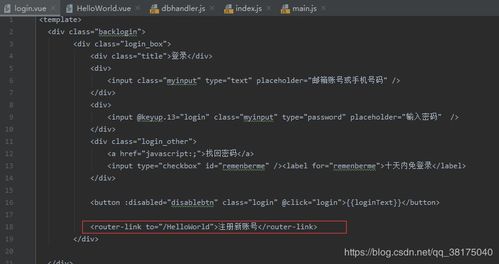
在主页组件中,你能够运用``组件创立一个链接到关于咱们页面:
```html 主页 关于咱们 ```
点击“关于咱们”链接后,页面会跳转到关于咱们页面。
2. 编程式导航
编程式导航是指经过JavaScript代码来操控路由跳转。在Vue中,你能够运用`this.$router.push`办法来完成编程式导航。
例如,你能够在主页组件的某个按钮点击事情中增加如下代码:
```javascriptmethods: { goToAbout { this.$router.push }}```
```html 主页 关于咱们 ```
点击按钮后,页面会跳转到关于咱们页面。
这两种办法都能够完成页面跳转,你能够依据实践需求挑选运用。
Vue 完成页面跳转:深化了解与实战攻略
在开发单页运用(SPA)时,页面跳转是必不可少的操作。Vue.js 作为一款盛行的前端结构,供给了多种完成页面跳转的办法。本文将深化探讨 Vue 完成页面跳转的原理、办法以及实战技巧,协助开发者更好地把握这一技术。
一、Vue Router 简介

Vue Router 是 Vue.js 官方供给的路由管理器,用于构建单页运用。它答应开发者经过不同的 URL 拜访不同的组件,完成页面跳转,而无需从头加载整个页面。Vue Router 供给了丰厚的路由装备和导航操控功用,使得页面跳转变得简略而灵敏。
二、装置 Vue Router

在运用 Vue Router 之前,需求先将其装置到项目中。以下是运用 npm 装置 Vue Router 的过程:
```bash
npm install vue-router@4
装置完成后,你能够在项目中引进并运用 Vue Router。
三、创立路由装备

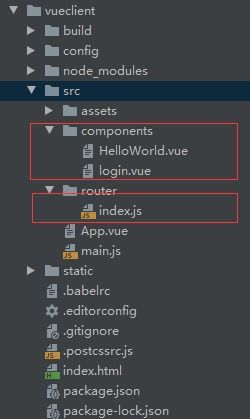
在 Vue 项目中,通常在 `src/router` 目录下创立一个名为 `index.js` 或 `router.js` 的文件,用于装备路由。以下是一个简略的路由装备示例:
```javascript
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';
import About from '../views/About.vue';
const routes = [
path: '/',
name: 'Home',
component: Home
},
path: '/about',
name: 'About',
component: About
const router = createRouter({
history: createWebHistory(),
routes
export default router;
在这个示例中,咱们界说了两个路由:一个是主页(`/`),另一个是关于页面(`/about`)。每个路由都有一个 `path`、`name` 和 `component` 特点。
四、运用路由跳转
在 Vue 组件中,你能够运用以下办法完成页面跳转:
4.1 声明式导航
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发