html5与css3,构建现代网页规划的柱石
时间:2024-12-25阅读数:12
HTML5 和 CSS3 是现代网页规划和开发中的两个重要技能,它们各自有着共同的功用和用处,一起也能够协同作业以创立愈加丰厚和动态的网页。以下是关于 HTML5 和 CSS3 的扼要介绍:
HTML5
HTML5 是 HTML 的第五次严重修订,它的首要方针是供给更丰厚的网页内容,以及更好的跨渠道支撑。HTML5 引入了许多新的元素和特点,这些新特性使得网页开发愈加灵敏和高效。一些重要的 HTML5 特性包含:
3. 画布(Canvas):HTML5 的 `` 元素答应在网页上制作图形和动画,这是一个强壮的东西,能够用于游戏开发、数据可视化等。
4. 地舆定位:HTML5 供给了地舆定位 API,这使得网页能够拜访用户的地舆位置信息。
5. 离线运用:HTML5 支撑离线运用,这意味着网页能够在没有网络连接的情况下运转。
6. 拖放:HTML5 支撑拖放功用,这使得用户能够更方便地与网页进行交互。
CSS3
CSS3 是 CSS 的第三个版别,它引入了许多新的款式和布局特性,使得网页规划愈加灵敏和漂亮。CSS3 的一些重要特性包含:
1. 选择器:CSS3 引入了许多新的选择器,如特点选择器、伪类选择器等,这使得款式规矩能够愈加精确地运用于特定的元素。
2. 盒模型:CSS3 对盒模型进行了改善,引入了 `boxsizing` 特点,这使得开发者能够更灵敏地操控元素的盒模型。
3. 布景和边框:CSS3 支撑突变布景、圆角边框、暗影等作用,这使得网页规划愈加丰厚。
4. 文本作用:CSS3 引入了文本暗影、溢出躲藏等文本作用,以及 `@fontface` 规矩,这使得网页能够运用自定义字体。
5. 2D/3D 改换:CSS3 支撑二维和三维改换,如旋转、缩放、歪斜等,这使得网页元素能够愈加动态和交互。
6. 动画:CSS3 支撑过渡和动画,这使得网页元素能够滑润地过渡到新的状况,或许履行接连的动画作用。
7. 布局:CSS3 引入了弹性盒模型(Flexbox)和网格布局(Grid),这些布局方法使得网页布局愈加灵敏和呼应式。
HTML5 和 CSS3 的结合运用,使得现代网页规划愈加灵敏、动态和漂亮。经过合理运用这两个技能,开发者能够创立出愈加丰厚和用户友爱的网页体会。
HTML5与CSS3:构建现代网页规划的柱石
2. 多媒体支撑
CSS3:款式规划与呼应式布局

CSS3是层叠款式表的一个扩展,它供给了丰厚的款式规划功用,如暗影、圆角、突变等。此外,CSS3还支撑呼应式布局,使得网页能够习惯不同设备的屏幕尺度。
1. 款式规划
CSS3供给了丰厚的款式规划功用,如暗影(box-shadow)、圆角(border-radius)、突变(gradient)等,使得网页的视觉作用愈加丰厚。
2. 呼应式布局
CSS3的媒体查询(Media Queries)功用使得开发者能够依据不同的屏幕尺度运用不同的CSS款式,完成真实的呼应式规划。
构建契合搜索引擎规范的网页

2. 网页结构
合理规划网页结构,保证重要内容坐落页面顶部,便于搜索引擎抓取。
3. 网页速度
优化网页加载速度,进步用户体会和搜索引擎排名。
4. 关键词优化
合理运用关键词,进步网页在搜索引擎中的排名。
HTML5与CSS3的实践运用

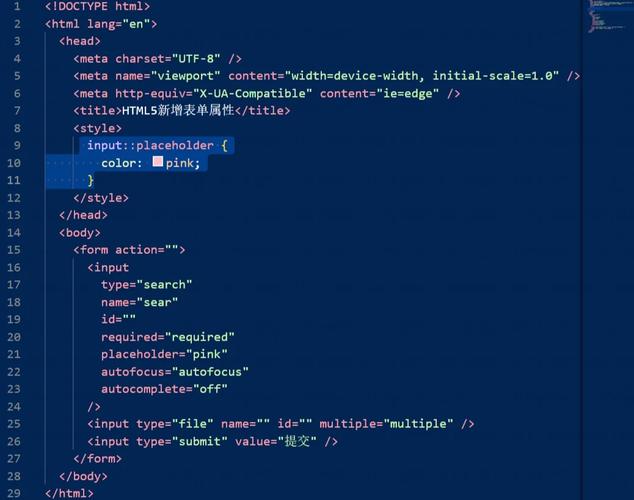
以下是一个简略的HTML5与CSS3的实践运用示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发