html导航,```html 我的网站
时间:2024-12-25阅读数:13
HTML导航一般指的是网页中的导航栏,它用于协助用户在网站的不同页面之间进行导航。HTML导航一般运用``元从来界说,这个元素在HTML5中引进,专门用于表明页面中的导航部分。导航栏一般包括一系列的链接,这些链接指向网站的不同部分或页面。
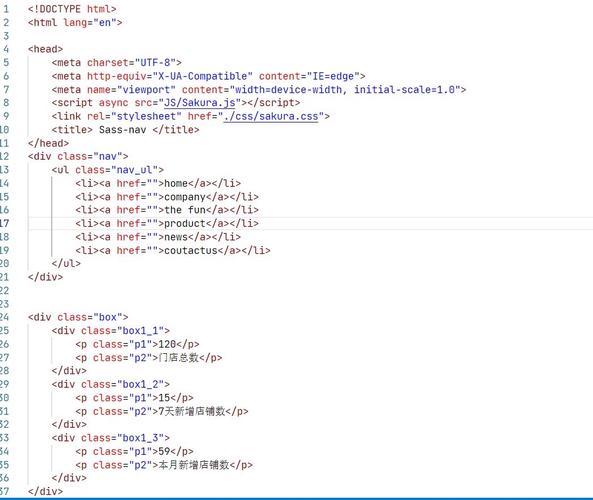
以下是一个简略的HTML导航栏示例:
```html 我的网站

主页 关于 服务 联络
在这个示例中,``元素包括了一个无序列表``,列表中的每个项目``都包括一个指向不同页面的链接``。用户可以经过点击这些链接在网站的不同页面之间进行导航。
你可以依据自己的需求规划更杂乱的导航栏,包括增加下拉菜单、呼应式规划等。
HTML导航:构建高效且友爱的网站导航系统
在网站规划中,导航栏是用户与网站内容交互的第一步,也是用户体会的重要组成部分。一个规划合理、功用完全的导航系统不只可以进步用户拜访功率,还能增强网站的可用性和专业性。本文将深入探讨HTML导航的规划准则、完成办法以及怎么优化用户体会。
导航规划准则

明晰性

导航栏的规划应保证用户可以敏捷了解每个链接的意义和功用。运用简洁明了的文字和图标,防止运用过于杂乱的术语或缩写。
一致性

网站上的导航元素应坚持一致,包括色彩、字体、巨细和布局。这种一致性有助于用户在阅读不同页面时坚持了解感。
易用性

导航栏应易于操作,不管用户运用的是鼠标、接触屏仍是键盘。保证导航元素足够大,以便用户轻松点击或接触。
呼应式规划

跟着移动设备的遍及,呼应式规划变得至关重要。导航栏应可以习惯不同屏幕尺度,供给流通的用户体会。
HTML导航结构

根本结构

HTML导航一般由一个``元素包裹,内部包括一个或多个``(无序列表)元素,每个``元素代表一个导航层级。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发