vue子路由装备, 什么是子路由
时间:2024-12-25阅读数:12
在Vue.js中,子路由的装备是经过Vue Router完成的。Vue Router是一个官方的路由管理器,它答应您在Vue运用中界说路由,并完成单页面运用(SPA)的导航。以下是如安在Vue项目中装备子路由的根本过程:
1. 装置和引进Vue Router: 在您的项目中装置Vue Router,并在主运用中引进它。
2. 界说路由: 在Vue项目中创立一个路由装备文件(一般是`router/index.js`),在该文件中界说您的路由。
3. 设置子路由: 在父路由的装备中,您能够运用`children`特点来界说子路由。
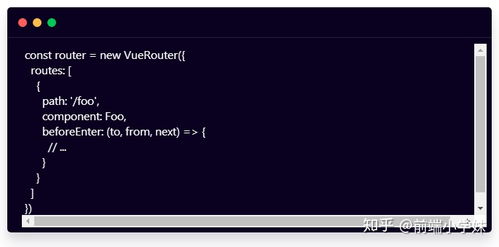
以下是一个简略的示例,展现了怎么装备子路由:
```javascript// router/index.jsimport Vue from 'vue'import Router from 'vuerouter'import Home from '@/components/Home'import About from '@/components/About'import Contact from '@/components/Contact'
Vue.use
export default new Router } qwe2}qwe2```
在这个示例中,`/about`是父路由,`/about/contact`是子路由。当用户拜访`/about/contact`时,`Contact`组件将在`About`组件的``中烘托。
在`About`组件的模板中,您需求包括一个``来显现子路由:
```html About Us ```
这样,当用户导航到`/about/contact`时,`Contact`组件的内容将显现在`About`组件中。
Vue子路由装备全攻略
在Vue.js项目中,子路由是构建杂乱单页面运用(SPA)的要害组成部分。子路由答应咱们在父路由的基础上进一步细化路由结构,完成更精细化的页面内容展现。本文将具体介绍Vue子路由的装备办法,帮助您更好地了解和运用子路由。
什么是子路由

子路由是嵌套在父路由中的路由,它答应咱们在父路由的基础上增加更多的路由规矩。当父路由被拜访时,子路由能够进一步指定要烘托的组件。
Vue子路由装备过程

1. 装置Vue Router

在Vue项目中,首要需求装置Vue Router。假如您运用的是Vue CLI创立的项目,Vue Router一般现已内置。假如不是,能够经过以下指令装置:
```bash
npm install vue-router
2. 创立路由装备文件
在项目的src目录下创立一个名为`router.js`(或其他您喜爱的称号)的文件,用于装备路由。
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import ParentComponent from '@/components/ParentComponent.vue';
import ChildComponent from '@/components/ChildComponent.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/parent',
component: ParentComponent,
children: [
{
path: 'child',
component: ChildComponent
}
]
}
3. 在Vue实例中运用路由
在主Vue实例中,导入并运用创立的路由实例。
```javascript
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
router,
render: h => h(App)
}).$mount('app');
4. 在父组件中运用子路由
```html
Parent Component
5. 在子组件中运用导航
```html
Child Component
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发