php和html的差异,服务器端脚本言语
时间:2024-12-25阅读数:12
PHP和HTML是两种不同的技能,它们在网页开发中扮演着不同的人物。以下是它们之间的一些首要差异:
1. 用处: HTML(超文本符号言语):HTML首要用于创立网页的结构和内容。它界说了网页中的文本、图画、链接等元素怎么被浏览器显现。 PHP(超文本预处理器):PHP是一种服务器端脚本言语,用于处理动态网页内容。它能够在服务器上履行代码,生成HTML页面,然后将成果发送给浏览器。
2. 工作方式: HTML:浏览器直接解析HTML代码,并依照符号的指示显现网页内容。 PHP:当用户恳求一个PHP页面时,服务器会履行该页面中的PHP代码,然后将生成的HTML内容发送给浏览器。
3. 动态与静态: HTML:一般用于创立静态网页,即内容固定不变。尽管能够经过JavaScript等技能添加一些动态效果,但HTML自身不供给服务器端处理才能。 PHP:能够处理服务器端的数据,如数据库查询、用户输入验证等,因而常用于创立动态网页,即内容能够依据用户或服务器状况而改变。
4. 可扩展性: HTML:HTML自身不供给编程言语的功用,因而其可扩展性有限。要完成杂乱的功用,一般需求结合JavaScript、CSS等前端技能。 PHP:作为一种脚本言语,PHP具有强壮的可扩展性。它能够与多种数据库、Web服务、API等进行交互,完成杂乱的功用。
5. 安全性: HTML:HTML自身不触及安全性问题,因为它仅仅用于界说网页内容的符号言语。 PHP:因为PHP在服务器端履行,因而需求考虑安全性问题,如避免SQL注入、跨站脚本进犯等。
6. 学习曲线: HTML:相对简略,简略上手。初学者能够经过学习根本的符号和特点来快速创立简略的网页。 PHP:作为一种编程言语,PHP的学习曲线相对较峻峭。需求学习变量、循环、条件句子、函数等编程概念,以及怎么与数据库交互等。
7. 跨渠道性: HTML:HTML是跨渠道的,能够在任何支撑HTML的浏览器中显现。 PHP:PHP也具有杰出的跨渠道性,能够在多种操作系统和服务器上运转,如Windows、Linux、macOS等。
总归,HTML和PHP是网页开发中常用的两种技能,它们在功用、工作方式、可扩展性等方面存在明显差异。依据实践需求挑选适宜的技能是进行网页开发的要害。
在互联网国际中,PHP和HTML是构建网站和网页的柱石。尽管两者都是网站开发中不可或缺的技能,但它们在功用、用处和学习难度上有着明显的差异。本文将深入探讨PHP和HTML的差异,协助读者更好地了解这两种技能。
PHP:服务器端脚本言语

PHP(Hypertext Preprocessor)是一种服务器端脚本言语,它答应开发者创立动态网页和应用程序。PHP代码在服务器上履行,并将成果以HTML格局发送到客户端浏览器。
服务器端履行:PHP代码在服务器上运转,这意味着用户无法直接看到PHP代码。
动态内容生成:PHP能够与数据库交互,动态生成网页内容,如新闻、博客文章等。
广泛支撑:PHP在服务器端运转,因而简直一切的Web服务器都支撑PHP。
HTML:符号言语

HTML(HyperText Markup Language)是一种符号言语,用于描绘网页的结构和内容。HTML代码在客户端浏览器中解析,并显现为网页。
客户端显现:HTML代码在用户浏览器中解析,并显现为网页。
静态内容:HTML首要用于创立静态网页,如公司简介、关于咱们等。
跨渠道:HTML代码能够在任何支撑HTML的浏览器中显现,无需装置额定的软件。
PHP和HTML的差异

以下是PHP和HTML之间的一些首要差异:
履行环境:
PHP在服务器端履行,而HTML在客户端浏览器中解析。
功用:
PHP首要用于动态网页和应用程序的开发,而HTML首要用于描绘网页的结构和内容。
学习难度:
文件扩展名:
PHP文件的扩展名一般是.php,而HTML文件的扩展名是.html或.htm。
PHP和HTML的联用
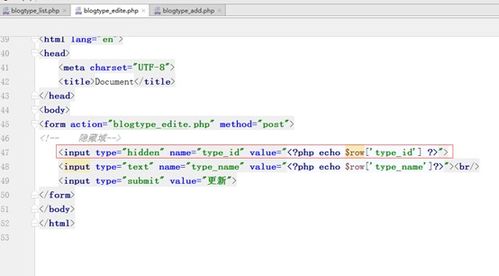
PHP嵌入HTML:
在HTML文件中嵌入PHP代码,完成动态内容生成和网页交互。
HTML调用PHP:
在PHP文件中嵌入HTML代码,完成服务器端逻辑与客户端显现的结合。
PHP与数据库交互:
运用PHP衔接数据库,动态生成包括数据库内容的网页。
PHP和HTML是构建网站和网页的重要技能。尽管它们在功用、用处和学习难度上有所不同,但两者在网站开发中缺一不可。了解PHP和HTML的差异,有助于开发者更好地挑选和运用这些技能,然后创立出功用强壮、漂亮有用的网站。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发