css2839867Z空间,二、CSS2839867Z空间的概念
时间:2024-12-25阅读数:12
您好,请问您说到的“css2839867Z空间”具体是指什么?依据查找成果,有几种可能性:
1. QQ空间:这是一个腾讯旗下的交际渠道,用户可以玩游戏、玩打扮、上传相片、写说说、写日志等。2. 极空间:这是一款NAS设备,供给相册备份、文件备份、资源下载、文件办理等功能。
请您承认您是想了解哪一种空间,以便我为您供给更具体的信息。
探究CSS2839867Z空间:揭秘现代网页规划的未来趋势
二、CSS2839867Z空间的概念

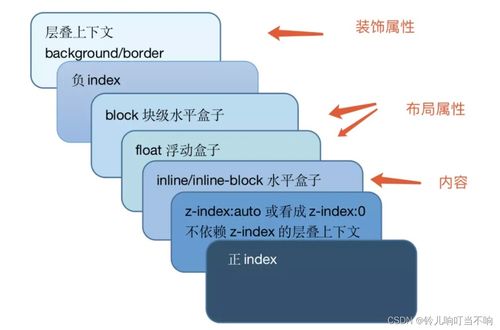
CSS2839867Z空间,望文生义,是一种根据CSS(层叠样式表)的网页规划空间。它经过将网页元素划分为不同的空间区域,完成内容的有序布局和视觉作用的优化。CSS2839867Z空间的中心思维是将网页规划从传统的线性布局转变为多维空间布局,从而为用户带来愈加丰厚的视觉体会。
三、CSS2839867Z空间的特色

1. 空间感强:CSS2839867Z空间经过合理的布局和元素摆放,使网页呈现出激烈的立体感和空间感。
2. 习惯性高:CSS2839867Z空间可以习惯不同屏幕尺度和设备,完成跨渠道、跨设备的无缝阅读。
3. 交互性强:CSS2839867Z空间支撑丰厚的交互作用,如动画、过渡等,进步用户体会。
4. 易于保护:CSS2839867Z空间选用模块化规划,便于后期保护和更新。
四、CSS2839867Z空间的使用优势

1. 进步视觉作用:CSS2839867Z空间经过多维空间布局,使网页视觉作用愈加丰厚,招引更多用户。
2. 优化用户体会:CSS2839867Z空间支撑丰厚的交互作用,进步用户体会,下降用户流失率。
3. 进步查找引擎排名:CSS2839867Z空间优化了网页结构,有利于查找引擎抓取和索引,进步网站在查找引擎中的排名。
4. 下降开发本钱:CSS2839867Z空间选用模块化规划,减少了重复开发的工作量,下降了开发本钱。
五、CSS2839867Z空间在实践使用中的事例剖析
1. 事例一:某电商网站
该电商网站选用CSS2839867Z空间规划,将产品分类、查找框、购物车等元素合理布局,使页面视觉作用愈加立体,用户体会得到明显进步。
2. 事例二:某企业官网
该企业官网选用CSS2839867Z空间规划,将公司介绍、产品展现、新闻动态等元素有序摆放,使页面结构明晰,便于用户快速获取所需信息。
七、关键词
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发