新建一个vue项目, 准备工作
时间:2024-12-25阅读数:13
好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用Vue CLI、Vite或其他东西来创立项目。请告诉我您的偏好。
新建一个Vue项目的具体攻略
在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端JavaScript结构,用于构建用户界面和单页运用程序。以下是创立Vue项目的过程和所需东西。
准备工作

在开端之前,请确保您的电脑上现已装置了以下东西:
- Node.js: Vue项目依靠于Node.js环境,您能够从[Node.js官网](https://nodejs.org/)下载并装置。

- npm: Node.js自带npm包办理器,用于装置和办理项目依靠。

查看Node.js和npm版别
在指令行中运转以下指令,查看Node.js和npm的版别:
```bash
node -v
npm -v
假如未装置或版别过旧,请依照官网指示进行装置或更新。
创立Vue项目
装置Vue CLI
Vue CLI是一个官方指令行东西,用于快速建立Vue项目。在指令行中运转以下指令装置Vue CLI:
```bash
npm install -g @vue/cli
查看Vue CLI版别
装置完成后,运转以下指令查看Vue CLI的版别:
```bash
vue --version
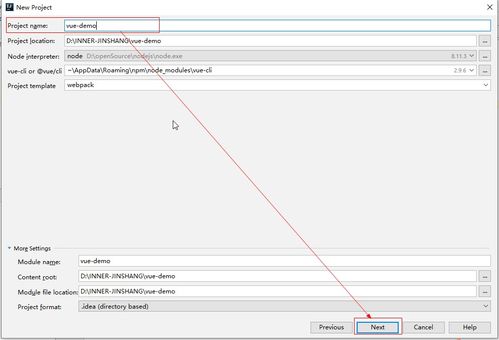
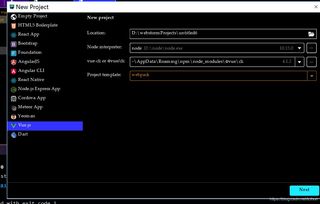
创立新项目
在您期望创立项目的目录下,运转以下指令创立一个新的Vue项目:
```bash
vue create my-vue-project
这儿`my-vue-project`是您期望创立的项目名称。
挑选项目装备
- Babel: 用于转化JavaScript代码。
- TypeScript: 用于编写类型安全的JavaScript。
- Progressive Web App (PWA) Support: 用于创立支撑离线拜访的Web运用。
- Router: 用于增加单页面运用的路由功用。
- Vuex: 用于办理运用的状况。
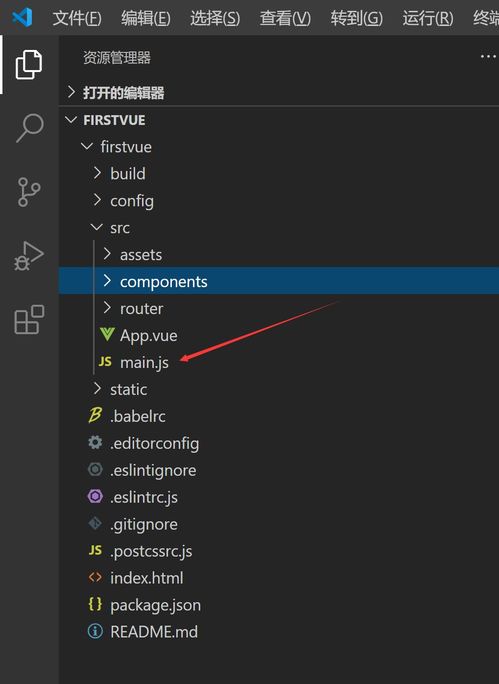
项目结构
创立项目后,您会看到一个包括以下目录和文件的文件夹结构:
my-vue-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── router/
│ └── index.js
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
└── package-lock.json
src目录
- assets: 寄存静态资源,如图片、字体等。
- components: 寄存可复用的Vue组件。
- App.vue: 运用程序的根组件。
- main.js: 运用程序的进口文件。
- router: 寄存Vue Router装备。
public目录
- index.html: 运用程序的进口HTML文件。
发动项目
在指令行中,进入项目目录并运转以下指令发动开发服务器:
```bash
npm run serve
默许情况下,开发服务器会在`http://localhost:8080/`上运转。您能够运用浏览器拜访该地址查看您的Vue项目。
经过以上过程,您现已成功创立了一个Vue项目。接下来,您能够开端开发您的运用程序,并使用Vue供给的丰厚功用和插件库来构建用户界面和交互体会。祝您开发愉快!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发