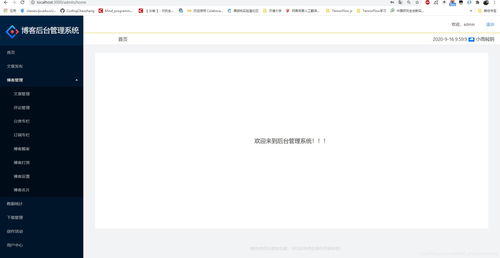
react后台办理体系
时间:2024-12-26阅读数:12
1. 结构挑选:React是前端开发的一个盛行结构,它由Facebook开发并保护。React的首要特点是组件化开发,这意味着你能够将页面拆分红多个独立的小组件,这些组件能够独立开发、测验和重用。
2. 开发东西:React开发一般运用Webpack、Babel等东西进行模块打包和转译。此外,还能够运用如Create React App这样的脚手架东西来快速建立开发环境。
3. 状况办理:在React中,状况办理是一个重要的论题。常用的状况办理库有Redux、MobX等。这些库能够协助你更好地办理运用的状况,使运用愈加可猜测和可保护。
4. 路由办理:在后台办理体系中,路由办理是非常重要的。常用的路由库有React Router,它能够协助你完成页面的跳转和组件的懒加载。
5. UI结构:为了进步开发功率,一般会运用一些UI结构,如Ant Design、MaterialUI等。这些结构供给了丰厚的组件和款式,能够快速建立出漂亮、易用的界面。
6. 后端集成:React后台办理体系一般需求与后端进行交互,如发送恳求、接纳数据等。常用的HTTP客户端库有Axios、Fetch API等。
7. 权限办理:在后台办理体系中,权限办理是非常重要的。你需求依据用户的人物和权限来操控用户能够拜访的功用和页面。
8. 布置和运维:开发完成后,需求将运用布置到服务器上。常用的布置东西有Docker、Kubernetes等。此外,还需求考虑运用的监控、日志、备份等运维作业。
以上是关于React后台办理体系的一些基础知识,期望对你有所协助。假如你有更多详细的问题,欢迎随时发问。
React后台办理体系开发攻略
一、项目初始化

在开端开发之前,咱们需求创立一个React项目。这儿引荐运用`create-react-app`脚手架东西,它能够协助咱们快速建立项目结构。
```bash
npx create-react-app admin-system
cd admin-system
二、依靠装置

- React Router: 用于页面路由办理。

- Ant Design: 一套企业级的UI规划语言和React组件库。
- Redux: 用于状况办理。
- Axios: 用于HTTP恳求。
```bash
npm install react-router-dom antd redux react-redux axios
三、项目结构规划
一个杰出的项目结构关于项目的可保护性和扩展性至关重要。以下是一个简略的项目结构示例:
src/
|-- components/ 组件库
| |-- Header.js
| |-- Footer.js
| |-- Sidebar.js
|-- pages/ 页面组件
| |-- Dashboard.js
| |-- UserList.js
|-- store/ Redux状况办理
| |-- actions/
| |-- reducers/
| |-- index.js
|-- App.js 运用进口
|-- index.js 进口文件
四、路由装备
运用`react-router-dom`库进行路由装备,将页面组件与路由途径相关起来。
```javascript
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Dashboard from './pages/Dashboard';
import UserList from './pages/UserList';
const App = () => {
return (
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发