html输入框巨细, 输入框巨细的基础知识
时间:2024-12-26阅读数:13
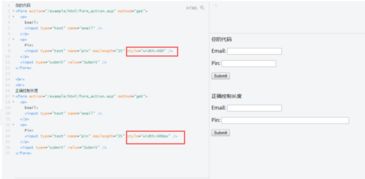
HTML 输入框的巨细能够经过 `size` 特点来操控。`size` 特点指定了输入框的宽度,单位是字符。例如,`` 将创立一个宽度为 20 个字符的文本输入框。
此外,还能够运用 CSS 来更精细地操控输入框的巨细。例如,能够运用 `width` 和 `height` 特点来设置输入框的宽度和高度,单位能够是像素、百分比或 em 等。
例如,以下代码创立了一个宽度为 200 像素、高度为 20 像素的文本输入框:
```html```
请注意,`size` 特点和 CSS 的 `width` 特点是不同的。`size` 特点只操控输入框的宽度,而 CSS 的 `width` 特点能够一起操控宽度和高度。在实践运用中,一般主张运用 CSS 来操控输入框的巨细,由于它供给了更多的灵活性和操控能力。
HTML输入框巨细设置攻略
在HTML页面规划中,输入框是用户与网站交互的重要元素。合理设置输入框的巨细不只能够提高用户体会,还能使页面布局愈加漂亮。本文将具体介绍怎么设置HTML输入框的巨细,并讨论相关技巧。
输入框巨细的基础知识

什么是输入框巨细?

输入框巨细指的是用户在输入内容时,输入框所占有的屏幕空间。它一般由输入框的宽度决议,有时也会涉及到高度。
影响输入框巨细的要素

输入框的巨细受以下要素影响:
- CSS款式:经过CSS款式能够准确操控输入框的宽度和高度。
- 内容:输入框中显现的内容也会影响其巨细。
- 浏览器:不同浏览器的默许输入框巨细或许有所不同。
运用CSS设置输入框巨细
运用`width`特点设置宽度
在CSS中,能够运用`width`特点来设置输入框的宽度。单位能够是像素(px)、百分比(%)或视口宽度(vw)等。
```css
input[type=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发