vue箭头函数, 什么是箭头函数
时间:2024-12-26阅读数:10
在Vue中,箭头函数的运用首要是为了简化代码和坚持上下文环境。箭头函数在ES6中引进,它们供给了一种更简练的函数声明办法,而且不会创立自己的`this`上下文,而是承继上下文环境中的`this`。
1. 在Vue组件办法中运用箭头函数
在Vue组件的办法中,运用箭头函数能够防止在办法内部运用`this`时需求考虑`this`的上下文问题。例如:
```javascriptnew Vue => { console.log; // 这儿的`this`会指向Vue实例 } }}qwe2;```
2. 在核算特色中运用箭头函数
在核算特色中,运用箭头函数能够防止在核算特色内部直接拜访`this`,由于核算特色在界说时并不履行,而是当其依靠的呼应式数据变化时才履行。例如:
```javascriptnew Vue => { return this.count 2; // 这儿的`this`会指向Vue实例 } }}qwe2;```
3. 在生命周期钩子中运用箭头函数
在生命周期钩子中,运用箭头函数能够坚持`this`指向Vue实例。例如:
```javascriptnew Vue => { console.log; // 这儿的`this`会指向Vue实例 }}qwe2;```
4. 在事情处理函数中运用箭头函数
在事情处理函数中,运用箭头函数能够坚持`this`指向Vue实例,而不是指向触发事情的元素。例如:
```javascriptnew Vue => { console.log; // 这儿的`this`会指向Vue实例 } }}qwe2;```
在模板中运用事情处理函数时,能够这样绑定:
```html Click me```
注意事项
箭头函数没有自己的`this`,它们会捕获其地点上下文的`this`值,这意味着在界说时需求保证`this`指向正确的上下文。 在某些情况下,例如在`methods`选项中,运用一般函数或许更直观,由于它们会主动绑定到Vue实例。 在模板中,事情处理函数需求是一个办法,而不是一个表达式,因而不能直接运用箭头函数。
总归,箭头函数在Vue中能够供给一种更简练的函数声明办法,但在运用时需求保证`this`的上下文正确。
Vue箭头函数:高效与简练的前端编程利器
在Vue.js的开发过程中,箭头函数因其简练性和高效性而遭到开发者的喜爱。本文将深入探讨Vue箭头函数的特色、运用场景以及如安在实践项目中运用箭头函数。
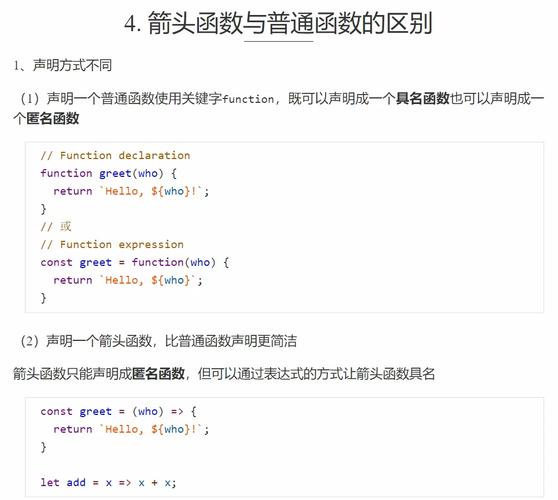
什么是箭头函数

箭头函数是ES6(ECMAScript 2015)引进的一种新的函数声明办法。它供给了一种更简练的函数界说语法,而且没有自己的`this`,`arguments`,`super`和`new.target`上下文。箭头函数一般运用一个箭头(=>)来界说。
```javascript
const add = (a, b) => {
return a b;
箭头函数的特色

简练的语法

箭头函数的语法比传统的函数表达式愈加简练,这使得代码愈加易读和易保护。
没有自己的`this`上下文

箭头函数不会创立自己的`this`上下文,它会捕获其地点上下文的`this`值。这意味着箭头函数中的`this`指向的是界说时地点上下文的`this`,而不是调用时的上下文。
不支持结构函数调用
由于箭头函数没有自己的`this`上下文,因而不能用作结构函数。测验运用`new`关键字调用箭头函数会导致一个过错。
没有`arguments`目标

箭头函数没有自己的`arguments`目标,但能够经过扩展操作符(...)来拜访一切参数。
Vue中箭头函数的运用场景
事情处理

在Vue中,箭头函数常用于事情处理函数,由于它能够保证`this`指向正确的Vue实例。
```javascript
methods: {
handleClick: () => {
console.log(this.$refs.input.value);
核算特色和侦听器

箭头函数也适用于核算特色和侦听器,由于它们不需求自己的`this`上下文。
```javascript
computed: {
fullName: () => {
return `${this.firstName} ${this.lastName}`;
模板中的办法
在Vue模板中,箭头函数能够用于界说办法,这样就不需求忧虑`this`上下文的问题。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发