html表格,```html 简略的HTML表格
时间:2024-12-26阅读数:9
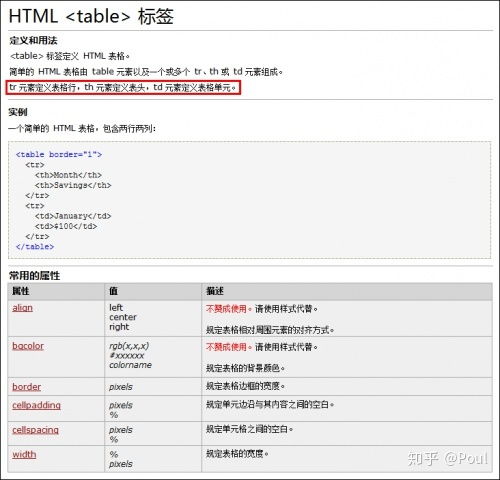
HTML表格是用于在网页上展现数据的一种方法,它由 `` 元素创立,表格中的行由 `` 元素界说,而表格中的列则由 ``(表头)和 ``(单元格)元素界说。
下面是一个简略的HTML表格示例:
```html 简略的HTML表格

简略的HTML表格

名字 年纪 工作 张三 30 程序员 李四 25 规划师
在上面的示例中,咱们创立了一个包括三列(名字、年纪、工作)和两行数据的表格。表格的边框设置为1,以便于在浏览器中检查。
您能够根据需要调整表格的布局和款式,例如增加边框、兼并单元格、设置布景色彩等。
HTML表格简介

HTML表格是一种在网页中展现和收拾数据的常用方法。它由行()和单元格()组成,能够用来展现结构化的数据,如成绩单、产品列表、计算信息等。HTML表格的灵活性和多样性使其成为网页规划中不可或缺的一部分。
HTML表格的根本结构
一个根本的HTML表格由以下几个部分组成:
table:界说整个表格,是表格的根元素。
tr:界说表格中的一行。
th:界说表头单元格,一般用于显现列标题。
td:界说数据单元格,用于显现实践的数据。
创立一个简略的HTML表格
名字
年纪
性别
张三
25
男
李四
30
女
表格款式与特点
为了美化表格和进步用户体会,咱们能够运用CSS款式和HTML特点来调整表格的外观和功用。
CSS款式:经过CSS款式,咱们能够设置表格的边框、布景色彩、字体款式、对齐方法等。以下是一个简略的CSS款式示例,用于设置表格的边框和布景色彩:
table {
border-collapse: collapse;
border: 1px solid 000;
background-color: f2f2f2;
}
单元格兼并与切割
兼并行单元格(rowspan):运用rowspan特点能够兼并多个行单元格。例如,以下代码将兼并第二行和第三行的第一个单元格:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发