css文字行间距, 什么是行间距?
时间:2024-12-19阅读数:14
在CSS中,能够经过设置`lineheight`特点来调整文字的行间距。`lineheight`特点界说了行框的高度,这会影响行间距。例如,如果您想要添加行间距,能够设置一个比当时字体大小大的`lineheight`值。
下面是一些设置行间距的示例:
```cssp { lineheight: 1.6; / 1.6倍的字体大小 /}```
或许,您也能够直接指定行间距的像素值:
```cssp { lineheight: 24px; / 24像素的行间距 /}```
您能够依据需求调整`lineheight`的值来到达所需的行间距作用。
CSS文字行间距详解
在网页规划中,文字行间距是影响阅览体会的重要因素之一。合理的行间距能够使文本愈加易于阅览,提高用户体会。本文将具体介绍CSS中怎么设置文字行间距,包含行间距的概念、设置办法以及一些实用技巧。
什么是行间距?

行间距,即行与行之间的间隔,是影响文本可读性的关键因素。在CSS中,行间距一般经过`line-height`特点来设置。行间距过大或过小都会影响用户的阅览体会。
设置行间距的办法
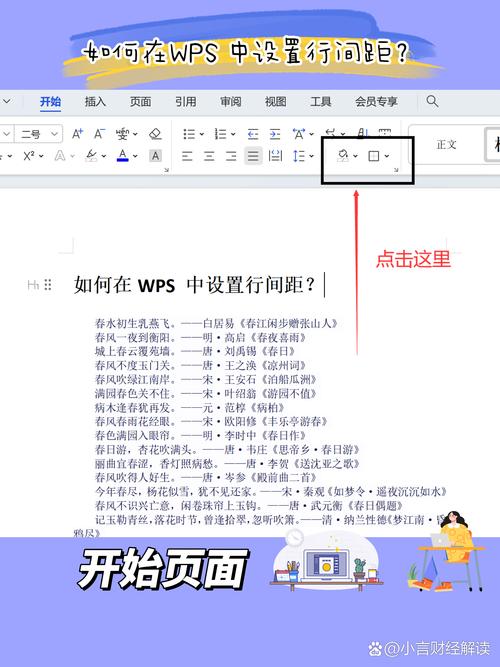
1. 运用`line-height`特点

`line-height`特点是设置行间距的首要办法。它能够经过以下几种方法设置:
- 固定值:运用像素(px)、点(pt)、厘米(cm)等单位设置固定值,如`line-height: 20px;`。

- 百分比:相对于字体大小的百分比,如`line-height: 150%;`。
- 数字:直接运用数字表明行间距与字体大小的份额,如`line-height: 1.5;`。

2. 运用`margin`特点
除了`line-height`特点外,还能够经过`margin`特点来直接设置行间距。将阶段的上`margin`和下`margin`设置为相同的值,即可完成行间距的作用。
3. 运用`padding`特点

与`margin`特点相似,运用`padding`特点也能够直接设置行间距。将阶段的上`padding`和下`padding`设置为相同的值,即可完成行间距的作用。
行间距的设置技巧

1. 挑选适宜的行间距值

- 字体大小为12px时,行间距为18px;
- 字体大小为14px时,行间距为21px;
- 字体大小为16px时,行间距为24px。
2. 考虑不同浏览器的兼容性
- 运用`line-height`特点时,尽量运用固定值或百分比;
- 运用`margin`或`padding`特点时,尽量运用固定值。
3. 运用媒体查询优化呼应式规划
在呼应式规划中,行间距的设置也需求依据不同屏幕尺度进行调整。能够运用媒体查询(Media Queries)来针对不同屏幕尺度设置不同的行间距值。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发