vue的核算特色, 核算特色的基本概念
时间:2024-12-26阅读数:8
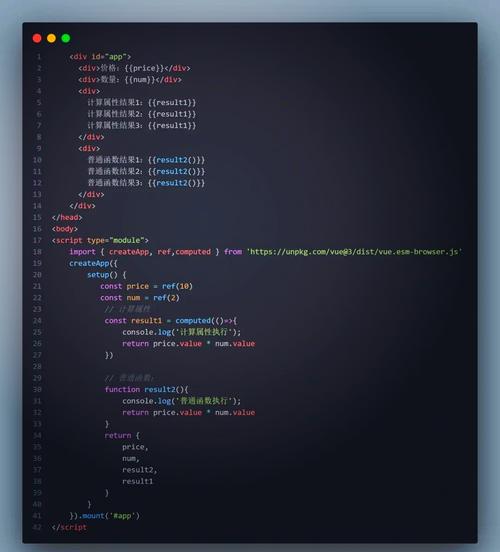
在Vue中,核算特色(computed properties)是一种依据它们的依靠进行缓存的特性。当依靠发生改变时,核算特色会从头核算,但不会从头核算除非它们所依靠的呼应式依靠发生改变。这使得核算特色比办法(methods)愈加高效,由于办法每次被调用时都会履行,而核算特色只要在依靠发生改变时才会从头核算。
核算特色在模板和其他核算特色中被用作呼应式依靠。这意味着假如你在一个核算特色中引用了另一个核算特色,后者会主动被核算。例如,假如你有一个核算特色 `fullName`,它依靠于 `firstName` 和 `lastName`,那么当 `firstName` 或 `lastName` 发生改变时,`fullName` 也会主动更新。
下面是一个简略的比如:
```javascriptnew Vue { return this.firstName ' ' this.lastName; } }}qwe2;```
在这个比如中,`fullName` 是一个核算特色,它依靠于 `firstName` 和 `lastName`。当 `firstName` 或 `lastName` 发生改变时,`fullName` 也会主动更新。
核算特色还能够运用 `get` 和 `set` 办法来界说,这答应你创立一个可读写的核算特色。例如:
```javascriptcomputed: { fullName: { get: function { return this.firstName ' ' this.lastName; }, set: function { var names = newValue.split; this.firstName = names; this.lastName = names; } }}```
在这个比如中,`fullName` 是一个可读写的核算特色。当你设置 `fullName` 的值时,它会主动更新 `firstName` 和 `lastName`。
Vue核算特色详解:高效数据处理与呼应式更新
在Vue.js中,核算特色(computed properties)是一种强壮的功用,它答应咱们声明式地界说依据数据依靠的值。核算特色能够缓存其成果,只要当依靠的数据发生改变时,才会从头核算。这使得核算特色在处理杂乱的数据逻辑和呼应式更新方面十分高效。本文将深入探讨Vue核算特色的概念、用法以及在实践开发中的运用。
核算特色的基本概念

什么是核算特色?

核算特色是Vue实例的一个选项,它答应咱们界说一个依据数据依靠的函数,并回来一个值。这个值会依据依靠的数据主动更新,然后完成呼应式。
核算特色的特色

1. 缓存性:核算特色的成果会被缓存,只要当依靠的数据发生改变时,才会从头核算。
2. 呼应式:核算特色会主动呼应依靠数据的更新,无需手动操作。

3. 简洁性:运用核算特色能够简化代码,防止不必要的重复核算。

核算特色的用法

界说核算特色

在Vue组件的`computed`选项中,咱们能够界说多个核算特色。以下是一个简略的示例:
```javascript
原始值:{{ originalValue }}
核算值:{{ computedValue }}
export default {
data() {
return {
originalValue: 10
};
},
computed: {
computedValue() {
return this.originalValue 2;
}
在上面的示例中,`computedValue`是一个核算特色,它依据`originalValue`的值进行核算。
运用核算特色
核算特色能够直接在模板中运用,就像运用一般的数据相同:
```html
核算值:{{ computedValue }}
核算特色的依靠盯梢

Vue会主动盯梢核算特色中的依靠联系。当依靠的数据发生改变时,Vue会从头核算核算特色的值。
核算特色与侦听器的差异

相同点

1. 都能够监听数据的改变。
2. 都能够履行一些操作,如打印日志、更新数据等。
不同点

1. 缓存性:核算特色有缓存,而侦听器(watcher)没有。

2. 功能:核算特色的功能一般比侦听器更好,由于它只会在依靠的数据发生改变时才从头核算。

3. 运用场景:核算特色适用于依据数据依靠的值,而侦听器适用于履行一些操作,如异步恳求、更新DOM等。
实践运用
处理杂乱逻辑
核算特色十分合适处理杂乱的数据逻辑,例如格式化日期、核算价格等。
```javascript
computed: {
formattedDate() {
return new Date(this.date).toLocaleDateString();
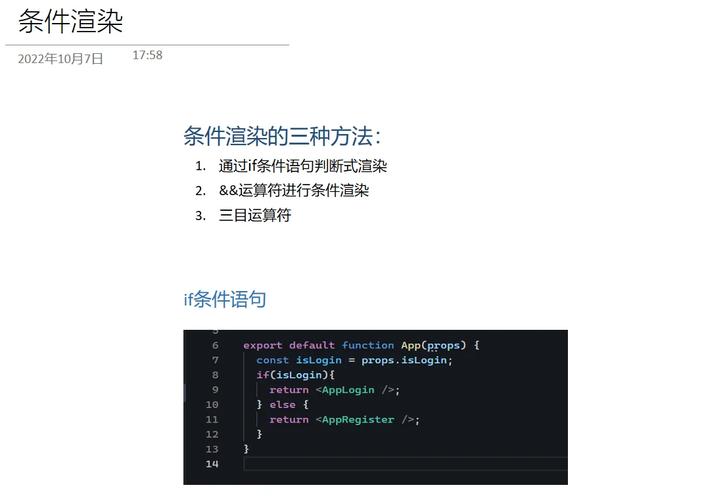
条件烘托
核算特色能够用于条件烘托,例如依据数据值显现不同的内容。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发