vue画图,Vue.js 在前端绘图中的运用与完成
时间:2024-12-26阅读数:9
在Vue中,你能够运用多种办法来制作图形。以下是几种常用的办法:
1. 运用SVG:SVG是一种根据XML的图像格式,能够直接在HTML中运用。你能够运用Vue的数据绑定来动态地更新SVG元素。
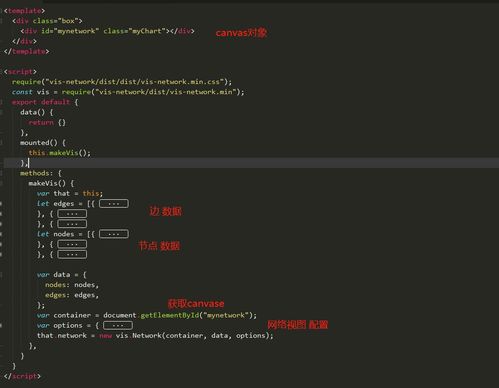
2. 运用Canvas:Canvas是一个HTML5元素,用于在网页上制作图形。你能够运用JavaScript来操作Canvas,并经过Vue的数据绑定来更新Canvas上的内容。
3. 运用第三方库:有许多第三方库能够协助你在Vue中制作图形,例如D3.js、ECharts、Highcharts等。这些库供给了丰厚的图表和图形制作功用,而且能够很容易地与Vue集成。
4. 运用Vue组件:你能够创立自己的Vue组件来制作图形。这些组件能够包含SVG、Canvas或其他图形库的代码,并经过props和事情与父组件进行通讯。
5. 运用Vue指令:你能够创立自定义的Vue指令来制作图形。这些指令能够在元素的刺进或更新时履行,而且能够接纳参数来操控图形的制作。
以下是一个简略的比如,展现了如安在Vue中运用SVG来制作一个圆形:
```html
export default { data { return { width: 200, height: 200, x: 100, y: 100, radius: 50, color: 'blue' }; }};```
在这个比如中,咱们运用Vue的数据绑定来动态地更新SVG圆形的方位、巨细和色彩。你能够根据需求修正这些特色来制作不同的图形。
Vue.js 在前端绘图中的运用与完成

一、Vue.js 简介

Vue.js 是一套用于构建用户界面的渐进式结构,其中心库只重视视图层,易于上手,便于与第三方库或既有项目整合。Vue.js 的特色包含:
呼应式:Vue.js 的数据绑定机制使得数据与视图坚持同步,当数据发生变化时,视图会自动更新。
组件化:Vue.js 支撑组件化开发,将界面拆分红多个可复用的组件,进步代码的可维护性和可读性。
双向数据绑定:Vue.js 供给了双向数据绑定机制,使得数据与视图之间的交互愈加快捷。
二、Vue.js 绘图原理

Vue.js 绘图首要依赖于第三方库,如 ECharts、D3.js、SVG.js 等。这些库供给了丰厚的绘图功用,能够满意各种图形制作的需求。以下以 ECharts 为例,介绍 Vue.js 绘图的原理。
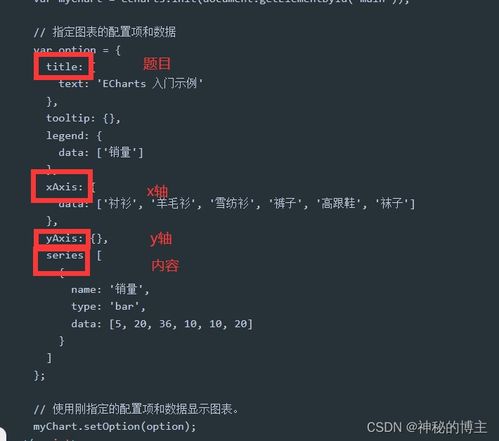
ECharts 是一个运用 JavaScript 完成的开源可视化库,供给直观、交互性强、可高度定制化的图表。在 Vue.js 中运用 ECharts,一般需求以下过程:
引进 ECharts 库:在项目中经过 npm 装置 ECharts 库,例如:`npm install echarts --save`。
创立图表容器:在 Vue.js 组件的模板中创立一个 HTML 元素作为图表容器,例如:`
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发