css文本对齐
时间:2024-12-26阅读数:11
1. `textalign`: `left`:文本左对齐。 `right`:文本右对齐。 `center`:文本居中对齐。 `justify`:文本两头对齐,适用于多行文本。
2. `textalignlast`: `left`:最终一行文本左对齐。 `right`:最终一行文本右对齐。 `center`:最终一行文本居中对齐。 `justify`:最终一行文本两头对齐。
3. `textalignall`: `left`:一切行文本左对齐。 `right`:一切行文本右对齐。 `center`:一切行文本居中对齐。 `justify`:一切行文本两头对齐。
4. `textjustify`: `auto`:浏览器默许的文本对齐方法。 `interword`:单词间调整距离,完成两头对齐。 `intercharacter`:字符间调整距离,完成两头对齐。
5. `textindent`: 设置首行文本的缩进量。
6. `textdecoration`: `none`:无文本装修。 `underline`:下划线。 `overline`:上划线。 `linethrough`:删去线。 `blink`:闪耀文本(不引荐运用)。
7. `texttransform`: `none`:无文本转化。 `capitalize`:首字母大写。 `uppercase`:悉数大写。 `lowercase`:悉数小写。 `initial`:默许值。 `inherit`:承继父元素的值。
8. `whitespace`: `normal`:兼并空白字符。 `pre`:保存空白字符。 `nowrap`:不换行。 `prewrap`:保存空白字符,但不保存换行符。 `preline`:兼并空白字符,但保存换行符。 `inherit`:承继父元素的值。
9. `wordwrap`: `normal`:默许值,答应单词在行尾断开。 `breakword`:答应单词在单词内部断开,以防止溢出容器。
10. `wordbreak`: `normal`:默许值,单词在行尾断开。 `breakall`:答应单词在单词内部断开,以防止溢出容器。 `keepall`:不答应单词在单词内部断开,除非溢出容器。
CSS文本对齐:打造漂亮易读的网页布局
在网页规划中,文本对齐是影响用户体会的重要因素之一。正确的文本对齐方法不只可以进步网页的漂亮度,还能进步内容的可读性。本文将具体介绍CSS中常用的文本对齐特点,协助您打造漂亮易读的网页布局。
一、文本对齐的基本概念

在CSS中,文本对齐首要指的是文本在水平方向上的摆放方法。常见的文本对齐方法有左对齐、右对齐、居中对齐和两头对齐。
1. 左对齐

左对齐是文本默许的对齐方法,即文本的左边与容器边际对齐,右侧天然延伸。这种对齐方法适用于大部分场景。
2. 右对齐

右对齐与左对齐相反,文本的右侧与容器边际对齐,左边天然延伸。这种对齐方法在部分特别场景下运用,如需求杰出显现某些内容。
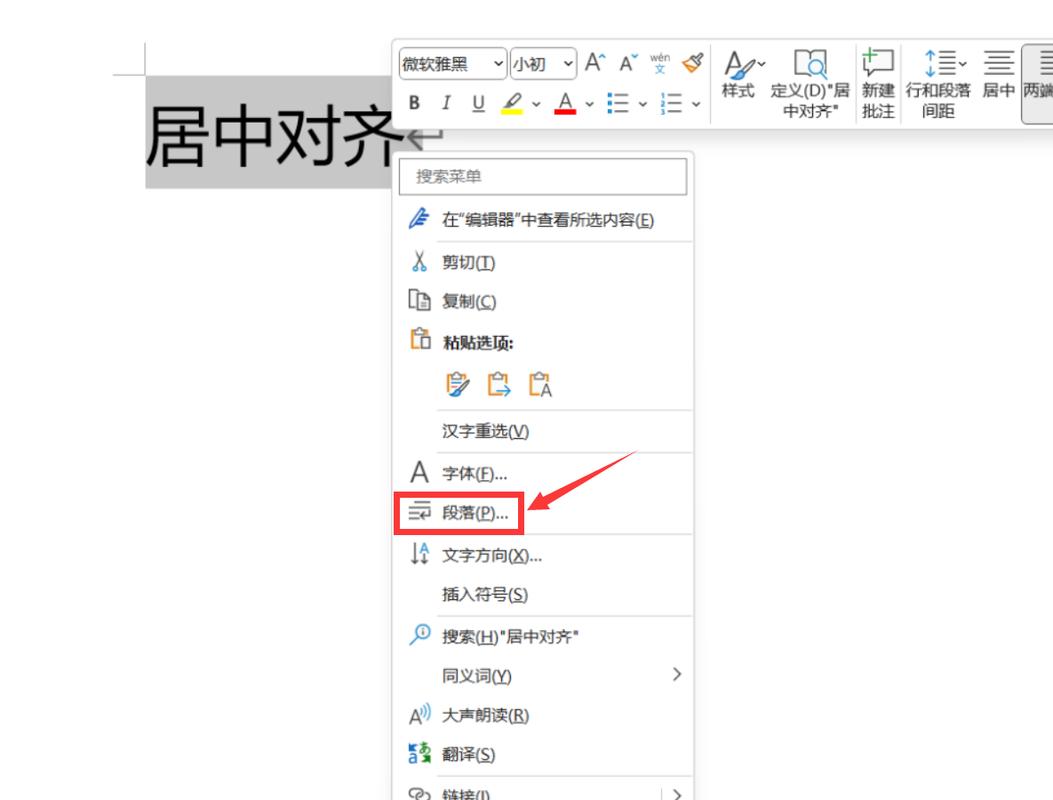
3. 居中对齐

居中对齐是指文本在容器中水平居中显现。这种对齐方法常用于标题、按钮等元素。
4. 两头对齐

两头对齐是指文本在容器中两头对齐,即文本的左边与容器左边对齐,右侧与容器右侧对齐。这种对齐方法适用于阶段文本,可以使阶段愈加漂亮。
二、CSS文本对齐特点

CSS供给了多种文本对齐特点,以下将具体介绍这些特点的运用方法。
1. text-align

text-align特点用于设置文本的水平对齐方法。该特点可接受以下值:
- left:左对齐(默许值)
- right:右对齐
- center:居中对齐
- justify:两头对齐
示例代码:
```css
text-align: justify; / 两头对齐 /
2. text-align-last

text-align-last特点用于设置文本在容器最终一行时的对齐方法。该特点可接受以下值:
- left:左对齐
- right:右对齐
- center:居中对齐
- justify:两头对齐
- auto:主动挑选对齐方法
示例代码:
```css
text-align-last: right; / 最终一行右对齐 /
3. text-justify

text-justify特点用于设置文本是否进行两头对齐。该特点可接受以下值:
- auto:主动挑选两头对齐方法
- inter-word:在单词之间刺进空格进行两头对齐
- none:不进行两头对齐
示例代码:
```css
text-justify: inter-word; / 在单词之间刺进空格进行两头对齐 /

三、文本对齐的留意事项
在运用文本对齐特点时,需求留意以下几点:
1. 防止过度运用两头对齐,防止影响文本的阅览体会。
2. 在设置两头对齐时,恰当调整字体大小和行距离,以坚持文本的漂亮和可读性。
3. 在不同浏览器和设备上测验文本对齐作用,保证网页在不同环境下都能正常显现。
文本对齐是网页规划中不可或缺的一环,正确的文本对齐方法可以进步网页的漂亮度和可读性。本文介绍了CSS中常用的文本对齐特点,期望对您的网页规划有所协助。
文本对齐的基本概念
在CSS中,文本对齐首要指的是文本在水平方向上的摆放方法。常见的文本对齐方法有左对齐、右对齐、居中对齐和两头对齐。
text-align特点
text-align特点用于设置文本的水平对齐方法。该特点可接受以下值:left、right、center、justify。
text-align-last特点
text-align-last特点用于设置文本在容器最终一行时的对齐方法。该特点可接受以下值:left、right、center、justify、auto。
text-justify特点
text-justify特点用于设置文本是否进行两头对齐。该特点可接受以下值:auto、inter-word、none。
文本对齐的留意事项
在运用文本对齐特点时,需求留意以下几点:防止过度运用两头对齐,恰当调整字体大小和行距离,在不同浏览器和设备上测验文本对齐作用。
文本对齐是网页规划中不可或缺的一环,正确的文本对齐方法可以进步网页的漂亮度和可读性。本文介绍了CSS中常用的文本对齐特点,期望对您的网页规划有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发