html导航条
时间:2024-12-26阅读数:8
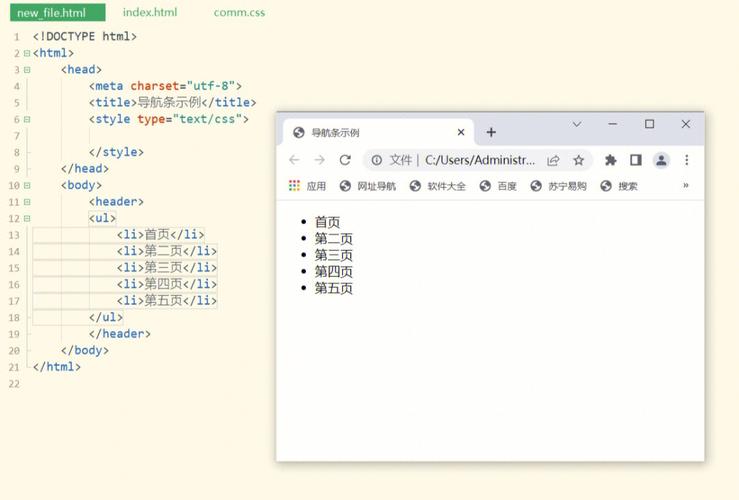
创立一个HTML导航条一般涉及到运用``元从来界说导航区域,然后运用``(无序列表)和``(列表项)元从来创立导航链接。每个链接一般运用``(锚)元从来界说。下面是一个根本的HTML导航条的示例:
```html导航条示例 / 可以在这里添加一些CSS款式来美化导航条 / nav { backgroundcolor: 333; overflow: hidden; } nav a { float: left; display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; } nav a:hover { backgroundcolor: ddd; color: black; }

主页 新闻 联络咱们 关于咱们
在上面的代码中,``元素界说了导航区域,``元素创立了一个无序列表,而每个``元素包含了一个``元素,该元素界说了一个导航链接。CSS款式用于设置导航条的布景色彩、链接的款式以及鼠标悬停时的作用。
HTML导航条制造攻略:打造漂亮有用的网站导航
在网站规划中,导航条是用户与网站内容交互的重要桥梁。一个规划合理、漂亮有用的导航条可以提高用户体会,添加网站的拜访深度。本文将具体介绍怎么运用HTML和CSS制造一个契合搜索引擎规范的导航条。
一、HTML结构

创立导航条容器

```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发