vue开发微信小程序,vscode开发微信小程序
时间:2024-12-26阅读数:10
在微信小程序中运用Vue进行开发是一种常见的前端开发方式,因为Vue以其简练、易学、高效的特色,深受开发者喜欢。在微信小程序中,因为微信官方并没有直接支撑Vue,因而需求经过一些第三方结构或库来完成。下面是一些在微信小程序中运用Vue的办法:
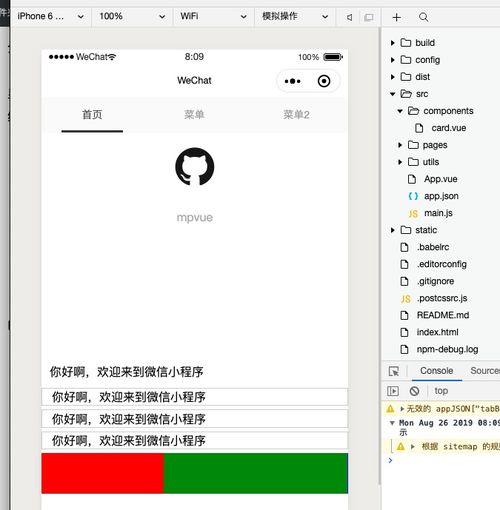
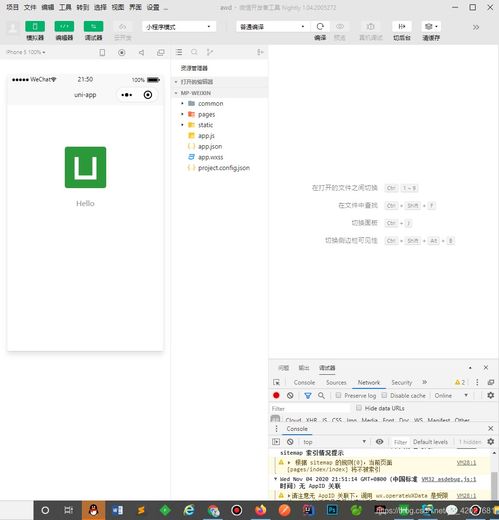
1. 运用MPVue:MPVue是一个运用Vue.js开发微信小程序的前端结构。它让小程序支撑Vue.js开发,让小程序编码更接近于H5、更便利。MPVue根据微信小程序官方的wxml和wxss进行扩展,一起坚持了Vue的生态特性,如单文件组件、Vuex、Vue Router等。2. 运用Taro:Taro 是一个开放式跨端跨结构解决方案,支撑运用 React/Vue/Nerv 等结构来开发微信/京东/百度/支付宝/字节跳动/QQ小程序/H5/React Native 等运用。Taro 能够让开发者运用一套代码来生成多个渠道的代码,大大进步了开发功率。3. 运用wepy:wepy 是一个专为微信小程序设计的结构,它采用了经典的组件化开发形式,并支撑 ES6 语法,让代码愈加简练和易于保护。wepy 保留了微信小程序的文件结构,因而学习本钱较低,一起供给了丰厚的组件和API,便利开发者快速上手。4. 运用uniapp:uniapp 是一个运用 Vue.js 开发一切前端运用的结构,它支撑跨渠道开发,包含微信小程序、H5、App等多个渠道。uniapp 供给了丰厚的组件和API,并支撑自定义组件,让开发者能够快速构建出功能强大的运用。
运用这些结构或库时,你需求先了解它们的根本运用办法,并依照它们的文档进行装备和开发。一起,因为微信小程序和H5等渠道存在一些差异,因而在开发进程中需求留意一些特别处理,如页面跳转、数据恳求等。
总的来说,运用Vue进行微信小程序开发能够进步开发功率和代码质量,但需求留意不同渠道之间的差异,并进行相应的处理。
《Vue开发微信小程序全攻略:从入门到通晓》
跟着移动互联网的快速开展,微信小程序已经成为很多开发者重视的焦点。Vue.js 作为一款盛行的前端结构,因其易学易用、组件化开发等特色,被广泛运用于微信小程序的开发中。本文将带你从入门到通晓,全面了解Vue开发微信小程序的进程。
一、Vue与微信小程序的邂逅

1.1 Vue的优势

Vue.js 是一个渐进式JavaScript结构,其中心库只重视视图层,易于上手,一起能够与其它库或已有项目整合。以下是Vue的一些首要优势:
- 易学易用:Vue的语法简练明了,文档丰厚,学习曲线陡峭。

- 组件化开发:Vue支撑组件化开发,进步代码复用性和可保护性。
- 双向数据绑定:Vue的双向数据绑定机制,简化了数据同步操作。
- 丰厚的生态系统:Vue具有丰厚的插件和东西,如Vuex、Vue Router等。
1.2 微信小程序的鼓起
微信小程序作为一种无需下载安装即可运用的运用,具有即用即走、无需关怀用户隐私等特色。以下是微信小程序的一些优势:
- 无需下载安装:用户无需下载安装即可运用小程序,下降运用门槛。
- 即用即走:用户在运用进程中,无需退出小程序即可切换到其他运用。
- 无需关怀用户隐私:小程序无需获取用户隐私信息,下降用户忧虑。
二、Vue开发微信小程序的准备工作
2.1 环境建立
在开端Vue开发微信小程序之前,需求建立以下环境:
- Node.js:Node.js是JavaScript运转环境,用于运转Vue项目。
- 微信开发者东西:微信开发者东西是微信官方供给的开发东西,支撑代码修改、预览、调试等功能。
- Vue CLI:Vue CLI是Vue官方供给的一个指令行东西,用于快速建立Vue项目。
2.2 创立项目
运用Vue CLI创立一个微信小程序项目,指令如下:
```bash
vue create my-wechat-app
2.3 装备项目
在项目根目录下,找到`vue.config.js`文件,对其进行装备,以支撑微信小程序开发。以下是装备示例:
```javascript
module.exports = {
configureWebpack: {
resolve: {
alias: {
'@': resolve('src'),
},
},
},
chainWebpack: config => {
config.plugin('replace').tap(args => [
{
from: /import (\\w );/g,
to: 'const $1 = require($1);',
},
]);
},
三、Vue开发微信小程序的中心技术
3.1 组件化开发
Vue支撑组件化开发,将页面拆分为多个组件,进步代码复用性和可保护性。以下是一个简略的组件示例:
```vue
{{ message }}
export default {
data() {
return {
message: 'Hello, Vue!',
};
},
text {
color: f00;
3.2 数据绑定
Vue的双向数据绑定机制,使得数据与视图同步更新。以下是一个数据绑定示例:
```vue
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发