vue视频编排,轻松上手,打造特性化短视频
时间:2024-12-26阅读数:14
常用东西和库1. Video.js:一个开源的HTML5视频播映器,支撑视频编排功用。2. FFmpeg.js:一个在浏览器中运转的FFmpeg版别,支撑视频和音频的编排。3. VueVideoCutter:依据HTML5 Canvas的Vue.js视频编排东西,支撑多种视频格局和自定义选项。
运用过程1. 挑选适宜的库或插件: 依据项目需求挑选适宜的视频处理库或插件,如Video.js、FFmpeg.js或VueVideoCutter。
2. 设置项目环境: 保证你的开发环境中已装置Vue.js和相关依靠库。 例如,运用Vue 3 FFmpeg wasm完结前端视频编排。
4. 完结视频编排功用: 运用所选库的API完结视频的编排、合并和格局转化等功用。 例如,运用FFmpeg.js进行视频和音频的编排。
5. 优化和测验: 对视频编排功用进行优化,保证流通的编排体会。 进行充沛的测验,保证在不同设备和浏览器上都能正常作业。
示例代码以下是一个简略的示例,展现了怎么运用Video.js在Vue中完结视频播映和编排功用:
```html
import videojs from 'video.js';import 'video.js/dist/videojs.css';
export default { mounted { this.initVideoPlayer; }, methods: { initVideoPlayer { const player = videojs, // 其他装备 }, function onPlayerReady { console.log; }qwe2; } }, beforeDestroy { if { this.player.dispose; } }};
.videojs { width: 640px; height: 360px;}```
参考资料
Vue视频编排:轻松上手,打造特性化短视频
跟着移动互联网的快速开展,短视频现已成为人们日常日子中不可或缺的一部分。Vue作为一款功用强壮的视频编排软件,不只能够协助用户轻松完结视频编排,还能让每个人都能成为短视频制造达人。本文将具体介绍Vue视频编排的运用方法,协助您快速上手,打造特性化的短视频。
一、Vue视频编排软件简介

Vue是一款集拍照、编排、共享于一体的视频制造软件。它具有简练的界面、丰厚的功用以及强壮的修改才能,能够满意用户在手机上制造高质量短视频的需求。Vue支撑多种视频格局,兼容性强,操作简略,十分合适初学者和专业人士运用。
二、Vue视频编排操作过程
以下是Vue视频编排的根本操作过程,协助您快速上手:
1. 导入视频
翻开Vue,点击左下角的“导入视频”选项,从手机相册中挑选您想要编排的视频文件。
2. 视频修改
进入视频修改页面后,您能够经过以下方法对视频进行修改:
2.1 编排视频
点击下方列表中的“截取”选项,拖动进度条挑选您想要保存的视频片段,点击“完结”即可。
2.2 增加滤镜
在修改页面,您能够为视频增加各种滤镜作用,让视频更具特性。
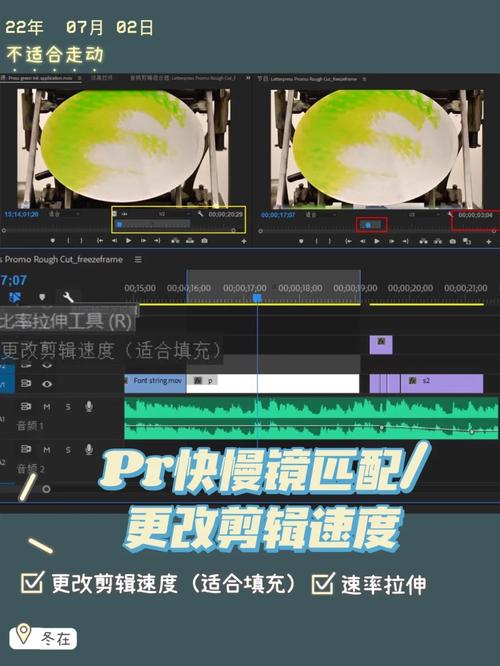
2.3 调整视频速度

经过调整视频速度,您能够制造出慢动作或快动作作用,增加视频的趣味性。
2.4 增加音乐

在视频修改页面,您能够增加背景音乐,让视频更具感染力。
2.5 增加文字和LOGO
为视频增加文字和LOGO,能够让您的著作更具品牌效应。
三、共享与导出

修改完结后,点击右上角的“保存”按钮,将视频保存到手机相册。您还能够将视频共享到朋友圈、微博等交际渠道,与亲朋好友一同共享您的创造。
Vue视频编排软件凭仗其丰厚的功用和快捷的操作,成为了短视频制造爱好者的首选。经过本文的介绍,信任您现已把握了Vue视频编排的根本操作。从速下载Vue,开端您的短视频创造之旅吧!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发