css高斯含糊, 高斯含糊原理
时间:2024-12-26阅读数:9
CSS 高斯含糊(Gaussian blur)是一种图画处理技能,用于含糊图画或元素的布景,使其看起来愈加柔软或含糊。在 CSS 中,您可以运用 `filter` 特点来运用高斯含糊作用。下面是一个简略的比如,展现了怎么运用 CSS 高斯含糊:
```css.element { filter: blur; / 运用5像素的高斯含糊 /}```
在这个比如中,`.element` 类将运用一个 5 像素的高斯含糊作用。您可以根据需求调整像素值,以取得不同的含糊作用。
需求留意的是,高斯含糊作用可能在不同浏览器中的体现略有不同,因而主张在不同浏览器中测试以保证作用的一致性。
CSS高斯含糊作用详解
在网页规划中,图画和布景的视觉作用关于提高用户体会至关重要。CSS的高斯含糊作用是一种常用的图画处理技能,它可以为图画或布景增加一种柔软的含糊作用,类似于毛玻璃的视觉作用。本文将具体介绍CSS高斯含糊的原理、语法以及在实践运用中的技巧。
高斯含糊原理

高斯含糊是一种图画处理技能,它经过高斯函数对图画进行加权均匀,然后完成含糊作用。在CSS中,高斯含糊是经过`filter`特点完成的,它可以对元素运用各种图画处理作用,包含高斯含糊。
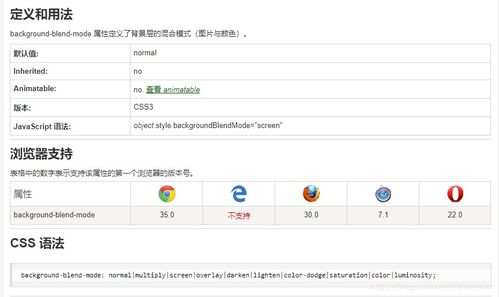
高斯含糊语法

CSS中完成高斯含糊的语法如下:
```css
filter: blur(px);
其间,`px`代表含糊的像素值。值越大,含糊作用越显着。
示例

以下是一个简略的示例,展现怎么为一个`div`元素运用高斯含糊作用:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发