html菜单栏,html下拉菜单代码怎样写
时间:2024-12-26阅读数:12
创立一个HTML菜单栏一般涉及到运用``元从来界说导航区域,然后运用``(无序列表)和``(列表项)元从来创立菜单项。每个菜单项可所以一个链接,运用``元从来界说。
以下是一个简略的HTML菜单栏的示例代码:
```htmlHTML Menu Example / 简略的款式设置 / menu { backgroundcolor: 333; overflow: hidden; } menu li { float: left; } menu li a { display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; } menu li a:hover { backgroundcolor: 111; }

Home News Contact About
你可以根据需要调整这个示例,增加更多的菜单项或修正款式。
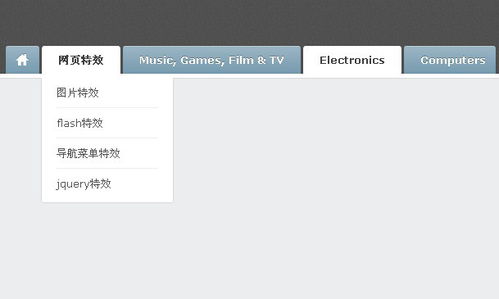
HTML菜单栏:网站导航的艺术与技巧
在网站规划中,菜单栏是用户与网站内容交互的第一步。一个明晰、漂亮且功用完全的菜单栏不只可以提高用户体会,还能增强网站的导航功率。本文将深入探讨HTML菜单栏的规划与完成,帮助您打造出既契合搜索引擎规范又具有吸引力的网站导航系统。
HTML菜单栏的根本结构

示例代码
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发